怎么在html中调用css文件?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么在html中调用css文件?相关的知识,希望对你有一定的参考价值。
参考技术A在html中调用css文件步骤如下:
1、首先,下载html5开发软件Intellij IDEA,这个直接在百度搜索框中搜索即可。

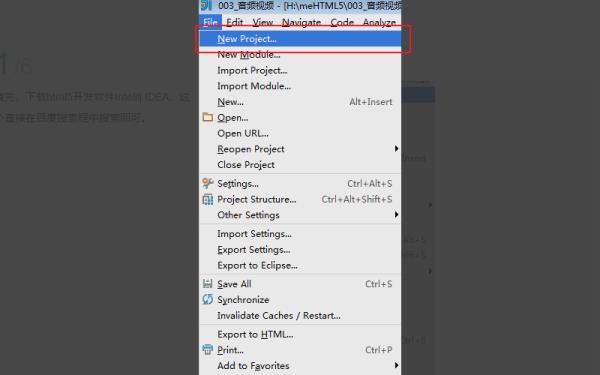
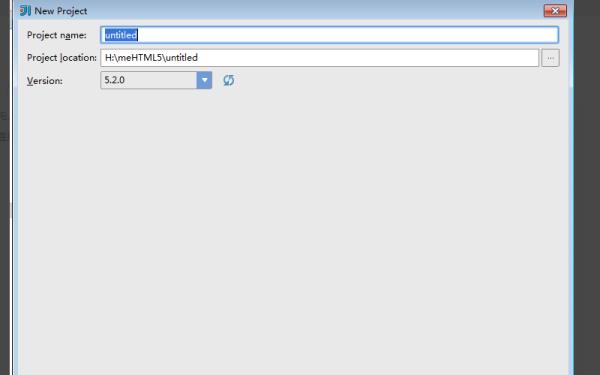
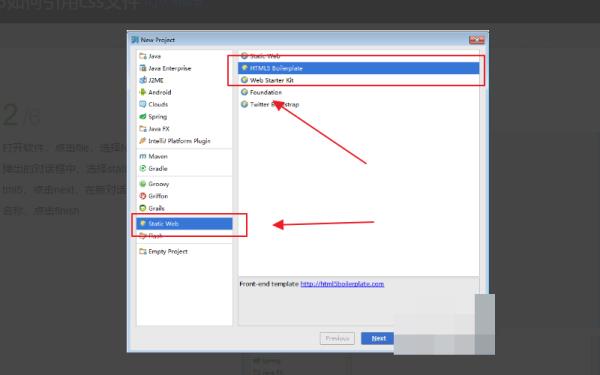
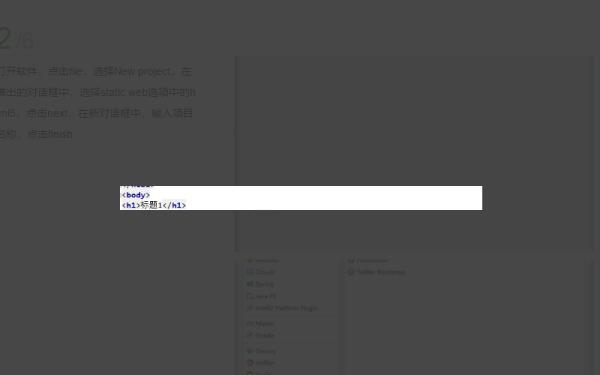
2、打开软件,点击file,选择New project,在弹出的对话框中,选择static web选项中的html5,点击next,在新对话框中,输入项目名称,点击finish。


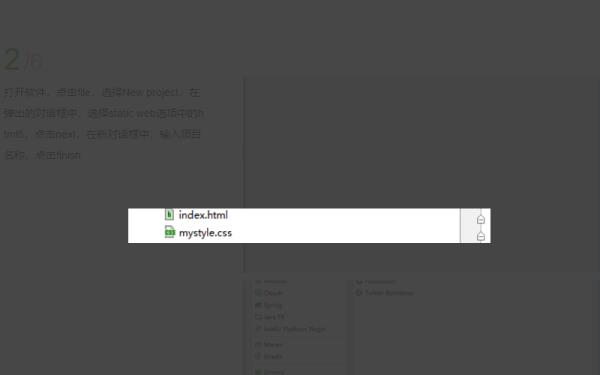
3、新建一个文件,后缀为.css。

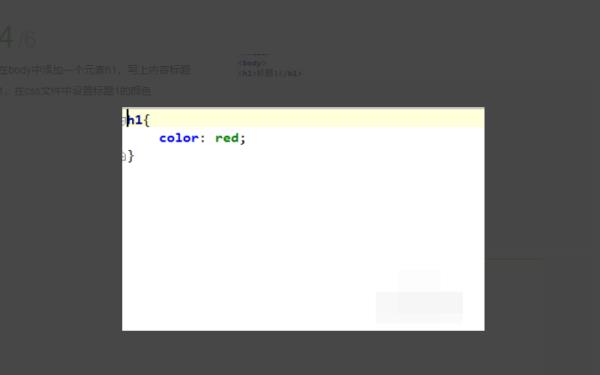
4、在body中添加一个元素h1,写上内容标题1,在css文件中设置标题1的颜色。


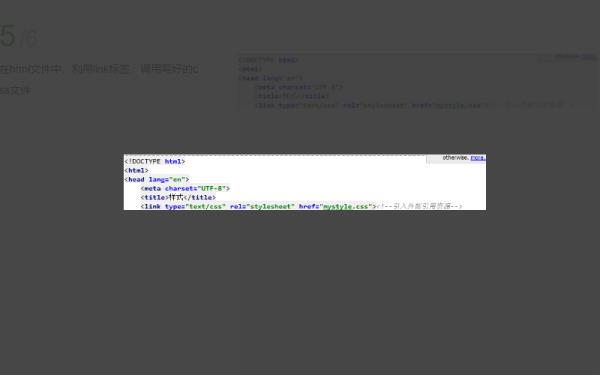
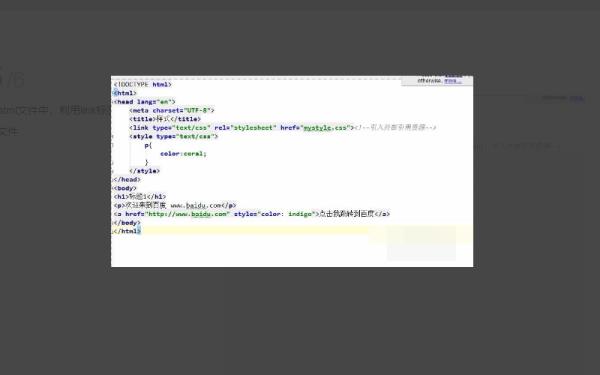
5、在html文件中,利用link标签,调用写好的css文件。

6、点击run,预览写好的效果。

以上是关于怎么在html中调用css文件?的主要内容,如果未能解决你的问题,请参考以下文章