web3.js链接以太坊并查询钱包u余额
Posted netXiaobao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web3.js链接以太坊并查询钱包u余额相关的知识,希望对你有一定的参考价值。
web3.js链接以太坊并查询钱包USDT余额
环境:
web3.js版本:6.14.15
不会安装以及使用web3.js的小伙伴看:https://blog.csdn.net/qq_45844443/article/details/124330035
一、链接以太坊主网:
- 获取以太坊的链接地址(也就是以太坊官网的主网链接)
获取地址: https://chainlist.org/.

- 创建一个js文件并且创建"providers",填上刚才随意取得的主网链接.

let Web3 = require('web3');
var web3 = new Web3(new Web3.providers.HttpProvider("https://rpc.flashbots.net"));
二、创建一个ABI
那么该如何获取ABI?
- 有过交易的信息,上面都会显示交易的合约地址,我们找到后直接复制下来
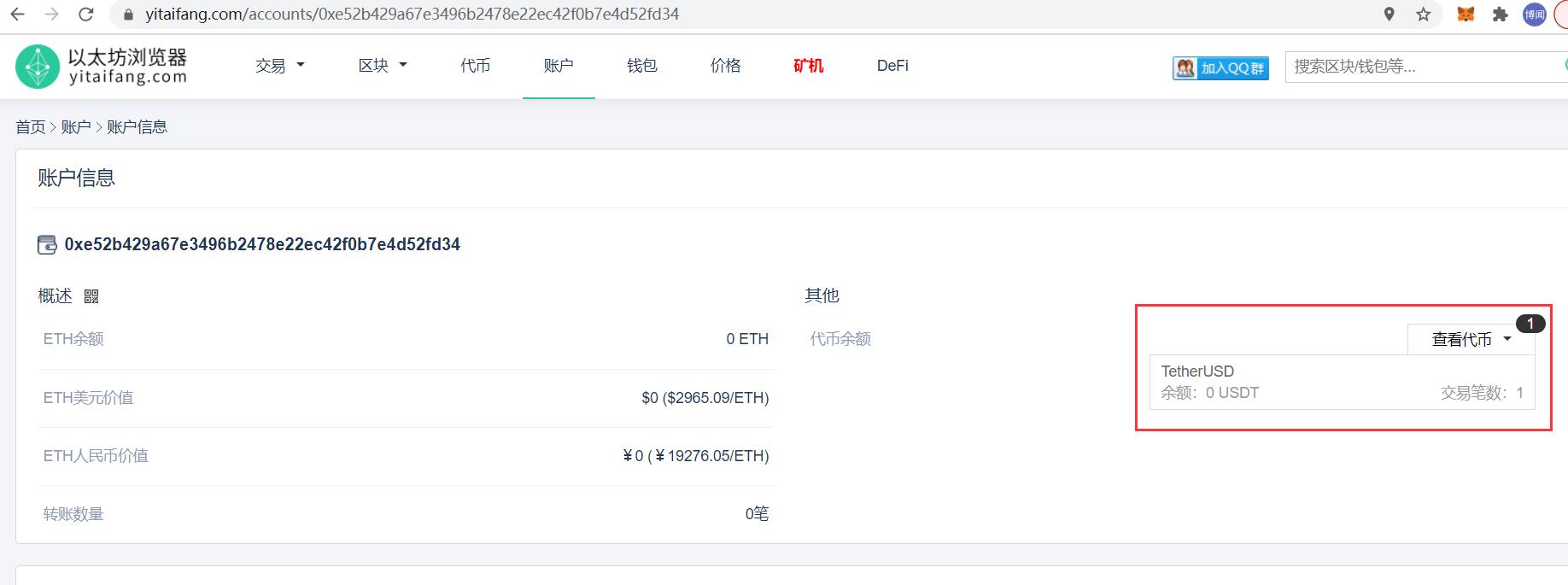
随便找一个以太坊账户查询的网址,查找该账户的交易信息,并找到合约地址
给你们推荐一个:https://www.yitaifang.com/accounts/.
直接右上角查询账户地址,找到里面随意一个USDT的交易并复制下来该合约地址


