简单点击图片弹出video视频弹窗功能
Posted 高中不复,大学纷飞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简单点击图片弹出video视频弹窗功能相关的知识,希望对你有一定的参考价值。
毕设篇:实现旅游网中的景点视频模块
使用语言及框架:
html+JS+CSS
Vue.js+Element的本地引入
阿里巴巴矢量图标库本地引入
这里为了简化重复代码,我们使用vue的v-for来帮助我们遍历数组或对象,使用v-bind来实现数据的动态绑定,使用v-on实现事件监听
模块需求:
1.点击图片或图标元素、文字可以弹出video视频弹窗(js中的onclick事件)
2.悬浮图片时,图片进行放大动画效果,并且播放按钮图标不被动画效果影响(css中的父类相对定位,子类绝对定位)
3.视频播放后或关闭弹窗后能够关闭声音,防止浏览器继续播放
4.将数据保存在vue的data里面,并且可以动态在控制台进行修改操作
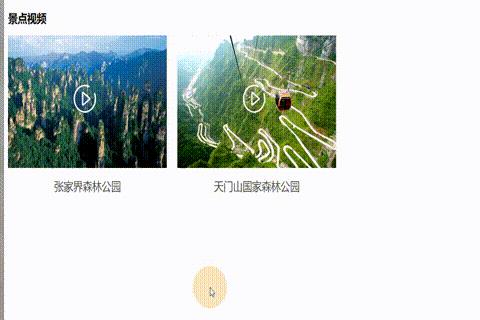
效果展示

整体代码:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="fontclass/iconfont.css">
<style>
/* video显示与关闭 */
.videobox
width: 550px;
height: 340px;
background-color: #fff;
border: 1px solid #ddd;
position: fixed;
top: 50%;
margin-top: -220px;
left: 50%;
margin-left: -280px;
z-index: 999;
display: none;
.closex
position: absolute;
right: 5px;
top: 5px;
z-index: 1000;
display: block;
width: 20px;
line-height: 20px;
text-align: center;
cursor: pointer;
/* 播放按钮定位 */
figure .bofang
left: 120px;
top: 70px;
font-size: 50px;
position: absolute;
cursor: pointer;
/* 图片放大效果 */
/*.column figure:first-child
margin-left: 0;
*/
/* figure:first-child
margin-left: 0;
*/
.column
float: left;
figure
width: 300px;
height: 200px;
margin: 0 20px;
padding: 0;
background: #fff;
overflow: hidden;
position: relative;
span
/* position: absolute; */
bottom: -20px;
left: 0;
z-index: -1;
display: block;
width: 300px;
margin: 15px 0 0 0;
padding: 0;
color: #444;
font-size: 18px;
text-decoration: none;
text-align: center;
cursor: pointer;
/* 图片悬浮放大 */
.hover02 figure .playv
width: 300px;
height: auto;
-webkit-transition: .5s ease-in-out;
transition: .5s ease-in-out;
.hover02:hover .playv
width: 350px;
.hover02:hover span
color: red;
</style>
</head>
<body>
<script src="js/vue.js"></script>
<div id="app">
<h2>景点视频</h2>
<div class="hover02 column" v-for="(iname,index) in imgName">
<!-- @click="imgClick(iname)" -->
<figure>
<img :src="'img/'+iname+'.jpg'" :id="'playv'+iname" class="playv">
<i class="bofang iconfont icon-bofang" style="color: white;" @click="imgClick(iname)"></i>
</figure>
<span @click="imgClick(iname)">spanName[index]</span>
<div class="videobox" :id="'videobox'+iname">
<!-- <span class="closex" :id="'closex'+iname"></span> -->
<img :src="imgActive" alt="" class="closex" :id="'closex'+iname">
<video width="500" height="300" style="margin:20px 20px 20px 25px" controls="" :id="'video'+iname">
