新手小项目-java坦克大战
Posted S-Mustard
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新手小项目-java坦克大战相关的知识,希望对你有一定的参考价值。
1.界面(图形化-前端部分)
- 图形化用于交互,不管是用文字形式给用户选择,还是图形方式式的选择都是一种交互方式。在java中如果我们需要用到图形界面,就得想到GUI(Graphic user interface),那么我们需要用到什么,就直接去查看API(图形化显示能让我们做完项目后将结果看得舒服,而不是全部都是代码)
- 要做GUI,就要想到java中的AWT(abstract windows toolkit),我们写图形化都需要用到这个类库。那为什么叫抽象窗口呢?因为java是跨平台的,java编写的界面源程序最后在计算机的实现可能由其他语言来最终完成。(AWT的初衷是与平台无关性,意思就是界面在任何操作系统上显示的长宽等格局都不会发生变化,保持审美。但是AWT在设计的时候用了关于操作系统的相关东西,没有做到完全的跨平台。AWT的运行没有用到java虚拟机。但是swing开发包用到了java虚拟机,它是完全跨平台的,所以现在都用swing,但是它的基础知识还是AWT)
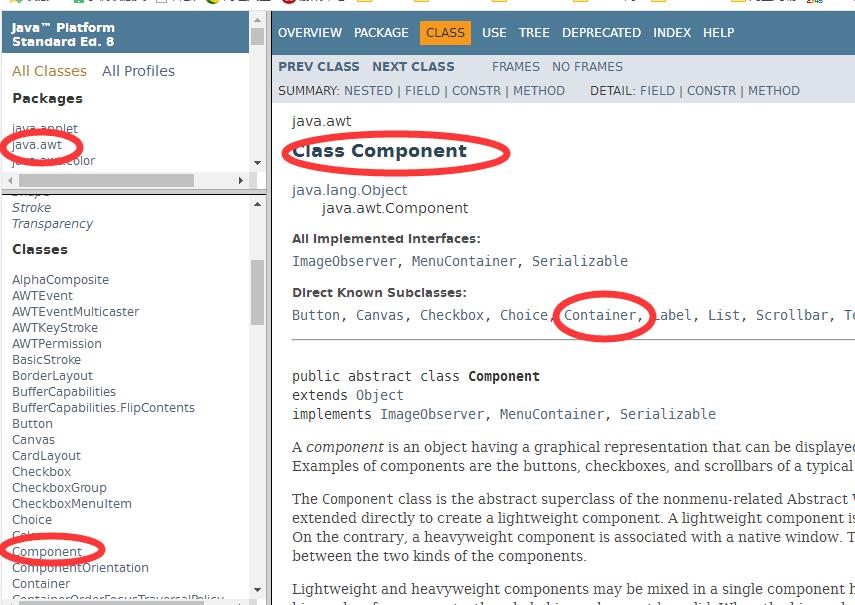
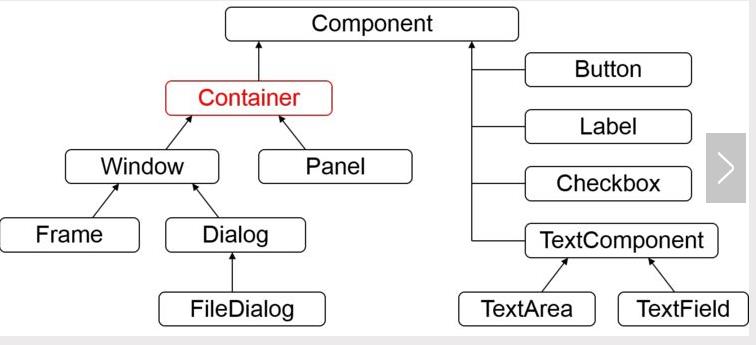
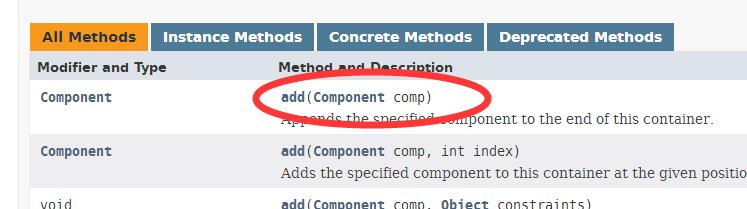
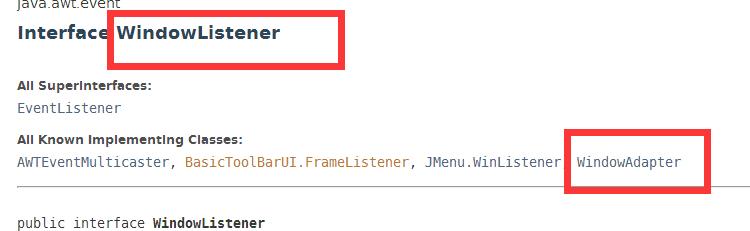
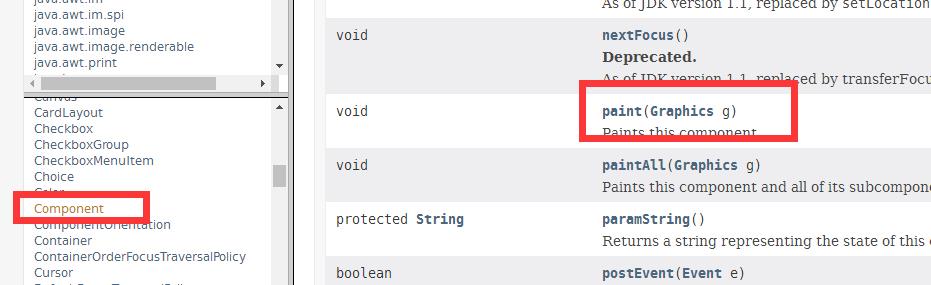
- 说到AWT我们就要理解component与container的的区别,见API。component是一切可显示的东西,container继承了component,所以container也是可显示的东西,但是container又有一个特性,可以包含一切可见的东西。所以container可以容纳conponent,也可以容纳它自己。(知道前端工程师知识的也应该能理解container与conponent制之间的区别)


