JavaWeb基础第一天之HTML
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaWeb基础第一天之HTML相关的知识,希望对你有一定的参考价值。
一、html介绍
1.什么是HTML?
超文本标记语言:
超文本:比普通文本功能更加强大
标记语言:使用一组标签对内容进行描述的一门语言,它不是编程语言!
2.HTML语言能干什么?
HTML语言用于编写网页,平时上网通过浏览器我们看到的大部分页面都是html编写的。
网页内容包含:HTML代码、CSS代码、javascript代码等内容。
HTML代码:用于展示需要显示的数据
CSS代码:使显示的数据更加好看
JS代码:是整个页面显示的数据具有动画效果
网页根据内容是否改变分为:静态页面、动态页面
静态页面:编写之后再浏览器不再改变的网页。HTML就是用于编写静态网页的。
动态页面:会根据不同的情况展示不同的内容。
3.HTML怎么使用?
语法和规范:
1.所有的html文件后缀名都是以.html或者.htm结尾的,建议使用.html结尾
2.整个html文件分别由头部分<head></head>和体部分<boby></boby>组成
3.HTML标签都是由开始标签和结束标签组成(例外:<br/>)
4.HTML标签忽略大小写的,建议小写
4.HTML相关标签的学习
注释:<!--标题标签-->
快捷键:ctrl+/
4.1 标题标签
标题标签使用<hn></hn>,(h1-h6),n从1到6逐渐变小。超过6的按6的进行显示
特点:加粗加黑显示,单独占一行。与其他行有一定的行间距
注释:<!--标题标签-->
快捷键:ctrl+/
4.2 水平线标签
水平线标签:<hr/>
在html页面中创建一条水平线分割线,用于定义内容中的主题变化。
size属性:水平线的高度,(粗细)
noshade属性:没有阴影,取值:noshade,表示显示纯色
4.3 段落标签
段落标签:<p></p>
4.4 字体标签
字体标签使用<font></font>
必须结合其属性才能具备一定的样式效果
设置颜色:color(可以使英文单词也可以是十六进制)
颜色的取值:#xxxx或者colorname(red红色,bule蓝色,green绿色)
红绿蓝分别取值:00--FF,此处使用16进制
#000000表示黑色,#FFFFFF白色
#FF0000红色,#00FF00绿色,#0000FF蓝色
红绿蓝2位取值相同可以省略成1位。例如:#112233简化成#123
设置字体:face(那些字体必须你本机已经有的)
设置大小的:size(从1到7逐渐变大,超过7的按照7来显示)
4.5 格式化标签
<b>粗体 <i>斜体
4.6 段落标签
<p> 定义段落。p标签会自动在其前后创建一些空白
<br/>插入单个换行
标签是可以嵌套使用的,例如把设置字体黑加粗斜体这些标签可以组合使用
二、网站图片信息显示页面
1.图片标签:<img />
图片的位置属性:src
src:
绝对路径:带有盘符的
相对路径:
1.如果是同级,直接写文件名称或者 ./文件名称
2.如果是上一级:
../文件名称(如果是多层,那么多写几个 ../ ,例如上两级 ../../文件名称)
3.如果是下一级:写 目录名称/文件名称
width:设置图片的宽度
height:设置图片的高度
alt:当图片无法正常显示的时候给出的提示信息。
三、网站列表页面显示
1.列表标签:
无序列表:<ul></ul>
属性:type有三种符号类型:disc实心圆、square方块、circle空心圆

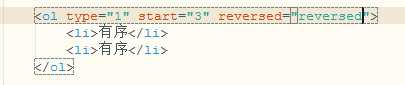
有序列表:<ol></ol>
属性:type列表类型,取值A,a,l,i,1等 start起始位置,revesrse:倒序

<li>定义列表项,是<ul>或<ol>的子标签
2.超链接<a>
<a>标签是超链接,是在html页面提供一种可以访问其他位置的实现方式
属性:href:用于确定需要显示页面的路径(url)
target:确定以何种方式打开href所设置的页面。常用取值:_blank、_self等
_blank 在新窗口中打开href确定的页面
_self默认。使用href确定的页面替换当前的页面。

效果:

