cocos2d video视频层放置ui
Posted 小小澈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cocos2d video视频层放置ui相关的知识,希望对你有一定的参考价值。
最近在做ios的视频播放,发现ios的视频播放永远都是置顶的,但是我们要在上面放置跳过按钮那些就实现不了,研究了一下相关文档还挺多,但是我试了都不行,最后被我自己琢磨出来了,分享一下。
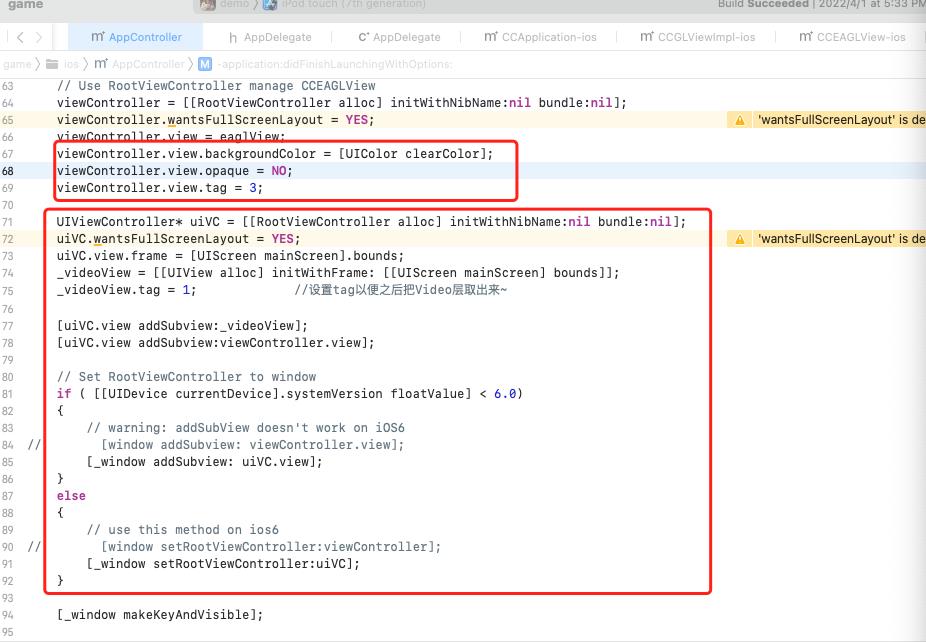
第一步:AppController.m 文件中做出如下修改
// Use RootViewController manage CCEAGLView
viewController = [[RootViewController alloc] initWithNibName:nil bundle:nil];
viewController.wantsFullScreenLayout = YES;
viewController.view = eaglView;
viewController.view.backgroundColor = [UIColor clearColor];
viewController.view.opaque = NO;
viewController.view.tag = 3;
UIViewController* uiVC = [[RootViewController alloc] initWithNibName:nil bundle:nil];
uiVC.wantsFullScreenLayout = YES;
uiVC.view.frame = [UIScreen mainScreen].bounds;
_videoView = [[UIView alloc] initWithFrame: [[UIScreen mainScreen] bounds]];
_videoView.tag = 1; //设置tag以便之后把Video层取出来~
[uiVC.view addSubview:_videoView];
[uiVC.view addSubview:viewController.view];
// Set RootViewController to window
if ( [[UIDevice currentDevice].systemVersion floatValue] < 6.0)
// warning: addSubView doesn't work on iOS6
// [window addSubview: viewController.view];
[_window addSubview: uiVC.view];
else
// use this method on ios6
// [window setRootViewController:viewController];
[_window setRootViewController:uiVC];

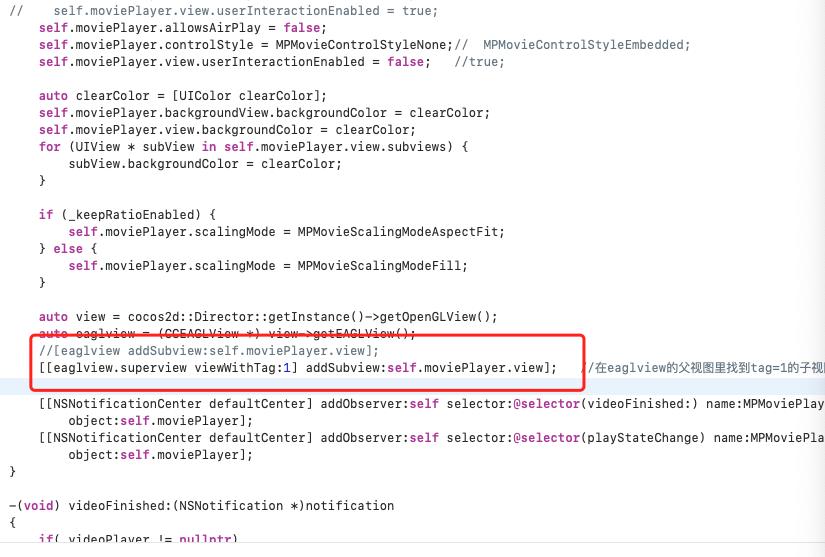
第二步:UIVideoPlayer-ios.m文件中做出如下修改
[[eaglview.superview viewWithTag:1] addSubview:self.moviePlayer.view]; //在eaglview的父视图里找到tag=1的子视图,也就是实现设置好的Video视图。

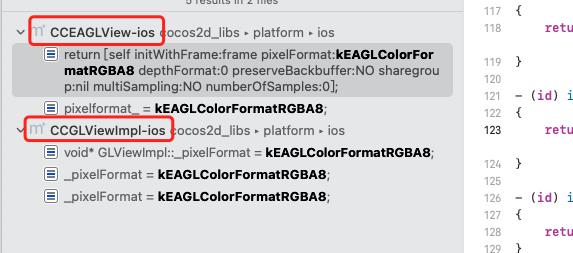
第三步:最重要的一步
如图的两个文件中把kEAGLColorFormatRGB565换成kEAGLColorFormatRGBA8

如果帮到你,请评论或者点赞一下,感谢。
以上是关于cocos2d video视频层放置ui的主要内容,如果未能解决你的问题,请参考以下文章
FFMPEG ffmpeg + cocos2d video test