2.编写窗口windows
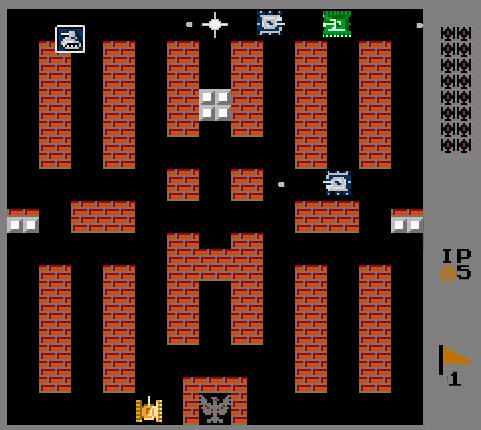
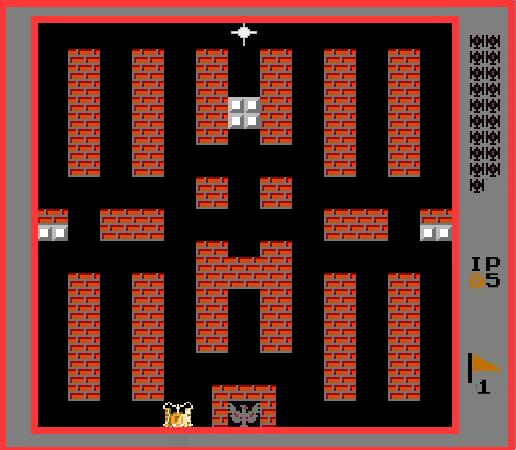
- 我们需要知道窗口显示了哪些东西。百度搜索这个小游戏,或者上小游戏网站玩几次就可以知道游戏规则了http://www.7k7k.com/swf/129505.htm
- 我们可以看到游戏界面和游戏玩法


- 先画一个窗口,在编写一个窗口时我们所需要的方法都可以在Frame类中copy下来,以防自己写错。我们需要的窗口:黑底,边框可以随着拖动而改变,设置窗口大小,窗口上方写着tankgame(总共四个要求)

