仿网易云小程序
Posted 七小山
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了仿网易云小程序相关的知识,希望对你有一定的参考价值。
目录
一、项目准备
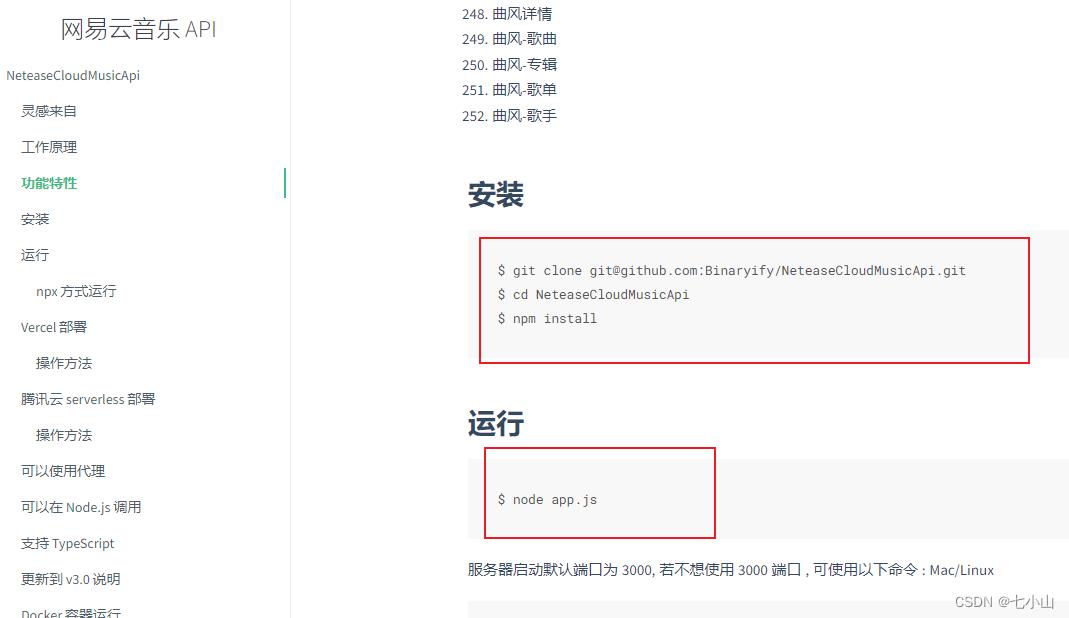
根据开发接口文档里面的教程在本地去开启虚拟服务器,从而可以获得对应的数据


二、项目初始化
1.新建项目
新建一个空文件夹,然后打开微信开发者工具新建一个云开发的微信小程序项目。
2.封装service请求
这里采用ES6的相关语法,返回一个promise,之后在对应组件中去引入zjerequest即可进行相应的请求
const BASE_URL="http://localhost:3000"
class ZJERequest
request(url,method,params)
return new Promise((resolve,reject)=>
wx.request(
url:BASE_URL+url,
method:method,
data:params,
success:function(res)
resolve(res)
,
fail:function(err)
reject(err)
)
)
get(url,params)
return this.request(url,"GET",params)
post(url,params)
return this.request(url,"post",params)
const zjerequest=new ZJERequest()
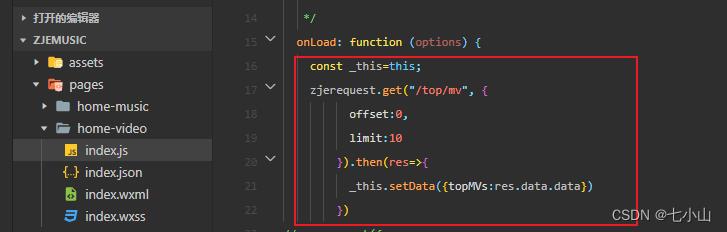
export default zjerequest之后在对应的组件去发送请求


