微信小程序——云函数
Posted 小张快跑。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序——云函数相关的知识,希望对你有一定的参考价值。
云函数是一种在小程序端编写、定义,通过开发工具部署到云服务器中,在小程序端可以远程调用的函数。这种函数在云服务器中执行。所以云函数可以简单替代nodejs后端接口。
体验云函数
1、创建云函数
前提:在新建项目时,选择”云开发“
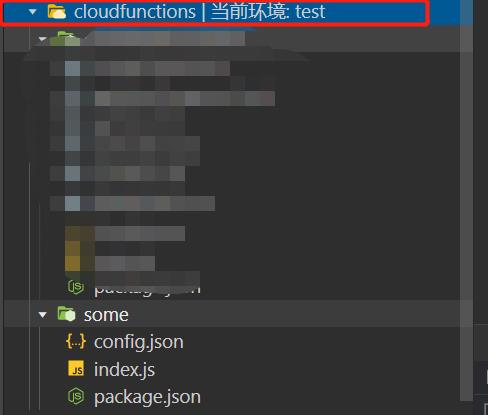
找到当前文件夹中的 ”cloudfunctions“文件 -> 右键 选择当前环境 -> 选择完成后 找到 ”新建Node.js云环境“ ->给当前函数取一个名字即可。

2、部署云函数

按照上面的步骤,我们就能够创建一个属于我们自己的云函数,当我们配置好当前云函数后,我们需要将我们的这个云函数上传到服务端,才能将我们的后端”上线“。
步骤:右键选择当前云函数文件 -> 选择“上传并部署:云端安装依赖”
三、使用云函数
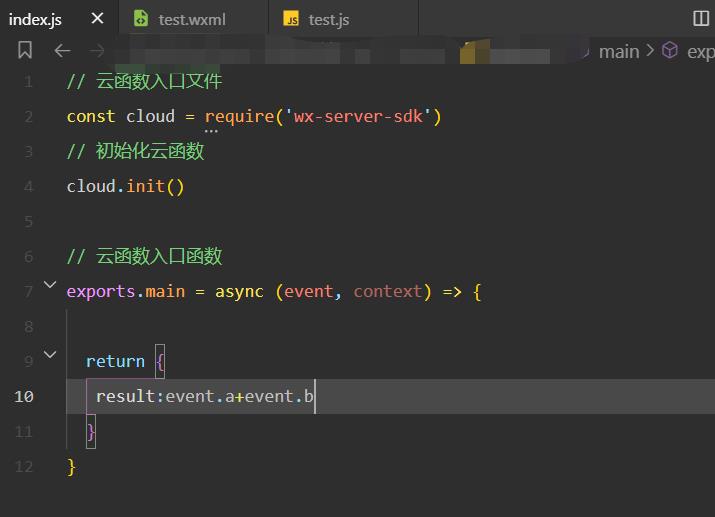
案例一:调用云函数,云函数传参
这样我们就能够使用我们这个云函数了。
index.wxml
<button type="primary" bindtap="tapBtn">点我调用云函数</button>index.js
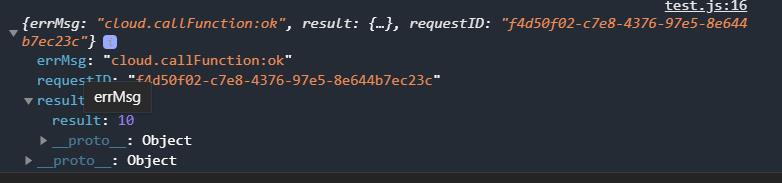
// 调用云函数 tapBtn() wx.cloud.callFunction( name: 'some', //云函数的名字 data:a:10,b:20, //传参 success: (res) => console.log(res) ) ,
注意:云函数修改后,必须重新上传并部署。
案例二:使用云函数获取用户的 “openid”
getopenId.js(云函数中的js文件)
// 云函数入口文件 const cloud = require('wx-server-sdk') cloud.init() // 如果有两个云函数 在初始化的时候 要指定当前的 云环境 // cloud.init( // env: 'test-0guwk9s9d4114713' // ) // 云函数入口函数 exports.main = async (event, context) => const wxContext = cloud.getWXContext() // 获取用户的 openid return event, openid: wxContext.OPENID, appid: wxContext.APPID, unionid: wxContext.UNIONID,app.js(全局中的 js 文件)
App( // 应用启动时执行 onLaunch() // 获取openid wx.cloud.callFunction( name: 'getopenId', success: (res) => console.log(res) ) , )
微信小程序云开发入门-云函数
参考技术A 1 开通云开发2 app.js
3 新建目录(云函数根目录),project.config.json中cloudfunctionRoot指定刚新建的根目录名称。
4 新建云函数,在云函数根目录右击,新建Node.js 云函数。编写。
5 调用
以上是关于微信小程序——云函数的主要内容,如果未能解决你的问题,请参考以下文章