- 在windows类中我们可以找到这些方法:(1)setSize(int width, int height)(2)setVisible(boolean b)
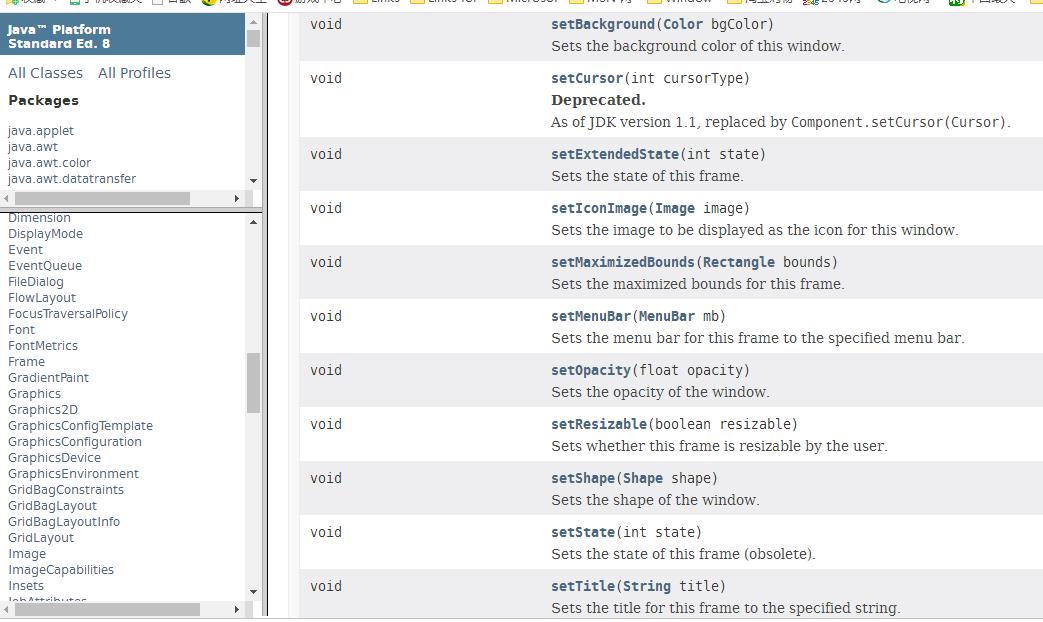
- 在Frame类中我们可以找到这些方法:(1)setTitle(String title)(2)setResizable(boolean resizable) (3) setBackground(Color bgColor)
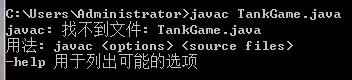
- 编写的程序遇到的问题(1)
 应该进入java文件所在的目录。(2)数据类型的问题(见我的java数据类型)
应该进入java文件所在的目录。(2)数据类型的问题(见我的java数据类型) -
1 import java.awt.*; 2 public class TankGame extends Frame { 3 public void showFrame(){ 4 setBackground(Color.black); 5 setTitle("tankgame"); 6 setResizable(true); 7 setVisible(true); 8 setSize(514,450); 9 10 11 12 } 13 14 15 16 public static void main(String[] args){ 17 18 19 new TankGame().showFrame(); 20 21 22 } 23

-
关掉这个界面需要在命令行输入ctrl+c(还没进行事件处理,就像你为别人创造了一个东西,但是你还没有为别人删除一个东西的能力,那个叉叉只是一个图像,没有任何意义,跟界面上的每个图像一样,都是图像)
- 计算机屏幕的坐标是从左上方开始的,x轴朝上,y轴朝下
- 但是这个窗口我们并不满意,因为这个界面跟我们看到的不一样(如下图)

