走进小程序微信小程序环境搭建并初始化第一个小程序项目
Posted 忆凡_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了走进小程序微信小程序环境搭建并初始化第一个小程序项目相关的知识,希望对你有一定的参考价值。
文章目录
🌟前言
哈喽小伙伴们,上一期带大家简单了解一下微信小程序,相信大家阅读之后也对微信小程序有了一定的认识。今天咱们继续小程序的第二篇,带大家手把手搭建小程序的开发环境以及属于我们自己的第一个的Hello Word小程序项目;话不多说,咱们直接开整!🤘
🌟开始
开发小程序的第一步,你需要拥有一个小程序帐号,通过这个帐号你就可以管理你的小程序。 跟随这个教程,开始你的小程序之旅吧!
- 申请账号
微信公众平台
1.进入微信公众平台,点击右上角的注册

2.选择小程序

3.申请账号
进入小程序注册页 根据指引填写信息和提交相应的资料,就可以拥有自己的小程序帐号。

4.在这个小程序管理平台,你可以管理你的小程序的权限,查看数据报表,发布小程序等操作。
登录 小程序后台 ,我们可以在菜单 开发-开发设置 看到小程序的 AppID 了 。
小程序的
AppID相当于小程序平台的一个身份证,后续你会在很多地方要用到AppID(注意这里要区别于服务号或订阅号的AppID)。
🌟微信开发者开发工具
有了小程序帐号之后,我们需要一个工具来开发小程序。
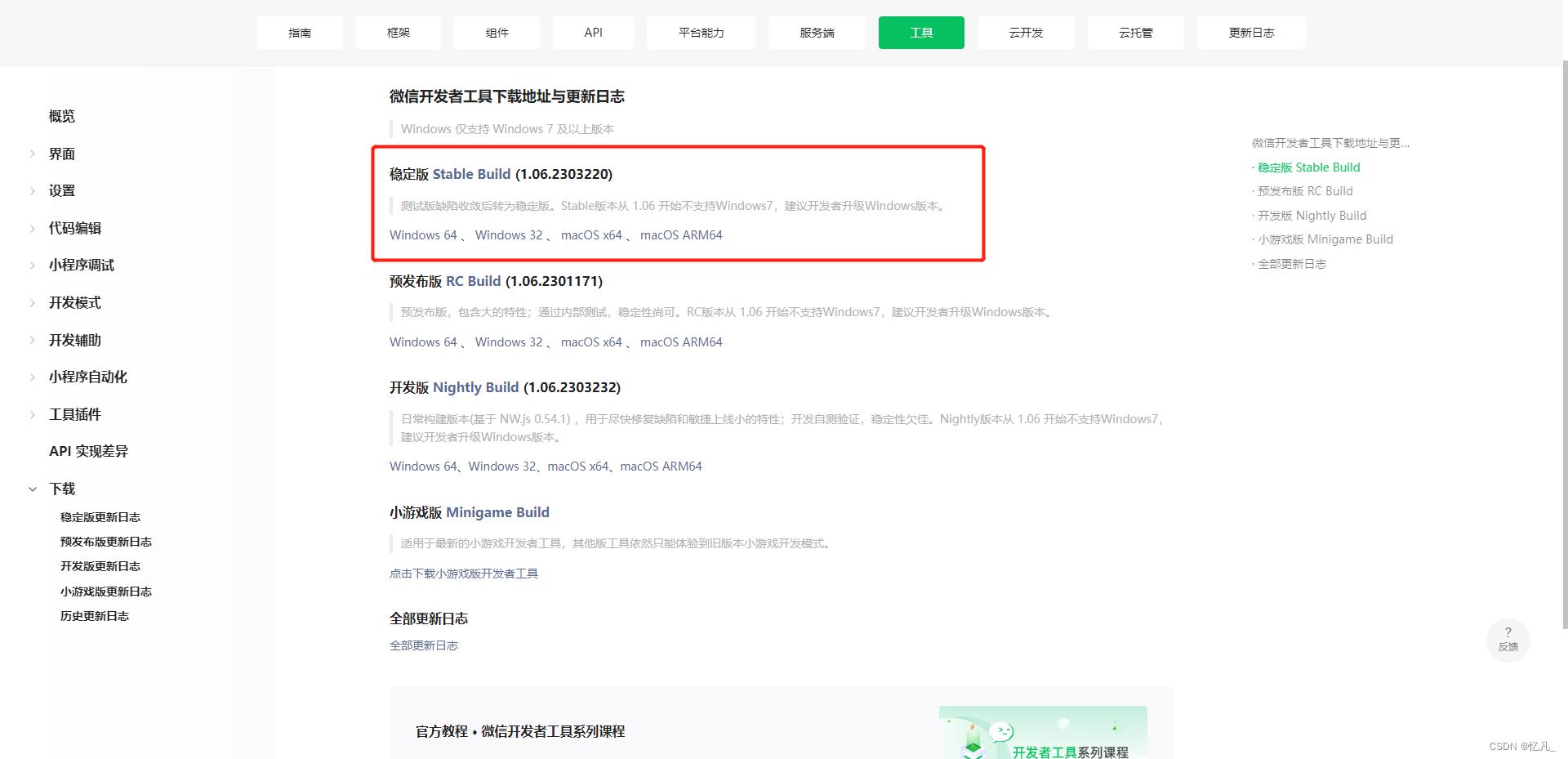
前往 开发者工具 下载页面 ,根据自己的操作系统下载对应的安装包进行安装,有关开发者工具更详细的介绍可以查看 《开发者工具介绍》 。

