海康视频H5插件 v2.0.0开发总结
Posted pixle0
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了海康视频H5插件 v2.0.0开发总结相关的知识,希望对你有一定的参考价值。
文章目录
前言
h5插件同样对浏览器有限制以及编码支持情况请看官方文档,其中媒体网关要求:mgc_V5.11.101003 或 mgc_V5.13.100版本及以上
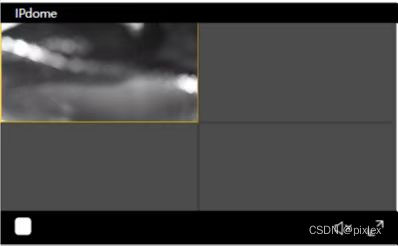
一、效果图

二、插件使用步骤总结
1.new 一个插件实例
2. 绑定消息回调
3.通过插件实例调用API方法操作功能(预览,回放,抓图、录像等)
三、具体步骤分析
html:
<div id="player"></div>
1.new 一个插件实例
//实例化
let player = new window.JSPlugin(
szId: 'player',//容器id
szBasePath: "/dist",// 必填,引用H5player.min.js的js相对路径,根据实际修改
iMaxSplit: 4,// 分屏播放,默认最大分屏4*4
iCurrentSplit: 2,//当前分屏2:2x2布局
oStyle: // 样式
borderSelect: '#FFCC00',//选中边框颜色
background: '#4C4C4C'//背景色
)
2. 绑定消息回调
// 事件回调绑定
player.JS_SetWindowControlCallback(
windowEventSelect: function(iWndIndex) //插件选中窗口回调
console.log('windowSelect callback: ', iWndIndex);
,
pluginErrorHandler: function(iWndIndex, iErrorCode, oError) //插件错误回调
console.log('pluginError callback: ', iWndIndex, iErrorCode, oError);
,
windowEventOver: function(iWndIndex) //鼠标移过回调
//console.log(iWndIndex);
,
windowEventOut: function(iWndIndex) //鼠标移出回调
//console.log(iWndIndex);
,
windowEventUp: function(iWndIndex) //鼠标mouseup事件回调
//console.log(iWndIndex);
,
windowFullCcreenChange: function(bFull) //全屏切换回调
console.log('fullScreen callback: ', bFull);
,
firstFrameDisplay: function(iWndIndex, iWidth, iHeight) //首帧显示回调
console.log('firstFrame loaded callback: ', iWndIndex, iWidth, iHeight);
,
performanceLack: function() //性能不足回调
console.log('performanceLack callback: ');
);
3.通过插件实例调用API方法操作功能(预览,回放,抓图、录像等)
预览:
//预览
player.JS_Play(url,
playURL: url,//从海康提供接口获取
mode: 1, //解码类型:0=普通模式; 1=高级模式 默认为0,h5高级模式才能播放
//....其他播放配置
,
windowIndex//窗口号
).then(() =>
console.log('play success')
).catch(e =>
console.log(e)
)
分屏设置
//2x2分屏
player.JS_ArrangeWindow(2).then(() =>
console.log('success')
).catch(e =>
console.log(e)
)
其他功能对着文档API调用就行了
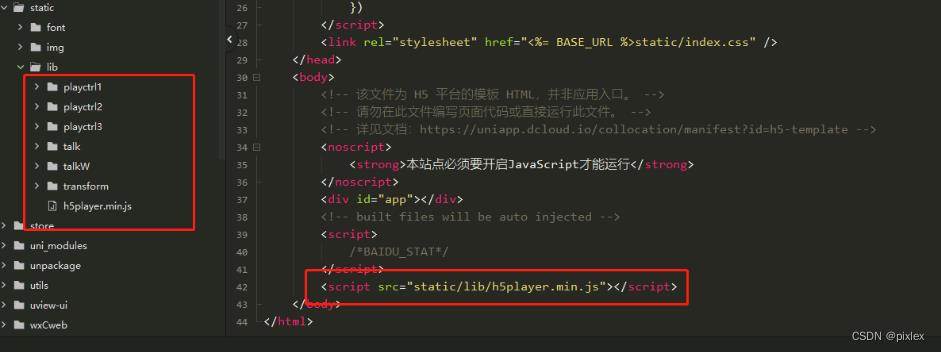
四、uniapp集成插件
把资源包里的playctrl1、playctrl2、playctrl3、talk、talkW、transform、h5player.min.js复制到static目录下,在模板文件template.html或者index.html引入h5player.min.js
五、注意事项
1.调用获取预览流url接口时protocol参数传递ws协议,http->ws,https->wss
2.云控功能需单独调用海康提供的接口实现
3.对讲功能需部署在https环境下才能生效
4.所有海康接口请求需要ak\\sk认证,ak\\sk签名获取可让后端提供接口,ak\\sk认证请看开发文档
5.预览api参数mode传递高级模式
6. new JSPlugin时候必填szBasePath: ‘./dist’, // 必填,引用H5player.min.js的js路径,否则会引起内部加载解码库异常
7.需要在web服务器返回的响应头增加跨域隔离字段:Cross-Origin-Embedder-Policy: require-corp Cross-Origin-Opener-Policy: same-origin 并在https环境下使用。否则高级模式无法使用
六、uniapp版本开箱即用组件
七、官方插件包和开发文档下载
传送门:插件包和文档下载
以上是关于海康视频H5插件 v2.0.0开发总结的主要内容,如果未能解决你的问题,请参考以下文章