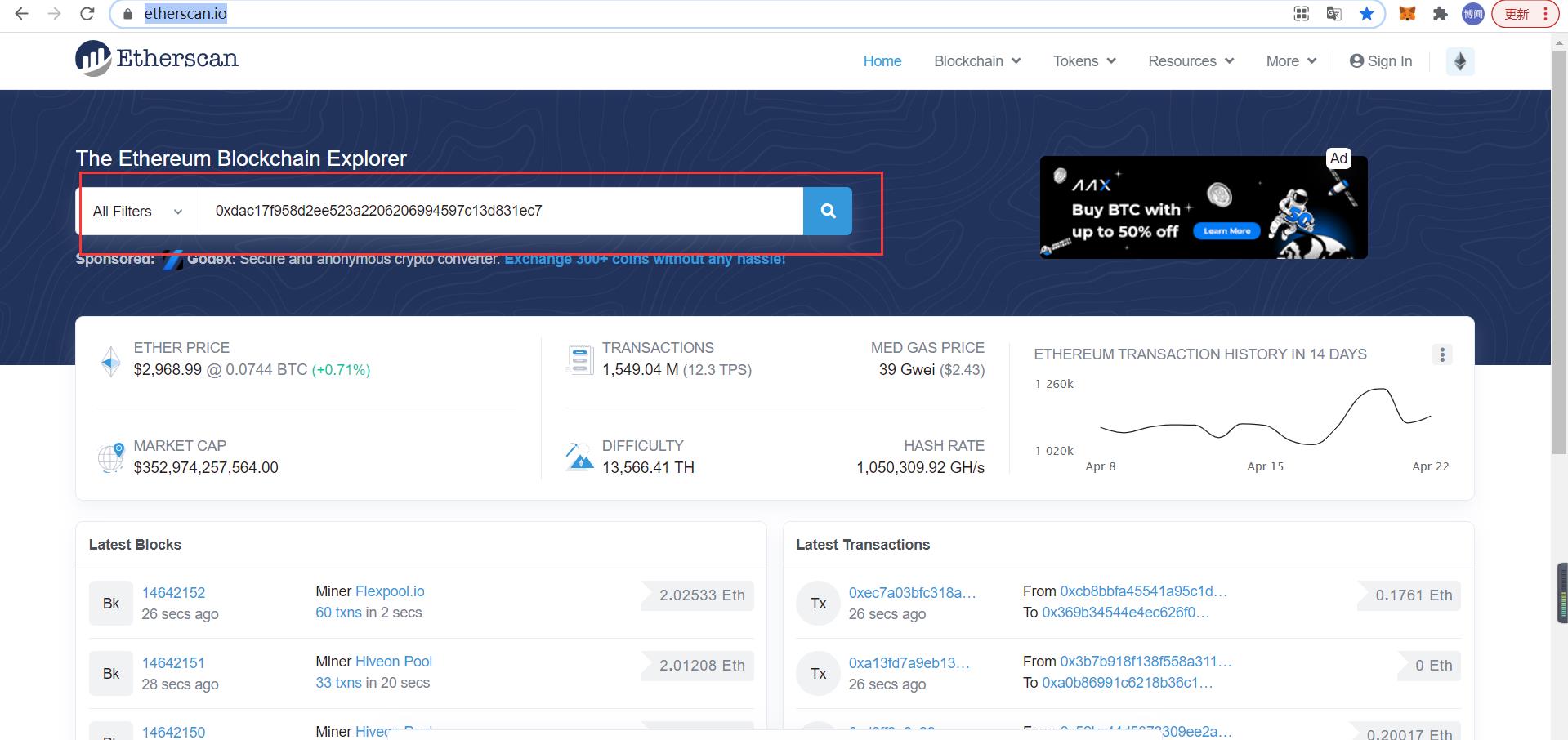
- 通过合约地址查询该ABI
查询合约地址的AB链接 :https://etherscan.io/
复制的合约地址通过该页面查询