这里推荐大家去下载稳定版🤘
🌟安装微信开发者工具
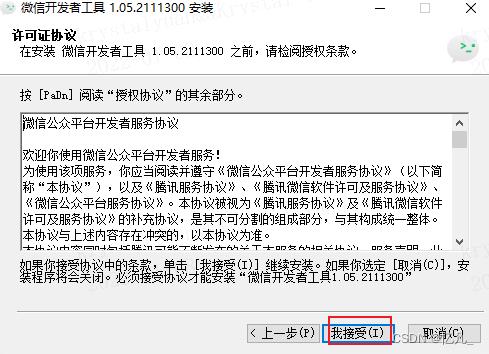
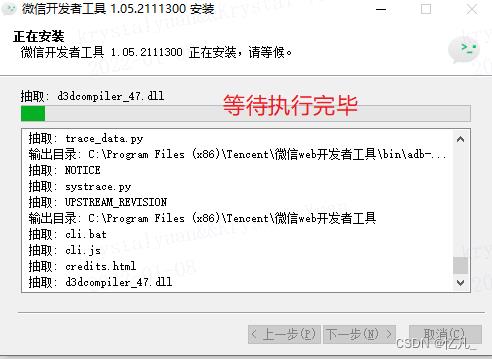
执行安装包,下载后双击执行文件





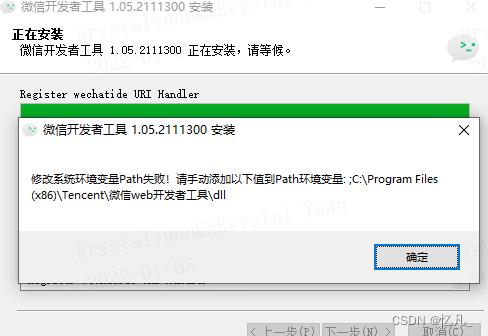
如果出现以下这种问题

设置path变量:C:\\Program Files (x86)\\Tencent\\微信web开发者工具\\dll
具体要看你安装的位置,和node设置path方法一致

打开小程序开发者工具,用微信扫码登录开发者工具,准备开发你的第一个小程序吧! 你的第一个小程序;

