MetaMask与Web3中智能合约调用
Posted peng_fishing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MetaMask与Web3中智能合约调用相关的知识,希望对你有一定的参考价值。

MetaMask 是一款浏览器插件钱包,简称小狐狸,可以连接以太坊实现购买NFT,只需添加至浏览器扩展程序即可使用,非常方便。
下载链接
Web3 浏览器检测
要验证浏览器是否正在运行 MetaMask
if (typeof window.ethereum !== 'undefined')
console.log('MetaMask已安装!');
当安装成功后可以直接调用MetaMask进行登录
const ethereum = window //把ethereum对象从window中解构出来
ethereum.request( method: 'eth_requestAccounts' ).then()//此处可获取账户地址
method中的eth_requestAccounts其实就是Web3中方法web3.eth.requestAccounts,该方法为请求账户
( 注 注 注:此方法仅在您使用来自 Metamask等应用程序的注入提供程序时才有效。直接调用无效)
ethereum.chainId //获取当前连接的链ID(该方法已被弃用)
//推荐使用下面方式
ethereum.request( method: 'eth_chainId' ).then()
| 十六进制 | 十进制 | 网络 |
|---|---|---|
| 0x1 | 1 | 以太坊主网(Mainnet) |
| 0x3 | 3 | Ropsten 测试网络 |
| 0x4 | 4 | 林克比测试网络 |
| 0x5 | 5 | 歌尔力测试网 |
| 0x2a | 42 | Kovan 测试网络 |
只有以太坊主网才是真实交易场所,目前我是在林克比测试网络下测试买卖交易,测试网的以太币每天可以获得0.5个可供测试。
ethereum中内置了可以检测账户和以太坊链ID变化的函数
ethereum.on()//方法用来监听MetaMask的事件
ethereum.on('chainChanged', (chainChanged) =>) //chainChanged参数为监听以太坊链ID切换
ethereum.on('accountsChanged', (chainChanged) => ) //accountsChanged参数为监听账户切换
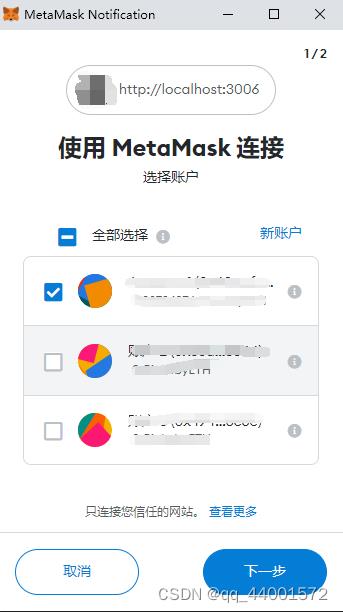
获取登录账户地址
首次连接MetaMask会弹出登录页面

如果没有主动删除网站连接,则会一直连接在该网站,而获取账户地址需要另一种方式
ethereum.selectedAddress //在已连接时可获取账户地址,未连接则为null(该方法已被弃用)
//改为使用下面方法
ethereum.request( method: 'eth_accounts' ).then()//回调的数据跟上面相同
Web3插件使用
npm install web3
或
yarn add web3
创建web3连接
//在js文件中导入web3库
import Web3 from 'web3'
//创建连接
let web3 = new Web3(Web3.givenProvider);
智能合约调用
智能合约对象是javascript中对智能合约的表示,可以使用智能合约对象访问智能合约。
对象可以使用web3.eth.Contract()函数获得,此函数需要2个参数: 智能合约ABI、智能合约地址。
ABI代表“Abstract Binary Interface/抽象二进制接口”,它是一个JSON数组,是面向以太坊虚拟机的可执行文件,类似于windows 平台上的二进制可执行文件。智能合约编译后生成ABI文件,可以在以太坊虚拟机上执行。
这里有一个ABI的例子:
//这是作者本人正在使用的合约方法,完整abi可私信获取
const abi = [
"inputs":
[
"internalType": "uint256[]", "name": "tokenIds", "type": "uint256[]" ,
"internalType": "bool", "name": "fromPawn", "type": "bool"
],
"name": "fuse", "outputs": [],
"stateMutability": "nonpayable",
"type": "function"
,
"inputs":
[
"internalType": "uint256[]",
"name": "tokenIds", "type": "uint256[]"
],
"name": "compose", "outputs": [],
"stateMutability": "nonpayable",
"type": "function"
,
"inputs":
[
"internalType":"address",
"name":"owner",
"type":"address"
],
"name":"balanceOf",
"outputs":
[
"internalType":"uint256",
"name":"",
"type":"uint256"
],
"stateMutability":"view",
"type":"function"
]
//需要真实合约地址,不然返回值会出错,这里为示例地址,请切换为自己的真实合约地址
const address = "0xd26114cd6EE289AccF82350c8d8487fedB8A0C07" //智能合约地址
有了ABI和地址,就可以创建智能合约的Javascript对象:
const contract = new web3.eth.Contract(abi, address)
查看一下这个钱包地址0x28eef0330457D7243049C50fe69cd9C5CCE32498的余额情况。
//智能合约调用方法
contract.methods.balanceOf('0x28eef0330457D7243049C50fe69cd9C5CCE32498').call((err, result) => console.log(result) )
// >999507290497372216
//若没有智能合约部署,可使用下面方法查询
web3.eth.getBalance('0x28eef0330457D7243049C50fe69cd9C5CCE32498').then((err,result) => console.log( result))
总结
本文章为本人在近两月中因公司新项目需求而学习的web3与MetaMask,作为一个新接触web3的新人,有错误的地方多多包涵,本文对你有帮助可以点个赞,谢谢
以上是关于MetaMask与Web3中智能合约调用的主要内容,如果未能解决你的问题,请参考以下文章