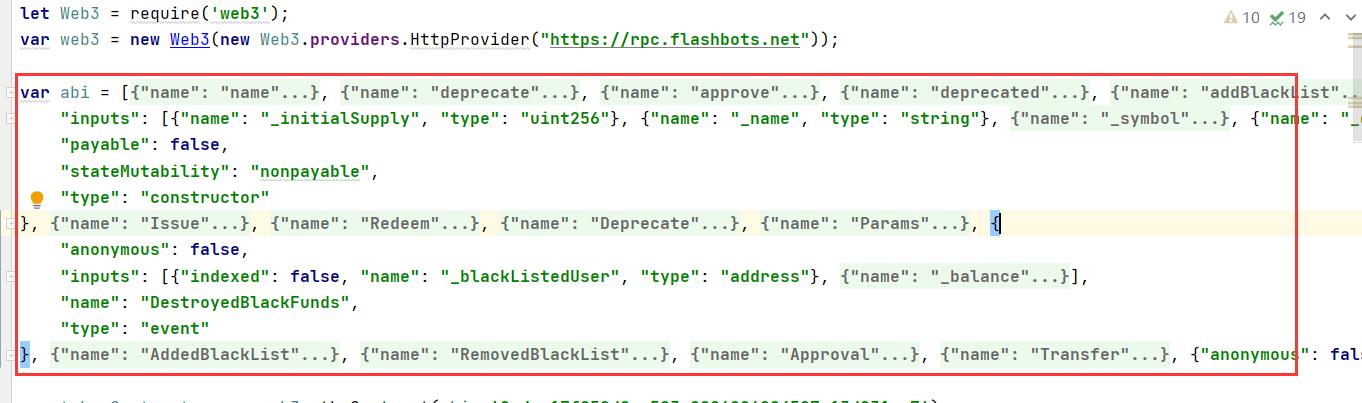
获取了相应的ABI后,创建个变量
var abi=...
//太长了,就不全部贴出来了

三、查询代码
var tokenContract = new web3.eth.Contract(abi, '0xdac17f958d2ee523a2206206994597c13d831ec7'); //第二个参数是刚才复制查询的ABI的合约地址
tokenContract.methods.balanceOf('0x5041ed759dd4afc3a72b8192c143f72f4724081a').call(
from: '0x5041ed759dd4afc3a72b8192c143f72f4724081a', function (error, result)
console.log(error);
console.log(result);
console.log(web3.utils.fromWei(result, 'mwei')); //转换成mwei是因为wei与USDT的数量转化比为"1:1000000"
);
//new web3.eth.Contract(abi, '刚才复制查询的ABI的合约地址')
//balanceOf('查询的账号地址')
//form:'查询的账号地址'