用你的微信扫一扫

🌟你的第一个小程序
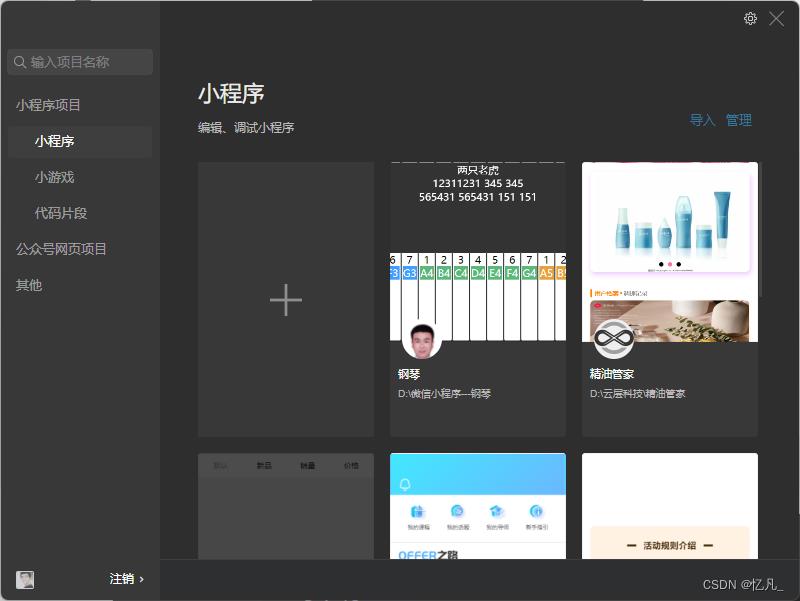
1.创建项目

左侧选择小程序,然后点击加号即可

按图所示全部选好以后,这里模板先选择第二个
javascript - 基础模板进行开发
确定以后我们的第一个小程序项目就初始化好了

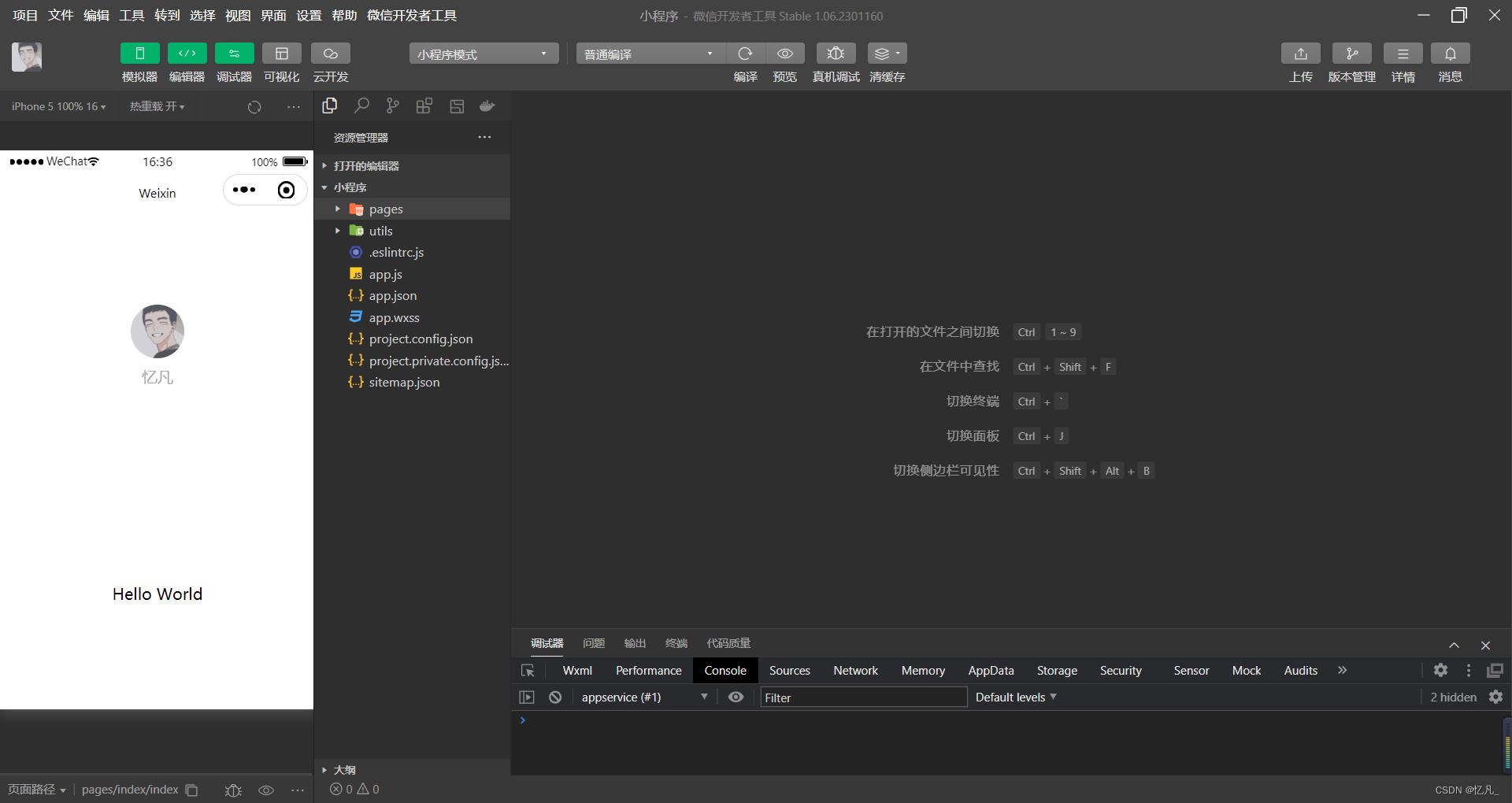
🌟目录结构
pages:页面文件夹,内部每一个文件夹既是一个页面;一个页面又由四部分组成:
| 文件后缀 | 作用 |
|---|---|
| js | 页面逻辑 |
| json | 页面配置 |
| wxml | 页面结构 |
| wxss | 页面样式表 |
utils:小程序所用得到公共类;app.js:小程序的全局逻辑;app.json:小程序的全局配置文件;app.wxss:小程序的全局样式表;sitemap.json: 微信现已开放小程序内搜索,开发者可以通过 sitemap.json 配置,或者管理后台页面收录开关来配置其小程序页面是否允许微信索引。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索词条触发该索引时,小程序的页面将可能展示在搜索结果中。 爬虫访问小程序内页面时,会携带特定的 user-agent:mpcrawler 及场景值:1129。需要注意的是,若小程序爬虫发现的页面数据和真实用户的呈现不一致,那么该页面将不会进入索引中。
具体
sitemap配置等后续用到咱们在细讲
🌟写在最后
这篇文章带着大家搭建了开发小程序所需的必要环境;后面几期我会带着大家做几个简单的案例,通过做案例来进一步熟悉小程序的基础知识和生态。各位小伙伴让我们 let’s be prepared at all times!
✨原创不易,还希望各位大佬支持一下!
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
微信小程序入门与实战 常用组件API开发技巧项目实战
第1章 什么是微信小程序?
介绍小程序的特点与适用场景、对开发者的影响以及课程特色!七月老师小程序进阶课《纯正商业应用——微信小程序实战》与《微信小程序商城构建全栈应用》已上线,全面进阶小程序!
