Jquery怎么选择用append添加的元素。我用append添加了一个a标签,添加后用$("a")选择不了。在线等,急。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jquery怎么选择用append添加的元素。我用append添加了一个a标签,添加后用$("a")选择不了。在线等,急。相关的知识,希望对你有一定的参考价值。
Jquery怎么选择用append添加的元素。我用append添加了一个a标签,添加后用$("a")选择不了。在线等,急。。。求大神
body下面的那个a就可以先中,append添加的a就先不中了
<!DOCTYPE html>
<html>
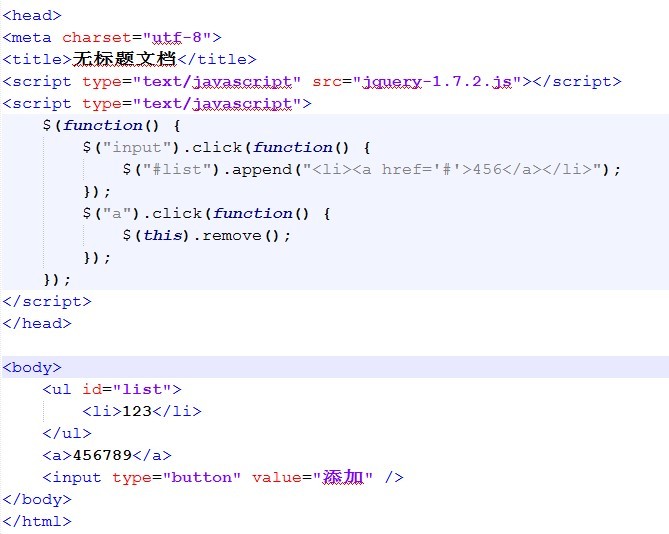
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script type="text/javascript" src="jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function()
$("input").click(function()
$("#list").append("<li><a href='#'>456</a></li>");
);
$("a").click(function()
$(this).remove();
);
);
</script>
</head>
<body>
<ul id="list">
<li>123</li>
</ul>
<a>456789</a>
<input type="button" value="添加" />
</body>
</html>

谢谢。。。代码已经在上面了,我简化后的代码。因为原来的代码太多了
追答就是上面说的live~
以上是关于Jquery怎么选择用append添加的元素。我用append添加了一个a标签,添加后用$("a")选择不了。在线等,急。的主要内容,如果未能解决你的问题,请参考以下文章