三、底部导航栏的设计
1.首先先建立两个主要的文件夹home-music和home-video
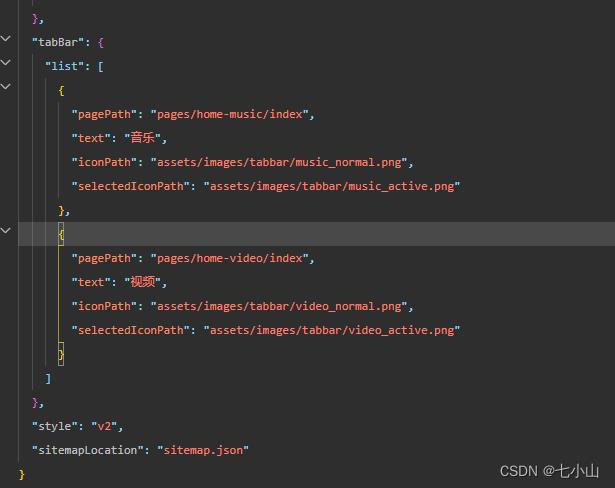
2.在app.json文件里面去设置对应的标题和图片

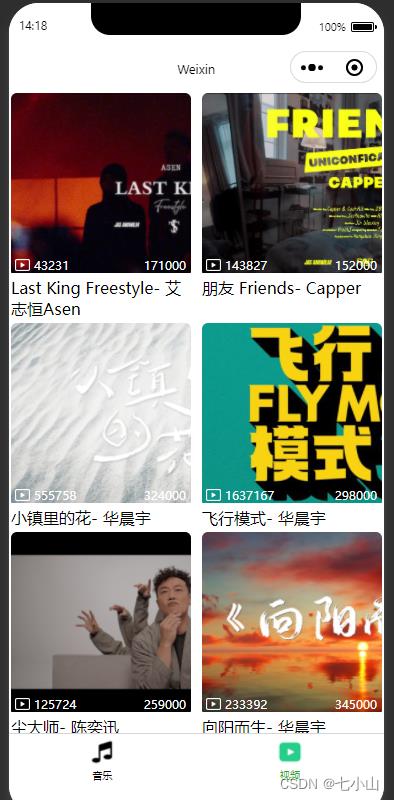
四、MV页面的设计
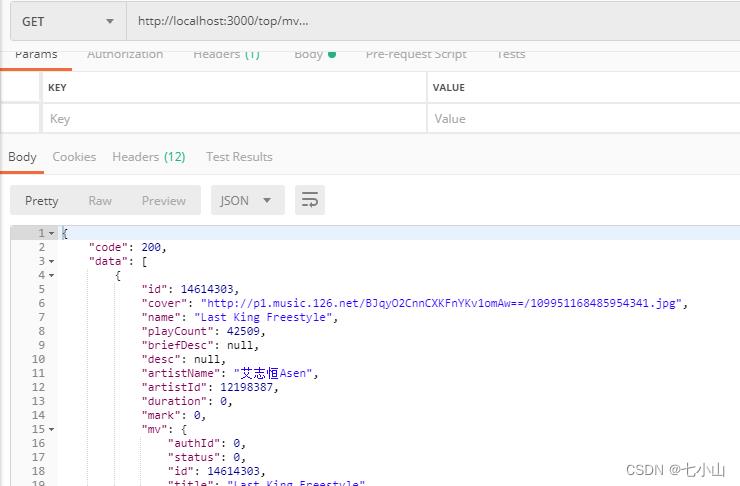
