前端开发中失去焦点和获取焦点是啥意思
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发中失去焦点和获取焦点是啥意思相关的知识,希望对你有一定的参考价值。
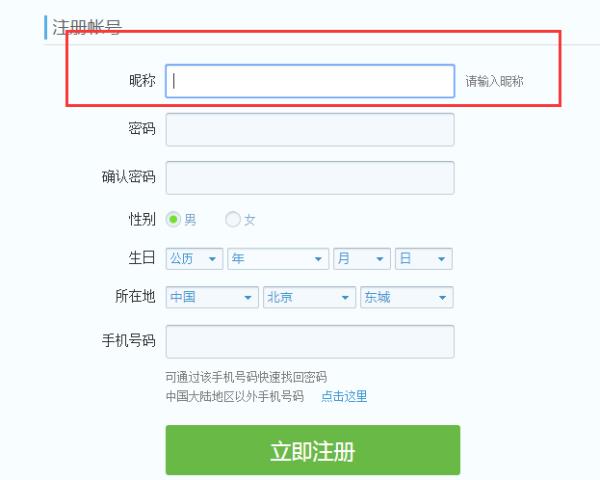
1、失去焦点和获取焦点是一个鼠标行为,例如当点击数个输入框其中的一个使其处于编辑输入状态的时候就是获得可焦点,当点击其他输入框或者其他区域就会使这个输入框失去焦点,如下图:

2、对应大前端开发的当中就是两个javascript事件就是onfocus和onblur事件,onfocus 事件在对象获得焦点时发生,onblur 事件会在对象失去焦点时发生。
3、简单的获取焦点的事件的代码示例如下:
<html><head>
<script type="text/javascript">
function setStyle(x)
document.getElementById(x).style.background="yellow"
</script>
</head>
<body>
First name: <input type="text" onfocus="setStyle(this.id)" id="fname">
<br />
Last name: <input type="text" onfocus="setStyle(this.id)" id="lname">
</body>
</html> 参考技术A 我打个比方吧,在京东首页搜索框中有默认的关键词,你鼠标点击搜索框关键词消失,搜索框为空白也就是没有默认的关键词了,就是失去焦点;你鼠标放在搜索框范围外任意处再点击,你会发现搜索框中又出现了原来默认的那几个关键词,这个就是得到焦点,现在明白了吗?你可以试下。本回答被提问者采纳
以上是关于前端开发中失去焦点和获取焦点是啥意思的主要内容,如果未能解决你的问题,请参考以下文章