Java跨域以及实现原理
Posted Zhan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java跨域以及实现原理相关的知识,希望对你有一定的参考价值。
前言:最近研究了一下跨域,主要是jsonp的实现,经过测试后总结如下:
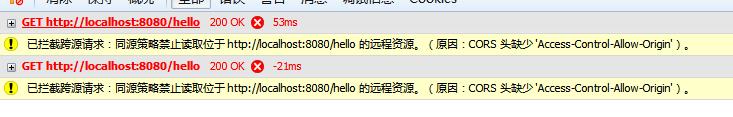
一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准。下面我就用8080端口请求8081的接口看看会提示什么吧?


如上图所示,已经被浏览器拦截了,所以现在我们需要换jsonp的方法来获取服务器返回的数据。

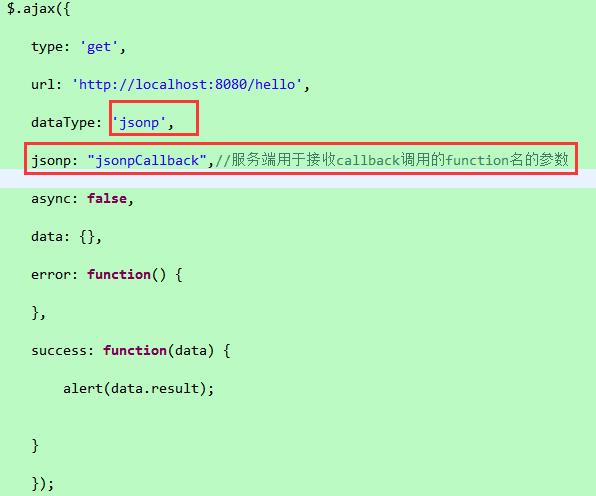
服务端的接口如下:
@RequestMapping(value ="/hello", method = RequestMethod.GET) @ResponseBody public String hello(HttpServletRequest request){ Map<String, String> map = new HashMap<String, String>(); map.put("result", "content"); JSONObject resultJSON = JSONObject.fromObject(map); // 根据需要拼装json String jsonpCallback = request.getParameter("jsonpCallback"); // 返回jsonp格式数据 System.out.println(jsonpCallback + "(" + resultJSON.toString(1, 1) + ")"); return jsonpCallback + "(" + resultJSON.toString(1, 1) + ")"; }
拼接的格式为:jQuery164006948568608122441_1476774974068({"result": "content"}) 其实就是在json外面包了一下而已,这样在ajax就能正常得到json里面的数据了

这里给贴上JSON和JSONP的格式以便大家对比:
{ "message":"获取成功", "state":"1", "result":{"name":"工作组1","id":1,"description":"11"} }
callback({ "message":"获取成功", "state":"1", "result":{"name":"工作组1","id":1,"description":"11"} })
尽管实现了跨域的功能,但是一直好奇为什么jsonp就能得到数据了呢,带着好奇我开始在网上查阅资料并自己动手实践和理解,最终明白了内部运作原理。首先可以发现在引入外部的css或者js的时候是不会受到浏览器拦截的,比如src没有受到跨域的影响,那么jsonp是否是利用这个原理呢?答案是的,JSONP就是利用动态生成的js格式文件把数据装进去传给客户端进行解析。
下面是sonp客户端实现的核心部分实例,通过js组装<script type="text/javascrtpt" src="http://xxx.xxx.com?callback=xxx">的js片段,通过src不受跨域影响的原理把需要访问的接口地址set 到src。
// 提供jsonp服务的url地址(不管是什么类型的地址,最终生成的返回值都是一段javascript代码) var url = "http://localhost:8080/hello?callback=flightHandler"; // 创建script标签,设置其属性 var script = document.createElement(\'script\'); script.setAttribute(\'src\', url); // 把script标签加入head,此时调用开始 document.getElementsByTagName(\'head\')[0].appendChild(script);
以上是关于Java跨域以及实现原理的主要内容,如果未能解决你的问题,请参考以下文章