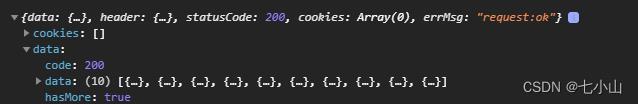
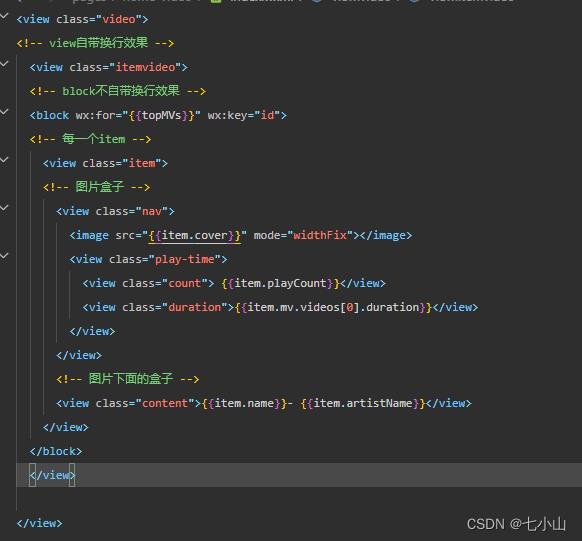
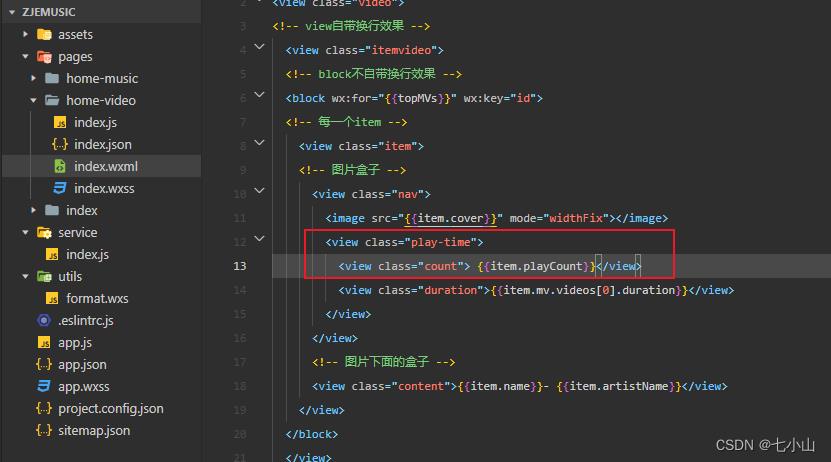
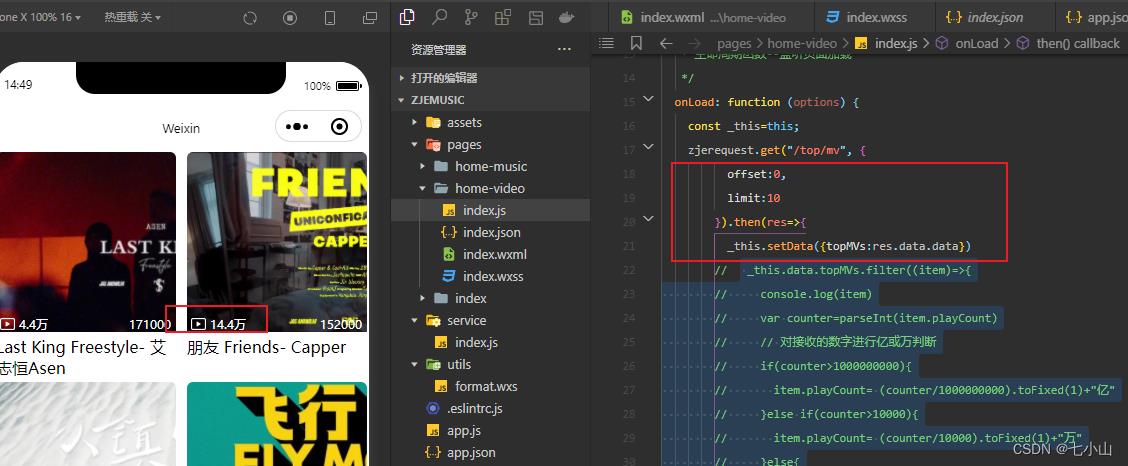
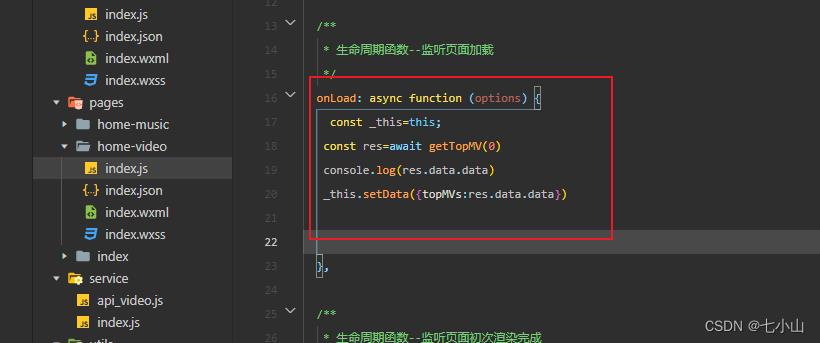
1.将获取到的数据进行渲染