第2章 小程序环境搭建与开发工具介绍
小程序开发工具的下载与安装、微信Web开发者工具主要功能简介
第3章 从一个简单的“欢迎“页面开始小程序之旅
完成第一个小程序页面,并学习小程序的基本目录与文件结构,View、Image、Text组件,RPX自适应单位,Flex弹性盒子模型、小程序基本配置项等知识。
第4章 第二个页面:新闻阅读列表
使用Swiper组件、数据绑定、列表渲染等技术来构建新闻阅读页面,学习小程序Page的生命周期等知识。除此之外,还将简单介绍微信小程序账号与真机运行。
第5章 小程序的模板化与模块化
优化代码,使用require构建模块儿化的JavaScript代码以及使用template构建模板化小程序。感受在小程序中使用template的优势。
第6章 构建新闻详情页面
新闻详情页面包括音乐播放、文章收藏等功能。本节将讲解音乐播放器的用法,重点学习缓存、条件渲染及Toast、ActionSheet接口的使用。
第7章 开始制作电影资讯页面
本章我们将调用服务器数据,编写电影资讯首页。包括正在热映、即将上映、top250三类电影数据的加载,进一步的深入使用template、学习使用wx.request加载服务器数据。
第8章 更多电影及电影搜索页面的实现
完成更多电影页面及电影资讯检索页面,template模板将在本章被大量使用,可以充分体现模板化编程思想的重要性
第9章 构建电影详情页面
除了完成以上页面,我们还将模拟常见APP的上滑加载更多和下拉刷新页面等操作,并学习Image组件的高级用法、如何与组件进行数据交互、Scroll-View组件用法等知识。
第10章 Form表单类组件与Map地图组件
本章我们将聊聊我们没有在项目中用到的一些组件和API,包括Form表单的相关组件、Map地图组件
第11章 扩展内容ES6在小程序中的使用与微信小程序后台账号配置
我们将用ES6的Class和箭头函数改写部分小程序代码,并讲解微信小程序后台账号的配置方法。
第12章 0.15.152900 版本重要API、功能讲解
新版本重要解析、用户登录及获取用户信息接口解析、新增API解析以及常见误区解读
下载地址:百度网盘下载
以上是关于走进小程序微信小程序环境搭建并初始化第一个小程序项目的主要内容,如果未能解决你的问题,请参考以下文章