Ganache+Truffle+MateMask实现第一个Dapp(Windows)
Posted qq_42042158
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ganache+Truffle+MateMask实现第一个Dapp(Windows)相关的知识,希望对你有一定的参考价值。
一、Ganache安装
官方下载地址https://trufflesuite.com/ganache/
下载完成后直接安装即可。

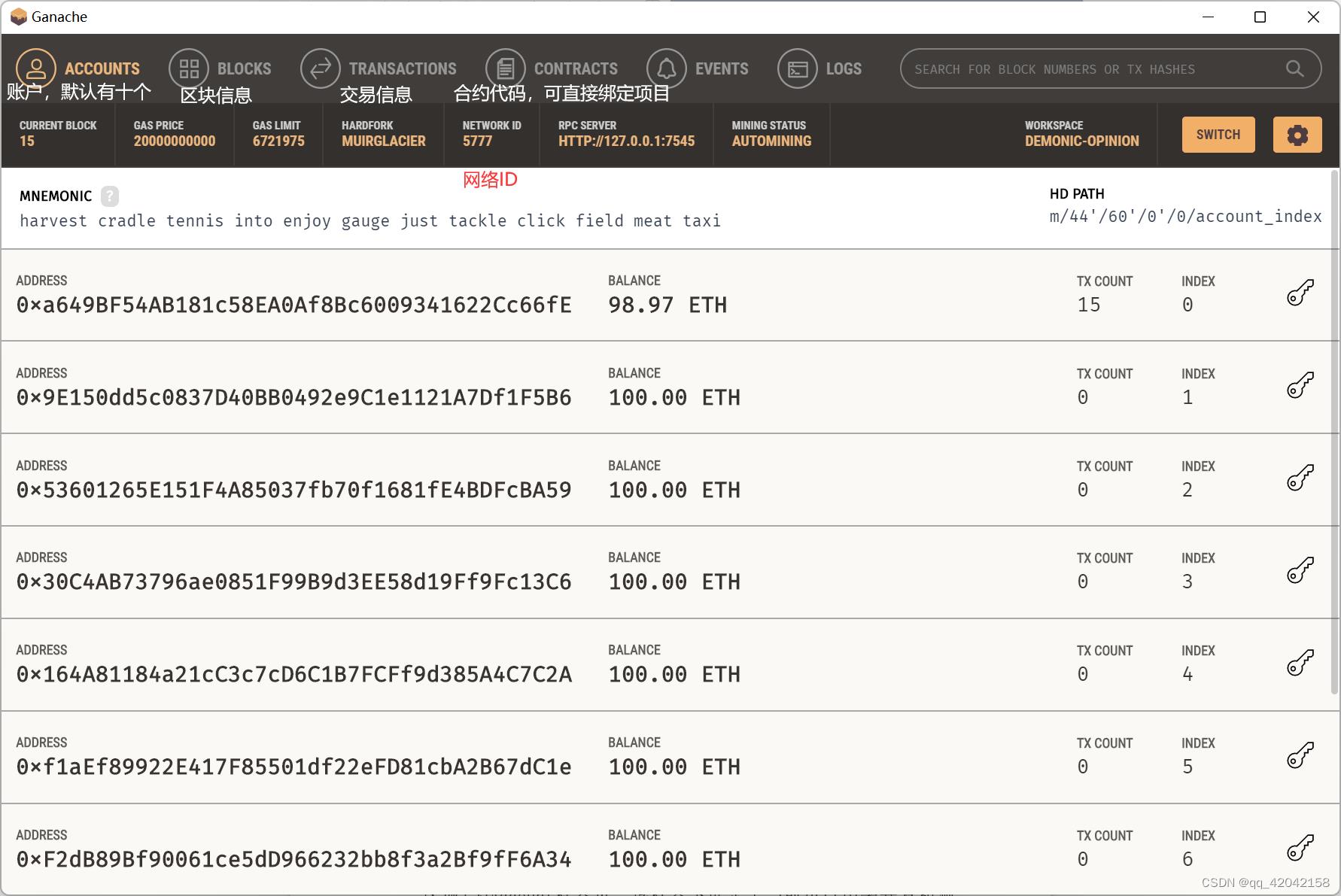
Ganache是一个以太坊运行环境的模拟器,它模拟了以太坊公链的行为和接口,可以通过与此模拟环境链接和交互,方便地调试智能合约和用户交互系统