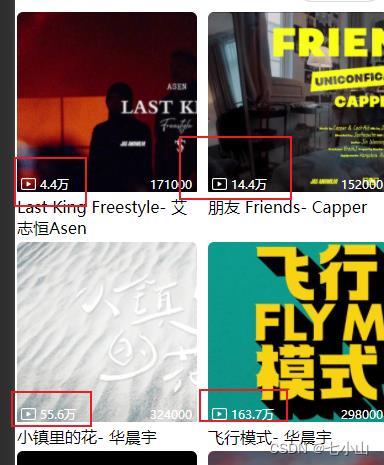
2.播放量数据进行处理转换
在使用vue中,我们知道直接使用fliter就可以实现过滤器的功能,但是在原生微信小程序中没有这个概念,官方给出了一种 WXS脚本语言, wxml中无法调用在页面的js中定义的函数(就是说在wxml文件里面不能直接写filter来对某个数据进行操作,需要去js文件里面对数据进行处理然后再响应到页面或者说在新文件wxs里面去写一个函数实现filter,然后在wxml里面引入这个模块,然后再使用模块里面的方法去进行处理),但是wxml可以调用wxs中定义的函数
- wxs的语法类似于javascript,但是wxs和JavaScript时完全不同的两种语言
- wxs有自己的数据类型
- wxs不支持类似于ES6及以上的语法
- wxs遵守CommonJS规范
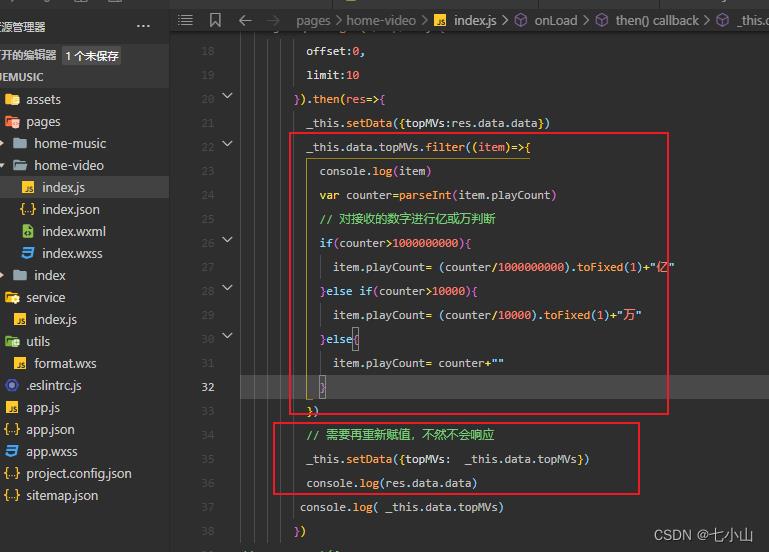
第一种解决方法,在js文件里面进行处理



