div 设置隐藏后,在页面仍然占位,如何不让它占位
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div 设置隐藏后,在页面仍然占位,如何不让它占位相关的知识,希望对你有一定的参考价值。
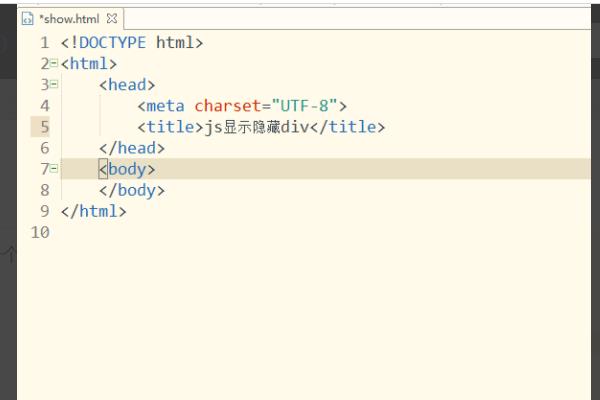
参考技术A1、首先我们打开html开发软件,新建一个html文件。

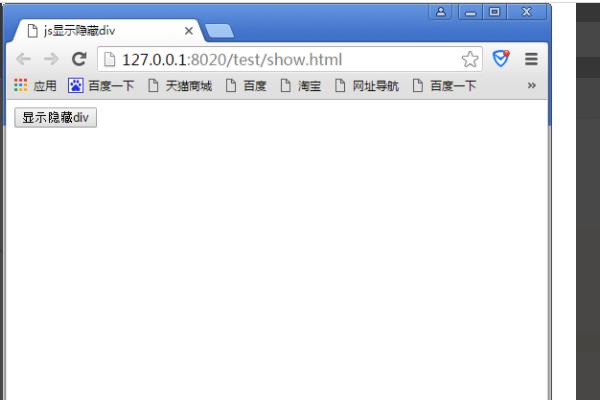
2、在html文件上创建一个button按钮,然后给这个按钮设置一个id,在案例中把按钮的id设置为show。

3、然后创建一个隐藏的div,把需要隐藏的内容写到这个div上,给这个div设置一个id,在案例中设置案例的id为hide。

4、给div设置隐藏的样式。在<title>标签后面为id为hide设置样式display:none,这个样id为hide的div就会被隐藏掉了。

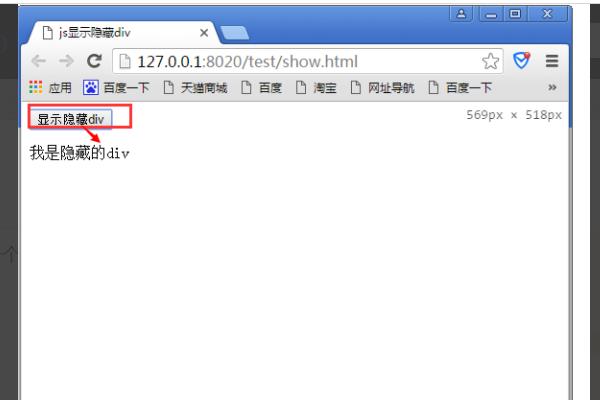
5、为button按钮添加一个点击后隐藏事件。点击button按钮后,把隐藏的div的display修改为block,这样点击后div就会显示了。

6、保存好html后使用浏览器打开,点击button按钮就会发现隐藏的div就会显示出来了。

以上是关于div 设置隐藏后,在页面仍然占位,如何不让它占位的主要内容,如果未能解决你的问题,请参考以下文章