四、网站首页显示(用table标签完成网页布局)
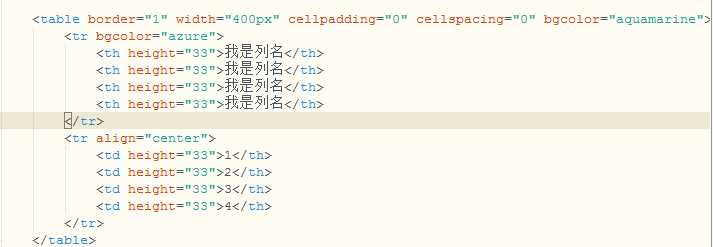
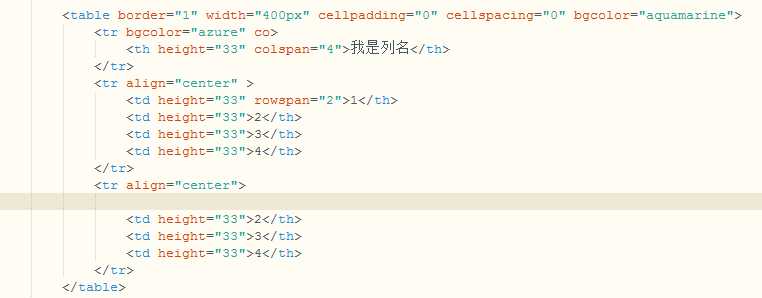
1.表格标签
HTML表格由<table>标签以及一个或多个<tr>、<th>、或<td>标签组成
1.1<table>是父标签,相当于边框的宽度
border 表格边框的宽度
width 表格的宽度
cellpadding 单元边沿与其内容之间的空白
cellspacing 单元格之间的空白
bgcolor 表格的背景颜色
1.2<tr>标签用于定义行
1.3<td>标签用于定义表格的单元格(一个列)
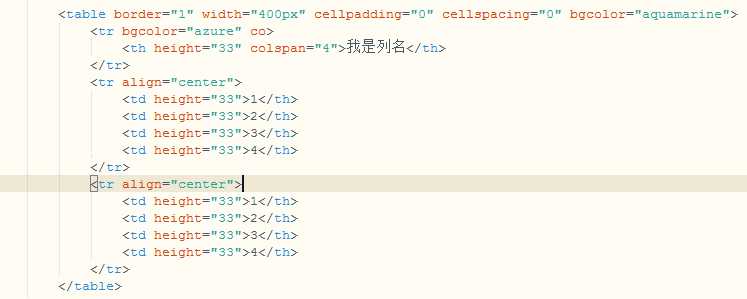
colspan:单元格可横跨的列数
rowspan:单元格可横跨的行数
align:单元格内容的水平对齐方式,取值:left左、right右、center 居中
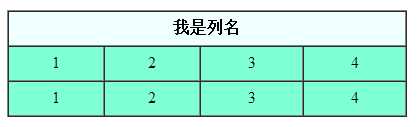
1.4<th>标签用于定义表头。单元格内的内容默认居中、加粗

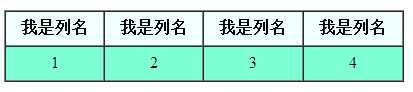
效果:

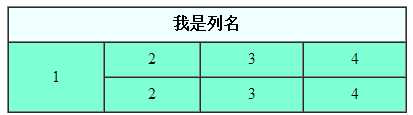
合并行:

效果:

合并列:

效果:

五、网站后台页面显示
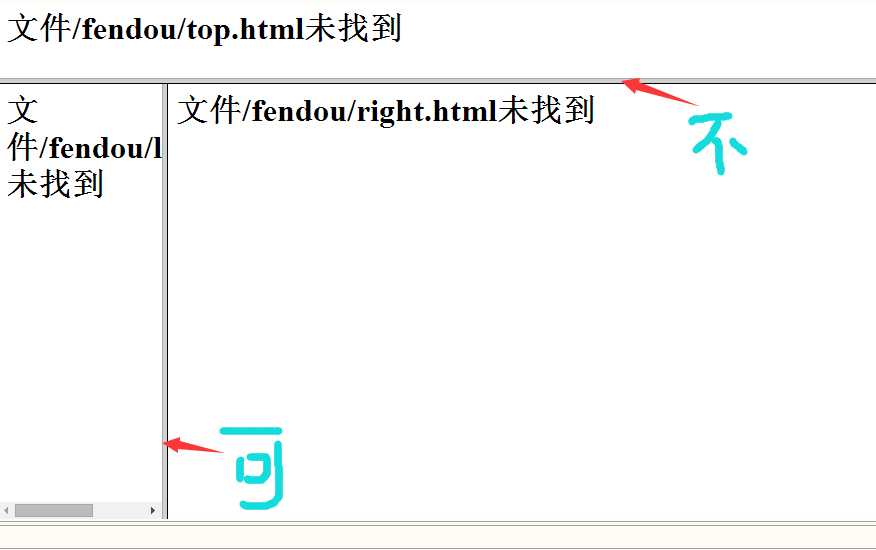
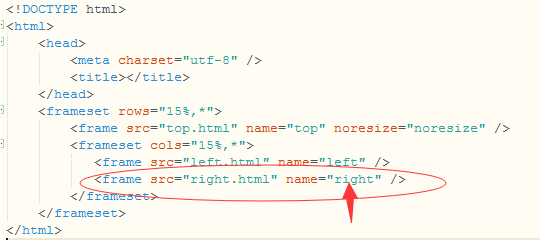
1.框架标签:<frameset>
<frameset>标签,是多个窗口页面整合在一起的一个集合(框架集)。每一个页面(框架)都是单独文档,需要使用子标签<frame>来确定页面的位置。<frameset>通过列和行来确定整体布局,使用cols确定列数,使用rows确定行数。多个<frameset>可以嵌套使用。
<frameset>和<body>两个不能共存。
rows属性和cols属性取值:值1,值2,值3,....一个值表示一行(列),多值使用逗号分隔,值可以是10px,10%等,最后一个值如果不想计算可以使用*匹配剩余量。
2.框架子标签<frame>
<frame>标签,用于设置<frameset>框架集中的一个页面(框架)。
src属性:确定页面的路径
noresize属性:框架分隔先不能移动(即不可拖动)
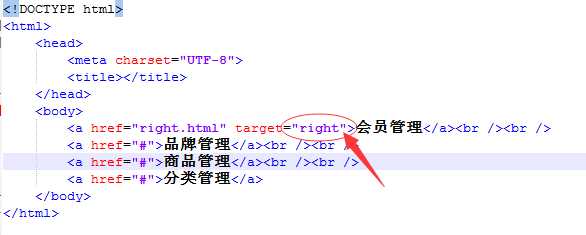
target属性:确定需要显示的页面在何处显示




上面是right.html页面的内容, target的取值应该和frame里面的name取值一样
以上是关于JavaWeb基础第一天之HTML的主要内容,如果未能解决你的问题,请参考以下文章