但是这种方式比较繁琐,需要在每一次修改完data里面的数据之后再重新使用setData去进行重新赋值
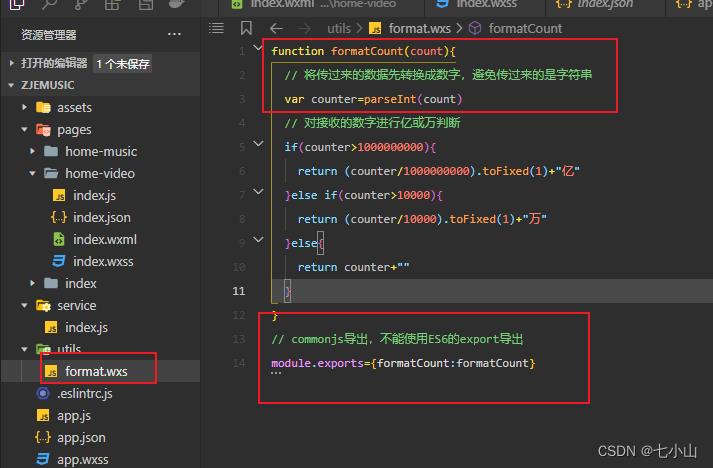
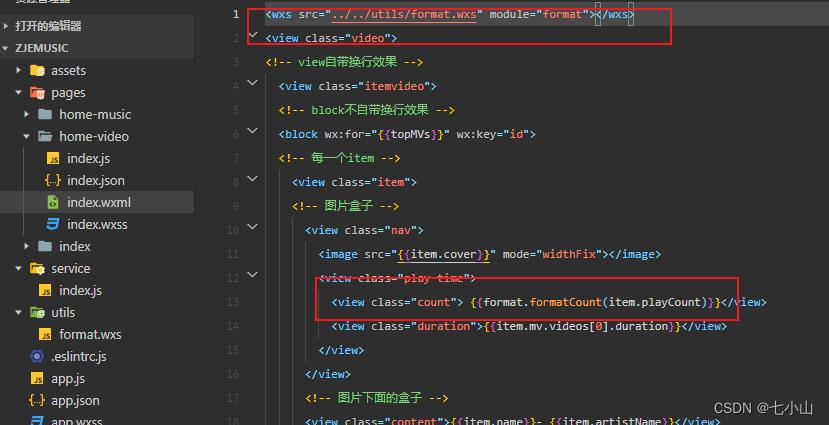
第二种解决方法,在wxs文件封装一个对数据处理的函数



3.时长数据进行处理转换
这个跟播放量数据处理是同个道理,同样是封装一个函数
function formatDuration(duration)
duration=duration/1000
var minute=Math.floor(duration/60);
var second=Math.floor(duration)%60
return minute+":"+second

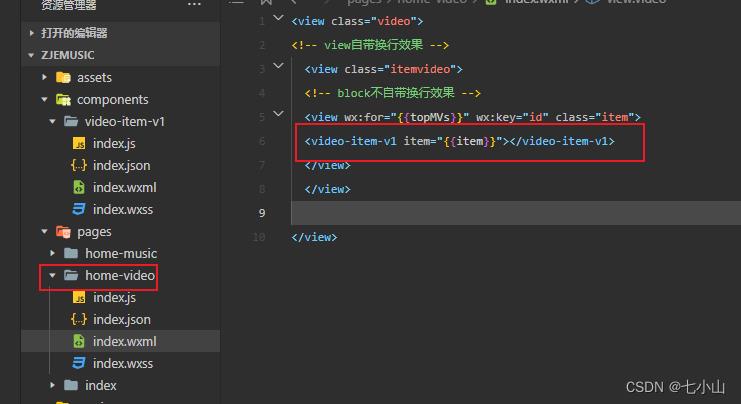
五、MV组件的抽离封装
将video遍历的每个item封装成一个公共的组件,方便代码管理
(1)首先先创建一个公共组件文件夹components,然后创建一个video-item-v1组件

