map中键为对象,用js将map中的键取出时,如何取出对象,以及它的属性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了map中键为对象,用js将map中的键取出时,如何取出对象,以及它的属性相关的知识,希望对你有一定的参考价值。
Map map = new HashMap();
Student s1 = new Student();
map.put(s1,"1");
Student 包含name、age属性,
页面中,如何用js取出键值即s1,也能取出s1的属性值。
重写对象的toString方法,按照json数据的规则

然后前台string转json

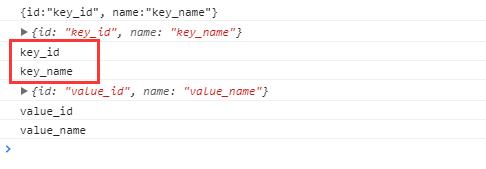
控制台打印

这个方法不需要引入其他包
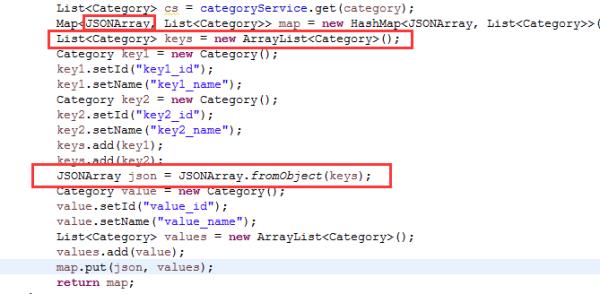
如果map的key属性过多,或者key是集合,可以在后台先转json,然后前台一样String转json,再遍历

需要引入包

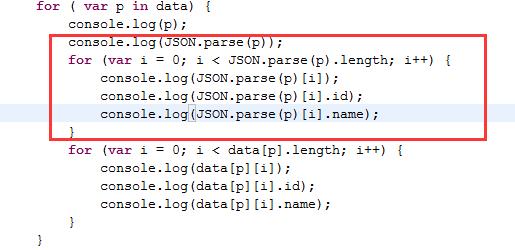
前台

prototype 属性
返回对象类型原型的引用。prototype 属性是 object 共有的。
objectName.prototype
说明:
用 prototype 属性提供对象的类的一组基本功能。 对象的新实例“继承”赋予该对象原型的操作。
对于数组对象,以下例子说明prototype 属性的用途。
给数组对象添加返回数组中最大元素值的方法。要完成这一点,声明一个函数,将它加入 Array.prototype, 并使用它。
function array_max( )var i, max = this[0];
for (i = 1; i < this.length; i++)
if (max < this[i])
max = this[i];
return max;
Array.prototype.max = array_max;var x = new Array(1, 2, 3, 4, 5, 6);var y = x.max( );// 该代码执行后,y 保存数组 x 中的最大值,或说 6。
constructor 属性
表示创建对象的函数。
object.constructor
说明:constructor 属性是所有具有 prototype 的对象的成员。它们包括除 Global 和 Math 对象以外的所有 JScript 固有对象。constructor 属性保存了对构造特定对象实例的函数的引用。
例如:
x = new String("Hi");if (x.constructor == String) // 进行处理(条件为真)。或
function MyFunc // 函数体。y = new MyFunc;if (y.constructor == MyFunc) // 进行处理(条件为真)。

//i就是map里面的key,
//map[i],就是根据key值(i)获取key(i)对应的value(Student)值
//map[i].name...就是回去value(Student)值所对应的属性
追问
这个取出来的是value值,我想取出来的是key中对象的属性值,能取到吗
追答你还木有明白意思么?
比如你:
map.put(s1,"1");//这里你往map里面增加了key为1,value为s1的对象!
for(var i in map )
//i就是map里面的key(也就是你上面的那个1),
//map[i],就是根据key值(i)获取key(i)对应的value(Student)值
//map[i].name...就是回去value(Student)值所对应的属性
//你说的对象的属性值是map[i],而不是key,key是map.put(s1,"1");里面的1,value是里面的s1追问
你可能还没有明白我想说的意思,
put(key, value)中两个参数,map.put(s1, "1"),s1是键,1是值,
我想要取到键中的对象,以及此对象中的属性值。
以上是关于map中键为对象,用js将map中的键取出时,如何取出对象,以及它的属性的主要内容,如果未能解决你的问题,请参考以下文章