四、输出结果

五、整体代码
let Web3 = require('web3');
var web3 = new Web3(new Web3.providers.HttpProvider("https://rpc.flashbots.net"));
var abi = [
"constant": true,
"inputs": [],
"name": "name",
"outputs": ["name": "", "type": "string"],
"payable": false,
"stateMutability": "view",
"type": "function"
,
"constant": false,
"inputs": ["name": "_upgradedAddress", "type": "address"],
"name": "deprecate",
"outputs": [],
"payable": false,
"stateMutability": "nonpayable",
"type": "function"
,
"constant": false,
"inputs": ["name": "_spender", "type": "address", "name": "_value", "type": "uint256"],
"name": "approve",
"outputs": [],
"payable": false,
"stateMutability": "nonpayable",
"type": "function"
,
"constant": true,
"inputs": [],
"name": "deprecated",
"outputs": ["name": "", "type": "bool"],
"payable": false,
"stateMutability": "view",
"type": "function"
,
"constant": false,
"inputs": ["name": "_evilUser", "type": "address"],
"name": "addBlackList",
"outputs": [],
"payable": false,
"stateMutability": "nonpayable",
"type": "function"
,
"constant": true,
"inputs": [],
"name": "totalSupply",
"outputs": ["name": "", "type": "uint256"],
"payable": false,
"stateMutability": "view",
"type": "function"
,
"constant": false,
"inputs": ["name": "_from", "type": "address", "name": "_to", "type": "address",
"name": "_value",
"type": "uint256"
],
"name": "transferFrom",
"outputs": [],
"payable": false,
"stateMutability": "nonpayable",
"type": "function"
,
"constant": true,
"inputs": [],
"name": "upgradedAddress",
"outputs": ["name": "", "type": "address"],
"payable": false,
"stateMutability": "view",
"type": "function"
,
"constant": true,
"inputs": ["name": "", "type": "address"],
"name": "balances",
"outputs": ["name": "", "type": "uint256"],
"payable": false,
"stateMutability": "view",
"type": "function"
,
"constant": true,
"inputs": [],
"name": "decimals",
"outputs": ["name": "", "type": "uint256"],
"payable": false,
"stateMutability": "view",
"type": "function"
,
"constant": true,
"inputs": [],
"name": "maximumFee",
"outputs": ["name": "", "type": "uint256"],
"payable": false,
"stateMutability": "view",
"type": "function"
,
"constant": true,
"inputs": [],
"name": "_totalSupply",
"outputs": ["name": "", "type": "uint256"],
"payable": false,
"stateMutability": "view",
"type": "function"
,
"constant": false,
"inputs": [],
"name": "unpause",
"outputs": [],
"payable": false,
"stateMutability": "nonpayable",
"type": "function"
,
"constant": true,
"inputs": ["name": "_maker", "type": "address"],
"name": "getBlackListStatus",
"outputs": ["name": "", "type": "bool"],
"payable": false,
"stateMutability": "view",
"type": "function"
,
"constant": true,
"inputs": ["name": "", "type": "address", "name": "", "type": "address"],
"name": "allowed",
"outputs": ["name": "", "type": "uint256"],
"payable": false,
"stateMutability": "view",
"type": "function"
,
"constant": true,
"inputs": [],
"name": "paused",
"outputs": ["name": "", "type": "bool"],
"payable": false,
"stateMutability": "view",
"type": "function"
,
"constant": true,
"inputs": ["name": "who", "type": "address"],
"name": "balanceOf",
"outputs": ["name": "", "type": "uint256"],
"payable": false,
"stateMutability": "view",
"type": "function"
,
"constant": false,
"inputs": [],
"name": "pause",
"outputs": [],
"payable": false,
"stateMutability": "nonpayable",
"type": "function"
,
"constant": true,
"inputs": [],
"name": "getOwner",
"outputs": ["name": "", "type": "address"],
"payable": false,
"stateMutability": "view",
"type": "function"
,
"constant": true,
"inputs": [],
"name": "owner",
"outputs": ["name": "", "type": "address"],
"payable": false,
"stateMutability": "view",
"type": "function"
,
"constant": true,
"inputs": [],
"name": "symbol",
"outputs": ["name": "", "type": "string"],
"payable": false,
"stateMutability": "view",
"type": "function"
,
"constant": false,
"inputs": ["name": "_to", "type": "address", "name": "_value", "type": "uint256"],
"name": "transfer",
"outputs": [],
"payable": false,
"stateMutability": "nonpayable",
"type": "function"
,
"constant": false,
"inputs": ["name": "newBasisPoints", "type": "uint256", "name": "newMaxFee", "type": "uint256"],
"name": "setParams",
"outputs": [],
"payable": false,
"stateMutability": "nonpayable",
"type": "function"
,
"constant": false,
"inputs": ["name": "amount", "type": "uint256"],
"name": "issue",
"outputs": [],
"payable": false,
"stateMutability": "nonpayable",
"type": "function"
,
"constant": false,
"inputs": ["name": "amount", "type": "uint256"],
"name": "redeem",
"outputs": [],
"payable": false,
"stateMutability": "nonpayable",
"type": "function"
,
"constant": true,
"inputs": ["name": "_owner", "type": "address", "name": "_spender", "type": "address"],
"name": "allowance",
"outputs": ["name": "remaining", "type": "uint256"],
"payable":以上是关于web3.js链接以太坊并查询钱包u余额的主要内容,如果未能解决你的问题,请参考以下文章