<source :src="'video/'+iname+'.mp4'" type="video/mp4">
</video>
</div>
</div>
</div>
<script type="text/javascript">
// 父组件
new Vue(
//
el: '#app',
data:
imgName: ['zjjgjslgy', 'tmsgjslgy'],
spanName: ['张家界森林公园','天门山国家森林公园'],
imgActive: 'img/x.png'
,
methods:
imgClick(iname)
this.imgActive = 'img/x.png'
const playv = document.getElementById('playv' + iname)
const videobox = document.getElementById('videobox' + iname);
const closex = document.getElementById('closex' + iname);
videobox.style.display = 'block';
setTimeout(() =>
this.imgActive = 'img/x1.png'
, 3000)
closex.onclick = function ()
const myVideo = document.getElementById('video' + iname) //对应video标签的ID
myVideo.pause()
videobox.style.display = 'none';
);
</script>
</body>
</html>
注意事项:
1.一个标签内只能有一个v-for,有两个后面那个会失效
以我需求为例,我需要v-for遍历两个数组里面的数据,使用下面代码
<div class="hover02 column" v-for="iname in imgName" v-for="sname in spanName">
会报错
但是我想实现这样的效果,就可以利用v-for中的下标index来将两个数组进行关系的连接,前提是二者数据是同步的
2.图标跟着图片放大的问题
可以通过定位来解决
figure
width: 300px;
height: 200px;
margin: 0 20px;
padding: 0;
position: relative;
figure .bofang
position: absolute;
left: 120px;
top: 70px;
font-size: 50px;
3.video标签关闭后还在播放声音
这里在网上找到了一个类似的解决办法,利用vue的watch方法监测,但是没有效果,原因是放置的位置不对
closex.onclick = function ()
const myVideo = document.getElementById('video' + iname) //对应video标签的ID
myVideo.pause()
videobox.style.display = 'none';
这里我们在点击取消按钮的时候,应该先执行video的暂停功能,然后关闭,就可以解决这个问题了。
当然有些小伙伴是本身刚开始不存在这个问题的,但在我的代码框架内如果不加上,就会出现该问题
4.针对数据的传递问题
对于这个问题只能采用vue中的methods方法来解决,传递参数最好的途径是采用v-on监听事件,调用方法。
以我这个为例,iname可以动态绑定id,但是无法传入到document的ByI的()方法里面,但是通过监听事件就可以了
5.关于变量数据的正确使用
刚开始在内部调用iname时总是报错,原因就是没有写对正确的格式
<img :src="'img/'+iname+'.jpg'" :id="'playv'+iname" class="playv">
在“”里面嵌套’’,iname本身也是一个字符串,在这里与写在外面的ianme有一定的写法区别
6.实现取消按钮的变色
这个还没有完全实现,大家如果有兴趣可以尝试一波思路。
- 在点击图片时,弹出视频框,此时取消按钮为黑色(本质是个从阿里巴巴矢量图标库下载的png图片) 在鼠标悬浮该黑色取消按钮时,该按钮变为红色
针对这个需求,表面是颜色的改变,本质是图片的悬浮切换,而图片不具备相关样式,所以我不知道如何…但是,我的图片是从阿里巴巴矢量图标库下载的。我们可以将它本地导入,这时这个取消按钮图标不是图片,而是字体了(因为是矢量),这样可以直接通过css样式来实现了
由于我本身选择的是以png下载的方式,所以很难实现该效果了,我采用的是settimeout方法在弹窗显示3秒后自动切换图片,哈哈
参考文献链接:
https://codepen.io/nxworld/pen/ZYNOBZ
https://www.zjjw.com/culture/list/154?page=1
今日记录就到这里,加油!
下一篇:利用vue实现简单的前端分页功能
以上是关于简单点击图片弹出video视频弹窗功能的主要内容,如果未能解决你的问题,请参考以下文章
在html页面中有一个按钮,点击这个按钮,将页面某一个区域保存为图片,并弹出文件保存对话框,保存到本地
Unity,NGUI如何像GUI一样,点击按钮后弹出一个窗体呢
MacOS | 简单而强大的视频编辑器--Movavi Video Editor Plus 2020 v20.4.0 CR2