二、安装Truffle
在安装Truffle之前需要安装Node.js 8.9.4及以后的版本,以及python的环境。下载Node.js 的网址为https://nodejs.org/zh-cn/,下载python网址为https://www.python.org/安装成功之后,通过npm命令行来安装Truffle。


nodejs安装完成后配置npm下载源
npm config set registry https://registry.npm.taobao.org
输入以下命令即可安装truffle
npm install -g truffle@5.1.13
最好加上版本号,以防报错
第一次安装失败过后再次安装可能出现的问题
Cannot read properties of null (reading ‘pickAlgorithm’)
解决办法
npm cache clear --force
然后重新安装即可
安装完成后,查看版本号
truffle version
安装成功

三、新建项目
新建目录,在目录中运行cmd,运行下列命令下载代码
truffle unbox webpack
Truffle的unbox功能类似于GitHub的包管理工具,通过unbox可以下载已经编入Truffle库的既有代码。webpack是这个代码库的名称,下载webpack代码后的目录结构如图所示。

- app目录下存放的是与用户交互的JS文件、html文件、CSS文件等用于在Web容器中运行的代码。
- contracts目录是智能合约SOL文件的源代码的存放位置。
- migrations是设定加载智能合约到区块链上的说明文件的存放位置。
- test用来测试脚本的存放位置,开发人员可以开发JS或者SOL文件的测试用例。
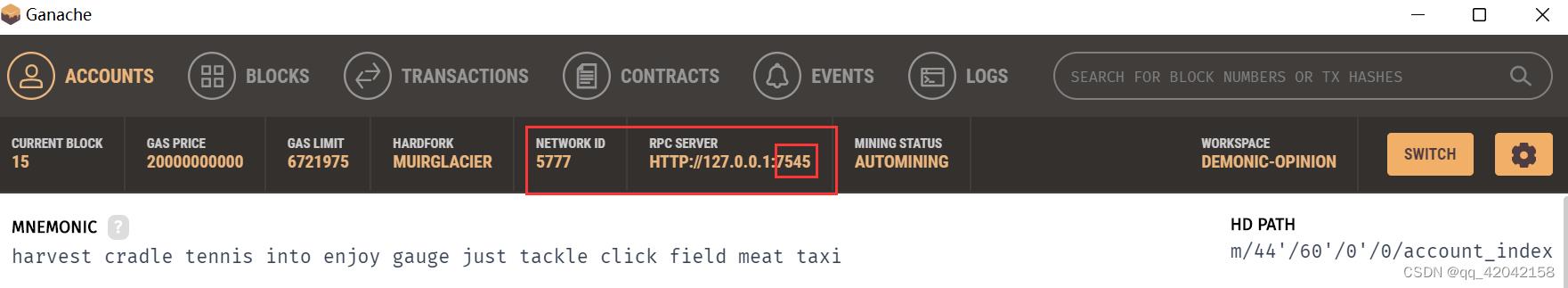
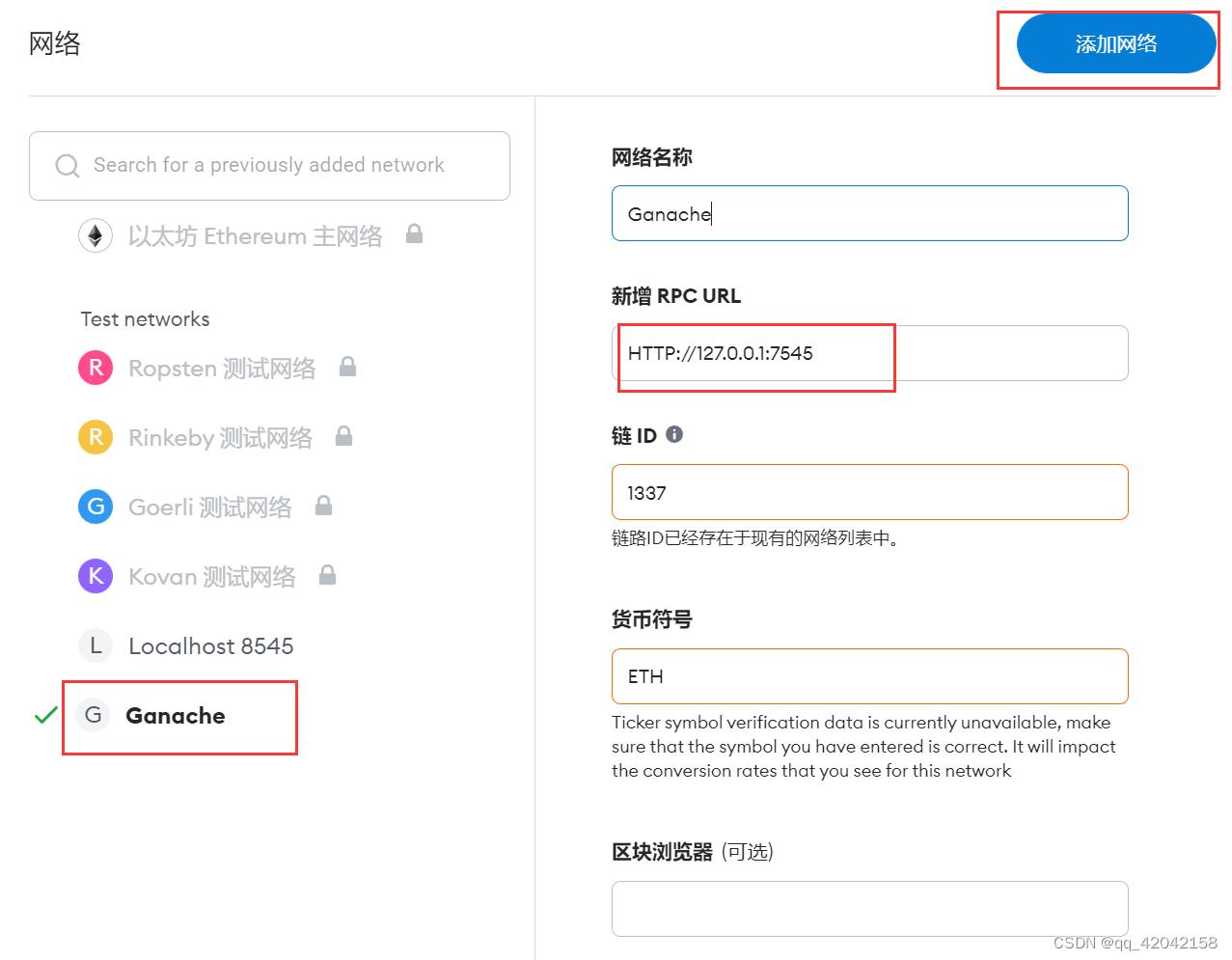
- truffle-config.js是Truffle编译和运行环境的配置文件,其中本节使用的Ganache模拟器需要在该文件中配置,找到相关代码进行以下修改:

填写Ganache中的地址及端口。

在修改好配置文件之后,编译当前工作目录下的智能合约代码,并将智能合约部署到Ganache区块链模拟器上,执行的命令如下
1、编译代码
truffle compile