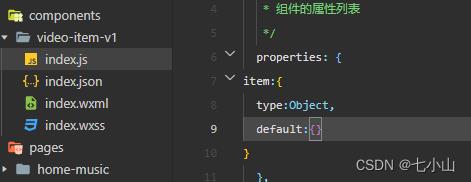
(2)接收传送过来的数据

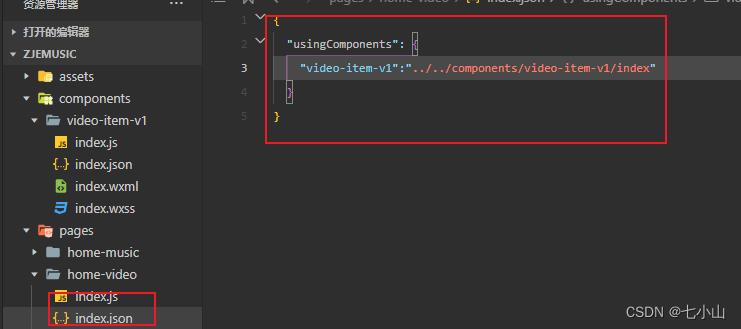
(3)使用组件


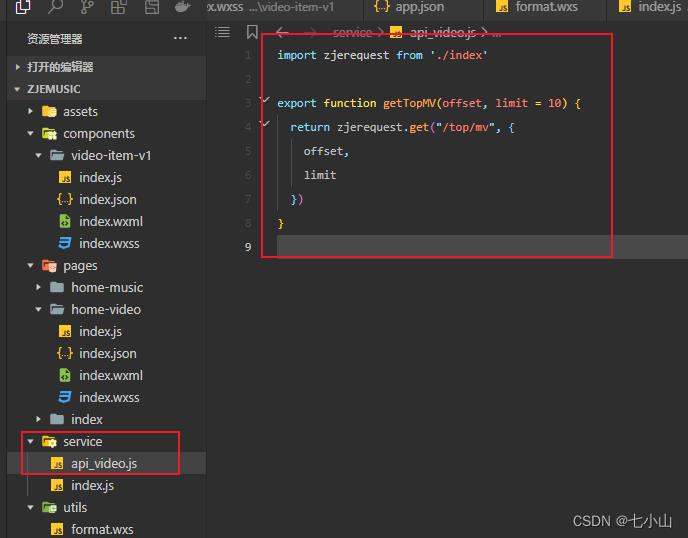
六、请求的抽离video
在发送请求的时候,将请求条数等写在组件的js文件中,会显得比较繁琐,所以可以采用将这个请求封装在其他的文件中,在每一次想要重新请求的时候可以直接把需要的条数传进去就可以了

注意要使用await和async
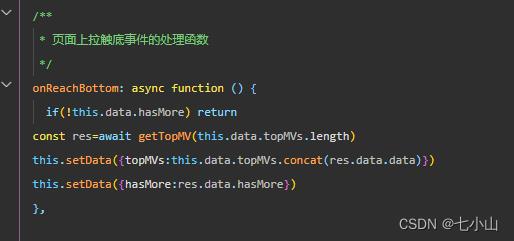
七、下拉重新请求新的数据
小程序里面有属于自己的监听下拉到底部的API

当滚动到底部时,根据是否还有数据去判断是否还要继续请求数据

八、上来重新请求数据
当滚动到最顶部的时候,会显示刷新,并且重新请求一开始的数据


八、跳转到视频播放
给组件添加一个点击事件,同时将点击的对象内容昨晚一个属性绑定到当前对象身上,这样就能直接通过点击获取到这个对象身上的全部数据,同时进行页面的跳转
<video-item-v1 item="item" bindtap="handleVideoItemClick" data-item="item"></video-item-v1>
handleVideoItemClick:function(event)
// 获取id
const id=event.currentTarget.dataset.item.id
// 页面跳转
wx.navigateTo(
url: './../detail-video/index?id='+id,
)以上是关于仿网易云小程序的主要内容,如果未能解决你的问题,请参考以下文章