- 所以我们需要用到panel(这个容器需要跟Frame一起使用才能显示出来)见container的add方法

- 我们可以通过panel一些方法(从container和component找到)。设置大小,背景颜色,可见的(1)setBackground(Color c)(2)setSize(int width, int height)(3)setVisible(boolean b)
- 个人的代码只是一种测试,不是完全按照要求来
-
1 import java.awt.*; 2 public class TankGame extends Frame { 3 public void showFrame(){ 4 setBackground(Color.black); 5 setTitle("tankgame"); 6 setResizable(true); 7 setVisible(true); 8 setSize(514,450); 9 10 11 12 } 13 14 15 16 public static void main(String[] args){ 17 18 19 TankGame tankgame=new TankGame(); 20 tankgame.showFrame(); 21 TankGameTwo tankgametwo=new TankGameTwo(); 22 tankgametwo.showPanel(); 23 tankgame.add(tankgametwo); 24 25 26 } 27 28 29 } 30 class TankGameTwo extends Panel{ 31 void showPanel(){ 32 setBackground(Color.orange); 33 setSize(90,90); 34 setVisible(true); 35 } 36 37 38 39 }
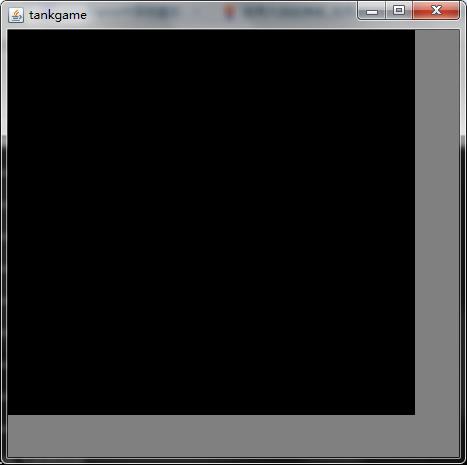
- 如果按照这个代码,我们会发现,我们根本看不见frame的颜色,我们看见的颜色是panel的颜色(如果你晃动边框,frame的颜色会显示出来)
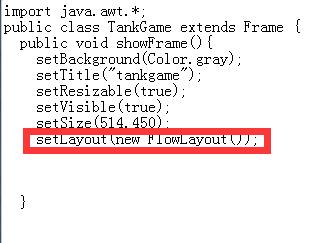
- 解决办法在两个类中的方法中调用一个方法(因为默认有布局管理器,我们设置大小对他们就没有用了,所以我们需要手动地设置,取消布局管理器)

-
1 import java.awt.*; 2 public class TankGame extends Frame { 3 public void showFrame(){ 4 setBackground(Color.gray); 5 setTitle("tankgame"); 6 setResizable(true); 7 setVisible(true); 8 setSize(514,450); 9 setLayout(null); 10 11 12 13 } 14 15 16 17 public static void main(String[] args){ 18 19 20 TankGame tankgame=new TankGame(); 21 tankgame.showFrame(); 22 TankGameTwo tankgametwo=new TankGameTwo(); 23 tankgametwo.showPanel(); 24 tankgame.add(tankgametwo); 25 26 27 } 28 29 30 } 31 class TankGameTwo extends Panel{ 32 void showPanel(){ 33 setBackground(Color.black); 34 setSize(415,415); 35 setVisible(true); 36 setLayout(null); 37 } 38 39 40 41 }

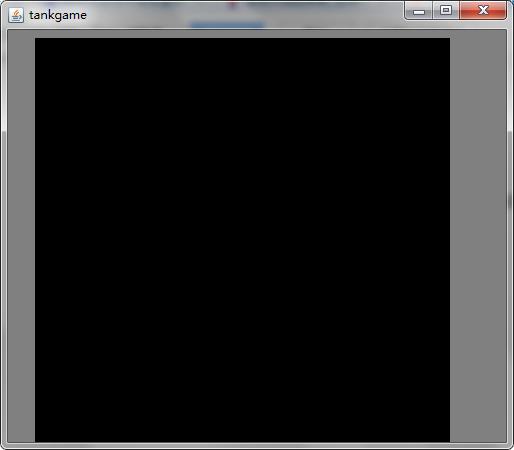
- 那么怎么使panel相对于Frame往中间去一点呢,有个设置x,y的方法,同时设置大小


- 界面做的有点丑,这个需要自己花很多次调整,我没有什么工具来慢慢调整的(或者对照网页上游戏的界面来设置,截屏就知道大小了,前端工程师经常这样做)
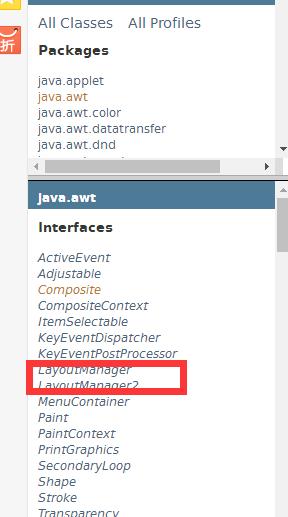
- 那么问题来了怎么使panel跟着container改动呢?这种方法由布局管理器来实现