2、部署到Ganache
truffle migrate

3、进入到app目录下,运行程序
cd app
npm run dev
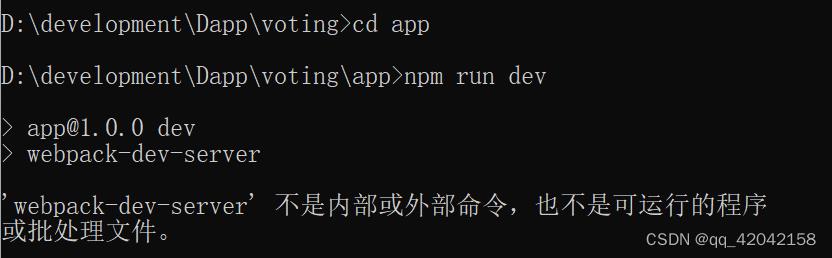
第一次运可能会报错
'webpack-dev-server' 不是内部或外部命令,也不是可运行的程序或批处理文件。

运行
npm install

再重新启动

启动成功后浏览器输入http://localhost:8080/

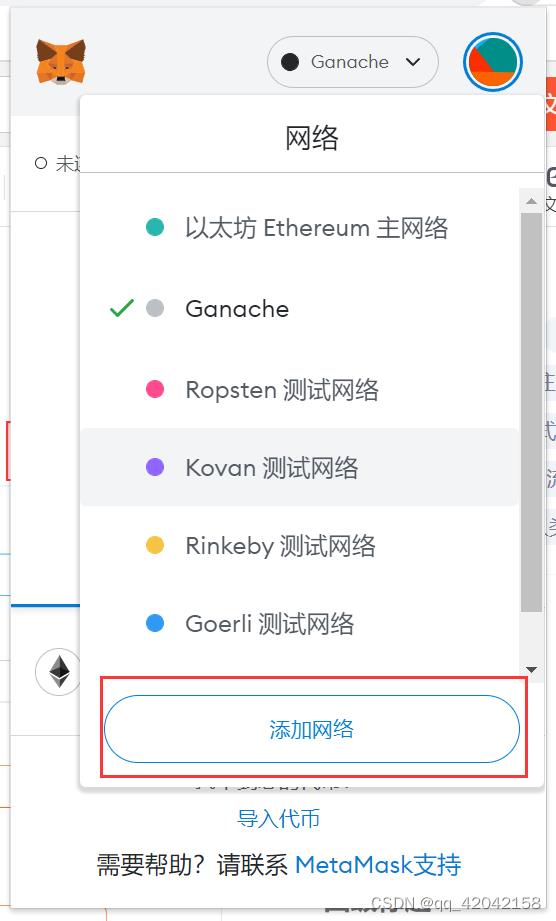
链接MateMask


链接MateMask后默认有10000META

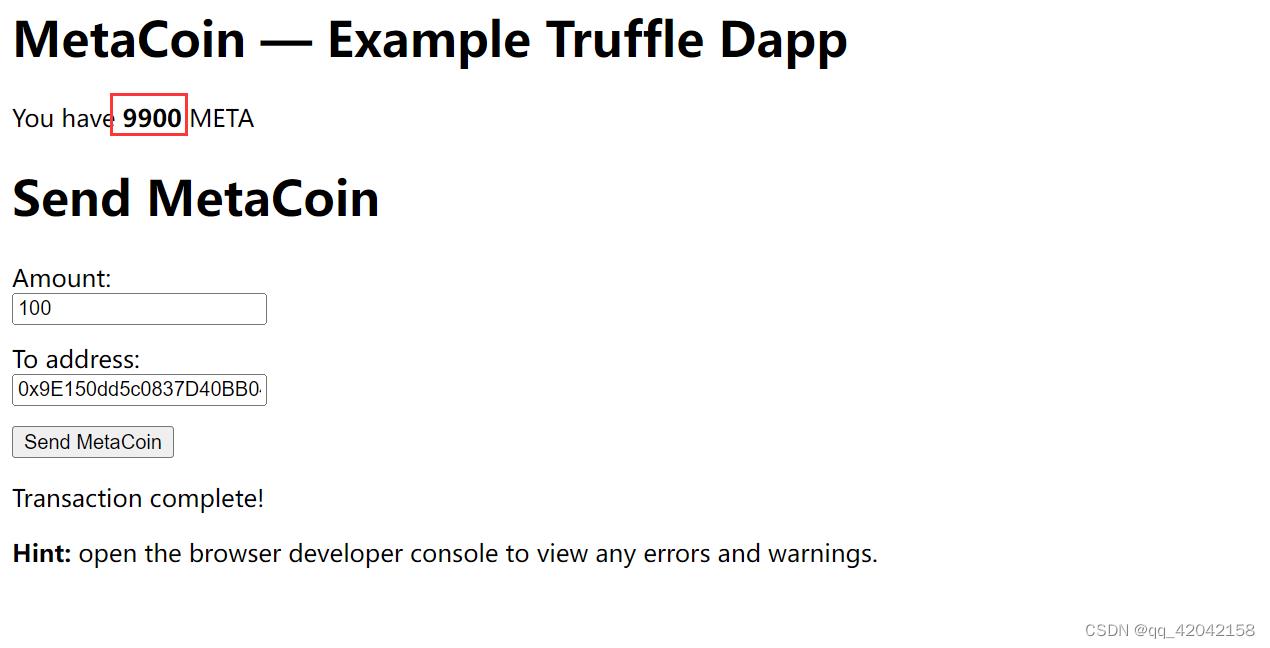
