如何为Extjs的form表单组件里面的每一个字段增加一个编辑按钮
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何为Extjs的form表单组件里面的每一个字段增加一个编辑按钮相关的知识,希望对你有一定的参考价值。
这样做的目的是为了让有编辑需要的字段增加一个字段的单独编辑的功能,也就是说:
一次只允许用户编辑表单中的一个字段.不允许同时编辑两个字段

/**
* 自定义一个带编辑控制按钮的控件
*/
Ext.define('Ext.form.ControlEditField',
extend : 'Ext.form.FieldContainer',
alias : 'widget.controleditfield',
groupFieldType : 'textfield',
groupFieldConfig : null,
layout : 'hbox',
width : 250,
initComponent : function()
var me = this;
me.items = [];
me.width = me.width + 50;
if (me.groupFieldConfig)
me.groupFieldType = me.groupFieldConfig.xtype
|| me.groupFieldType;
me.items = [me.groupFieldConfig,
xtype : 'button',
text : me.groupFieldConfig.readOnly ? '当前关' : '当前开',
width : 50,
handler : function(btn)
var form = btn.up()
var field = form.down(form.groupFieldType);
var readonly = field.readOnly;
btn.setText(!readonly ? '当前关' : '当前开');
field.setReadOnly(!readonly);
];
me.initLabelable();
me.initFieldAncestor();
me.callParent();
,
setValue : function(value)
var me = this;
var field = me.down(me.groupFieldType);
if (field)
field.setValue(value);
,
getValue : function()
var me = this;
var field = me.down(me.groupFieldType);
if (field)
return field.getValue();
);
Ext.create('Ext.form.Panel',
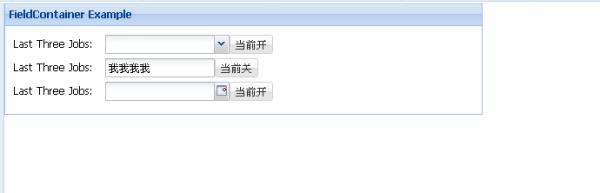
title : 'FieldContainer Example',
width : 550,
bodyPadding : 10,
items : [
xtype : 'controleditfield',
fieldLabel : 'Last Three Jobs',
labelWidth : 100,
width : 300,
groupFieldConfig :
xtype : 'combo',
store : [['a', 'b'], ['c', 'd']]
,
xtype : 'controleditfield',
fieldLabel : 'Last Three Jobs',
labelWidth : 100,
width : 300,
id : 'test',
groupFieldConfig :
xtype : 'textfield'
,
xtype : 'controleditfield',
fieldLabel : 'Last Three Jobs',
labelWidth : 100,
width : 300,
groupFieldConfig :
xtype : 'datefield',
format : 'Y-m-d H:i:s'
],
renderTo : Ext.getBody()
);
Ext.defer(function()
Ext.getCmp('test').setValue("我我我我");
, 5000);

控制函数自己写吧
也可以直接在后面加上么,无非改下布局而已。button共用同一个事件就可以了,用name或cls去query。
以上是关于如何为Extjs的form表单组件里面的每一个字段增加一个编辑按钮的主要内容,如果未能解决你的问题,请参考以下文章