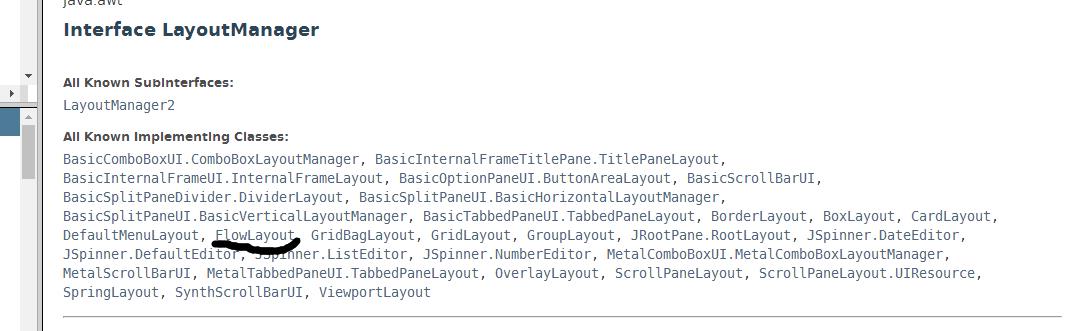
- 这个接口下有很多种布局管理器


- 这样就可以让panle随着Frame动而不改变整体布局(这种逻辑关系是frame用弩据管理器来布局panel)
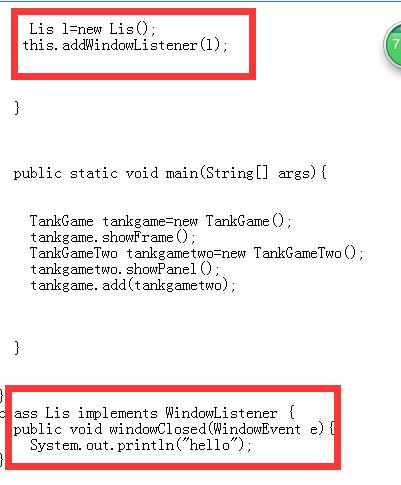
- 怎么使鼠标按那个叉叉,然后窗口关掉。


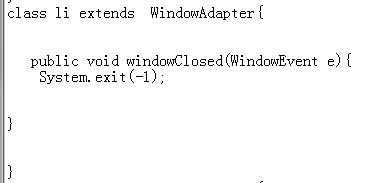
-
这样发现不对,因为少了适配器的概念。而且实现接口是每个方法都必须实现,如果不全部实现,就是上述的错误。

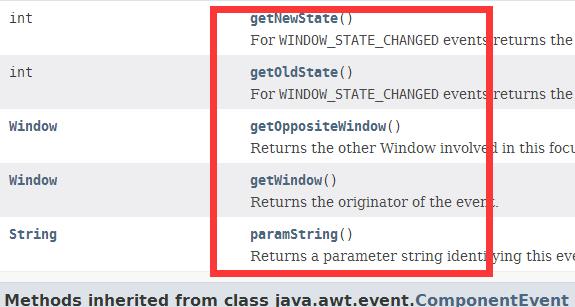
-
改正之后

-
但是你还会发现有错误(因为没有引入包)
-
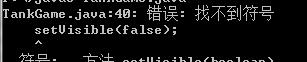
最后你还会发现一个问题,怎么在事件器中设置当前窗口的setvisible方法。