进行交易,复制Ganache中的另外一个账户,向这个地址转入100个META

在MateMask上确认交易,会发现当前账户只有9900个META

在MateMask中切换到刚刚转入的账户,重新连接当前页面,会发现有100个META

同时我们在Ganache中也可以看到交的信息

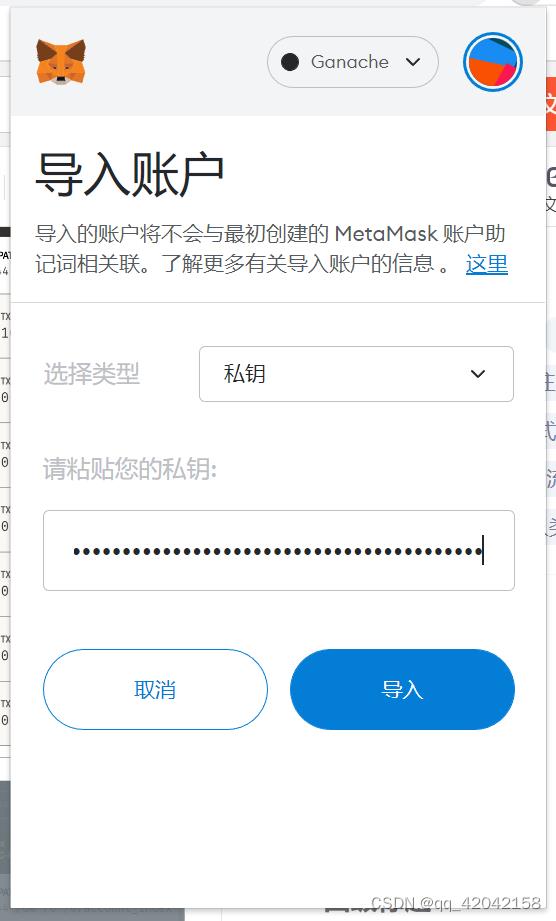
补充:在MateMask中导入Ganache账户的方法
1、点击头像

2、点击导入账户

3、在Ganache中复制账户私钥


4、在MateMask中黏贴私钥,导入即可

以上是关于Ganache+Truffle+MateMask实现第一个Dapp(Windows)的主要内容,如果未能解决你的问题,请参考以下文章