html+javascript 执行顺序问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html+javascript 执行顺序问题相关的知识,希望对你有一定的参考价值。
<html>
<head>
<script type="text/javascript">
var week=new Array("星期日","星期一","星期二","星期三","星期四","星期五","星期六");
function funcTime()
var d=new Date();
var nd=document.getElementById("top");
nd.innerHTML=d.getFullYear()+"年"+(d.getMonth()+1)+"月"+d.getDate()+"日"+d.getHours()+"时"+d.getMinutes()+"分"+d.getSeconds()+"秒"+week[d.getDay()];
setInterval("funcTime()",1000);
</script>
</head>
<body onload="funcTime();">
<div id="top"></div>
</body>
</html>
以上是一个简单的时钟页面,body部分在onload的时候调用了funcTime(),setInterval在funcTime()外面,但调用了funcTime后发现页面中的时钟就会开始走动,即setInterval已经生效。不知道原理是什么样的?执行顺序是怎么样的?谢谢
Javascript是执行顺序是至上而下的,除非特别说明, Javascript代码不会等到页面加载完毕后才执行。
例如:
一个网页里含有以下HTML代码
<div id="ele">welcome to www.jb51.net</div>
如果在这行HTML代码前,加入如下Javascript代码:
<script type="text/javascript">
document.getElementById(\'ele\').innerHTML= \'welcome to my blog\';
</script>
运行该页面,会得到这样的错误信息:“document.getElementById(‘ele\') is null。”原因是,当上面的javascript运行时,页面上还没有ID为‘ele\'的DOM元素。
解决办法有两种:
1. 把javascript代码放在HTML代码之后:
<div id="ele">welcome to www.jb51.net</div>
<script type="text/javascript">
document.getElementById(\'ele\').innerHTML=\'welcome to my blog\';
</script>
2. 等到在网页加载完毕后,运行该javascript代码。可以使用传统的解决办法(load):首先加HTML的body加入“<body load="load()”>,”然后在load()函数里调用上述javascript代码。这里要着重介绍的是用jQuery来实现:
<script>
$(document).ready(function()
document.getElementById(\'ele\').innerHTML= \'welcome to my blog\';
);
</script>
//当然,既然用到了jQuery,更简单的写法是:
<script>
$(document).ready(function()
$(\'#ele\').html(\'welcome to my blog\'); //这里也可用.text()方法
);
</script>
可以把上述jQuery代码放在页面的任何位置,它总是等到页面加载完毕后才执行。
参考技术A 代码一般是从上而下加载的,但是执行的顺序可不一定是这样!setInterval("funcTime()",1000);
这个函数就是说,当这行代码读完一秒钟之后再执行funcTime()为个函数;而funcTime()这个函数,在在之前就已经加载进来了,但是没有执行,也就是说,光加载进来不被调用的话,这个函数是不执行的。所以setInterval("funcTime()",1000);和funcTime()编写的顺序,一般是可以互换位置的。
而<body onload="funcTime();">的意思就是说当页面全部加载完成后,再执行funcTime()这个函数。也就是说,在没加载完成这个网页时,虽然加载到了<body onload="funcTime();">
这行代码,也不会执行funcTime()为个函数。假设在加载到<body onload="funcTime();">
这行代码后一个小时,整个页面才加载完的话,funcTime()只能在这一个小时之后,才会执行。
不知道这么说,说明没有!?本回答被提问者采纳 参考技术B 代码一般是从上而下加载的,但是执行的顺序可不一定是这样!
setInterval("funcTime()",1000);
这个函数就是说,当这行代码读完一秒钟之后再执行funcTime()为个函数;而funcTime()这个函数,在在之前就已经加载进来了,但是没有执行,也就是说,光加载进来不被调用的话,这个函数是不执行的。所以setInterval("funcTime()",1000);和funcTime()编写的顺序,一般是可以互换位置的。
而<body onload="funcTime();">的意思就是说当页面全部加载完成后,再执行funcTime()这个函数。也就是说,在没加载完成这个网页时,虽然加载到了<body onload="funcTime();">
这行代码,也不会执行funcTime()为个函数。假设在加载到<body onload="funcTime();">
这行代码后一个小时,整个页面才加载完的话,funcTime()只能在这一个小时之后,才会执行。
不知道这么说,说明没有!? 参考技术C
alert函数参数
str--要显示在消息对话框中的文本
alert函数说明
alert消息对话框通常用于一些对用户的提示信息,例如在表单中输入了错误的数据时。
1.提示:消息对话框是由系统提供的,因此样式字体在不同浏览器中可能不同。
2.提示:消息对话框是排它的,也就是在用户点击对话框的按钮前,不能进行任何其它操作。
3.提示:消息对话框通常可以用于调试程序。
再讲一下alert的优先级,此()运算符的优先级是最高的,因此,在其它操作进行前必须限制性()操作符。而“()”又是和函数调用相关的,也就是”alert()”了!
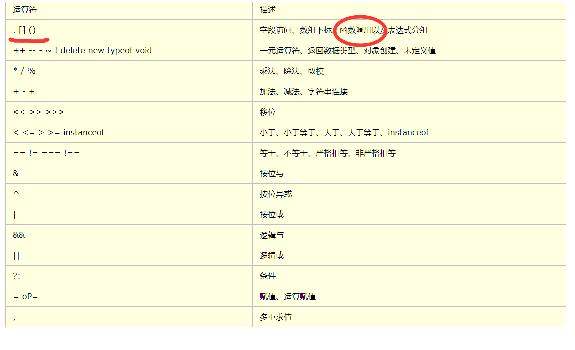
下图给出js的操作符优先级表。

你这个页面页面为调用完成之前已经打开计时了,页面加载后,调入funcTime时钟开始走动
javascript 执行顺序的问题?
原以为应该先显示<h1>中的内容,但在浏览器执行时,却是先弹出对话框。
为什么?如果想先显示出<h1>中的内容,该怎么做?(我在360和Chrome浏览器测试的)
<!DOCTYPE HTML>
<HTML>
<head>
<meta charset="utf-8"/>
<title>Multiplication Table</title>
</head>
<body>
<h1>For In</h1>
</body>
</html>
<script>
var dog=name:'Lisichka',breed:'G-SHEP', birthday:'2011-12-01' ;
for (var p in dog)
alert (p);
</script>
alert函数参数
str--要显示在消息对话框中的文本
alert函数说明
alert消息对话框通常用于一些对用户的提示信息,例如在表单中输入了错误的数据时。
1.提示:消息对话框是由系统提供的,因此样式字体在不同浏览器中可能不同。
2.提示:消息对话框是排它的,也就是在用户点击对话框的按钮前,不能进行任何其它操作。
3.提示:消息对话框通常可以用于调试程序。
再讲一下alert的优先级,此()运算符的优先级是最高的,因此,在其它操作进行前必须限制性()操作符。而“()”又是和函数调用相关的,也就是”alert()”了!
下图给出js的操作符优先级表。

<HTML>
<head>
<meta charset="utf-8" />
<title>Multiplication Table</title>
</head>
<body>
<h1>For In</h1>
</body>
<script>
var dog = name: 'Lisichka', breed: 'G-SHEP', birthday: '2011-12-01' ;
setTimeout(() =>
for (var p in dog)
alert(p);
, 8)
</script>
</html>
请采纳
参考技术B window.onload = function()把代码写进这里
以上是关于html+javascript 执行顺序问题的主要内容,如果未能解决你的问题,请参考以下文章