-

-
1 import java.awt.*;
-
2 import java.awt.event.*; 3 public class TankGame extends Frame { 4 public void showFrame(){ 5 setBackground(Color.gray); 6 setTitle("tankgame"); 7 setResizable(true); 8 setVisible(true); 9 setSize(514,450); 10 setLayout(new FlowLayout()); 11 12 li l=new li(); 13 this.addWindowListener(l); 14 15 16 17 } 18 19 20 21 public static void main(String[] args){ 22 23 24 TankGame tankgame=new TankGame(); 25 tankgame.showFrame(); 26 TankGameTwo tankgametwo=new TankGameTwo(); 27 tankgametwo.showPanel(); 28 tankgame.add(tankgametwo); 29 30 31 32 } 33 34 35 } 36 class li extends WindowAdapter{ 37 38 39 public void windowClosing(WindowEvent e){ 40 Window i=(Window)e.getWindow(); 41 i.setVisible(false); 42 System.exit(-1); 43 44 45 } 46 47 48 } 49 class TankGameTwo extends Panel{ 50 void showPanel(){ 51 setBackground(Color.black); 52 setBounds(35,38,415,415); 53 setVisible(true); 54 setLayout(null); 55 56 } 57 63 64 65 66 67 68 69 70 }
3.窗口图片的处理(不是指窗口的背景)
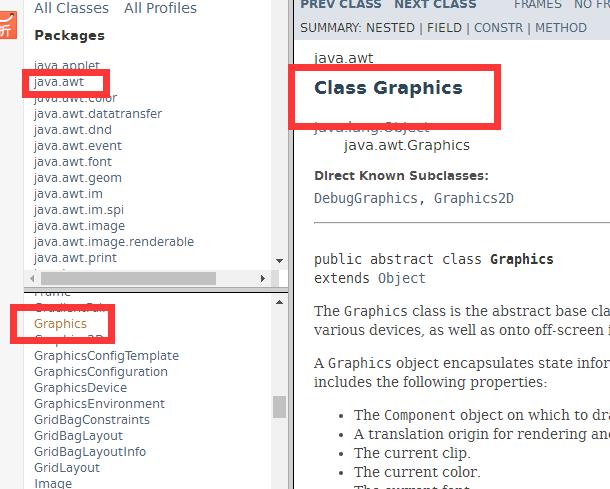
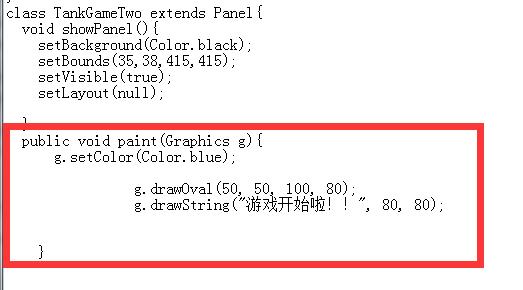
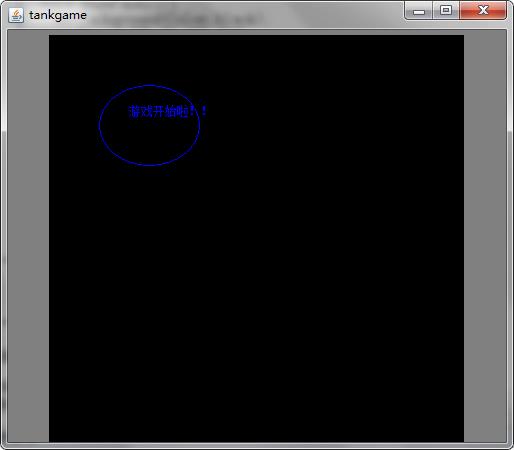
- 在窗口上面写图片,写线条(图形),写字,都由paint方法来完成。而那些图形对象是graphics。




- 所以我们如果要画图,在小游戏界面上我们可以看出我们需要哪些图片,截图就行,然后保存一个文件。
- Image image1 = Toolkit.getDefaultToolkit().getImage("images/1.jpg"); 获取文件,但是第一次显示的并没有图片,需要按最小化再打开就有了

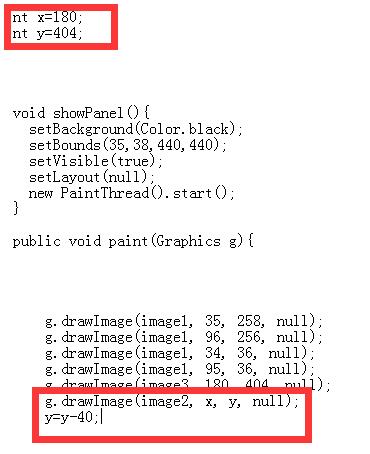
- 按照游戏页面上的填图片就行
4.动画的处理(人工动画+自动动画)
- 动画的含义是什么,比如一串代码a控制某个图形在1的地方,又一串代码b控制某个图形在2的地方。我们只要执行a代码后执行b代码就可以了,n多个这样的情况就成了动画。
- 比如手工动画效果

- 每次最小画窗口,paint方法就要重新执行一次。(那么如何让计算机自己这样不停地执行paint方法呢。通过thread类。这个类能指定重复执行哪个代码,以及执行几次等
5.键盘控制坦克的移动。(第一,键盘事件,第二,一下键盘事件使图片移动一下)
- 加键盘事件监测,获得键盘事件,则执行适配器中的方法使图片移动
以上是关于新手小项目-java坦克大战的主要内容,如果未能解决你的问题,请参考以下文章