Javacript的变量和输出
Posted 白菜白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Javacript的变量和输出相关的知识,希望对你有一定的参考价值。
一、js使用的三种方式
1、在html标签中,直接内嵌js(并不提倡使用):
》》不符合W3C内容与表现分离的要求!!!

2、在HTML页面中使用<script></script>标签包裹js代码:

》》Script标签可以放到页面的任何位置。
3、引用外部的js文件

【注意事项】
①<script></script>可以嵌入到页面的任意位置。但是,位置得不同会导致js代码的执行顺序不同;
比如,<script></script>放到<body>前面,则js代码会在页面加载之前就执行。
②引入外部的js代码,<script></script>必须是成对出现的标签。而且,标签不能再有任何的js代码。
二、js中的变量
2.1js中,变量声明的写法;
var num = 10; //使用var声明的变量,属于局部变量,只在当前作用域有效;
num = 10; //不用var声明的变量,默认为全局变量,在整个js文件中都有效。
//使用一行语句,同时声明多个变量。上始终,y属于已经声明,但是为赋值状态,结果为undefined;

2.2声明变量的注意事项
①js中所有变量的声明,均使用var关键字。变量具体是什么数据类型,取决于给变量赋值的类型;
②js中同一个变量。可以在多次不同赋值时,修改变量的数据类型;
var a=10;//从初始声明是,a属于整数型;
a="haha";//重复赋值时,整数型的a被修改成字符串类型;
③变量可以使用var声明,也可以不使用var声明。
【区别】使用var声明为局部变量,不使用var声明为全局变量;
④只用var声明,但是不赋值。结果为undefined;
例如:var a;//a为undefined.
但是如果不声明也不赋值的a,直接使用会报错;

⑤同意变量名,可以多次使用var声明。但是,后面的var并没有什么卵用。在第二次使用var声明时,只会被理解为普通的赋值操作;
2.2 变量名的命名要求
①变量名只能有字母、数字、下划线组成;
②开头不能是数字;
③变量名区分大小写,大写字幕与小写字幕为不同变量;大写字母默认为定义常量
2.3变量名的命名规范:
①要符合小驼峰法则(骆驼命名法):
首字母小写,之后的每个单词的首字母大写;
var myNameIsZhang = 1;

②或者使用匈牙利命名法:
var my_name_is_zhang = 1;

③var mynameiszhang = 1; 能用,但是不规范。不建议使用。
2.4 js中的数据类型:
Undefined:未定义。已经使用var声明的变量,但是没有赋值。如:var a;、
Null:表示空的引用。
Boolean:布尔类型。表示真假,只有两个值:ture/flase
Number:数值类型。可以是小数,可以是正数;
String:字符串类型。用""或\'\'包裹的内容,称为字符串;
Object:对象类型,后续讲解。。。。
2.5、常用的数值函数
①isNaN():判断一个变量或常量是否是NaN(not a number 非数值)
使用isNaN()判断时,会尝试使用Number()函数进行转换,如果最终结果能够转成数字,则不是NaN,结果为false。


②Number()函数:将其他类型的数据,尝试转为数值型


2.5.2 字符串类型
>>>字符串为纯数值字符串,会转为对应的数字:"111"->111
>>>字符串为空字符串,会转为0;""->0


>>>字符串包含任何其他字符时,都不能转;"a"->NaN


2.5.3 Boolean类型
ture->1 false->0
2.5.4 Null/undefined
Null->0 Undefined->NaN
2.5.5 object
(后续讲解)先调用对象的
③ParseInt():将字符串转为整数类型;
》》纯数值字符串,能转。
"12"->12;"12.9"->12(小数转化时,直接抹掉小数点,不进行四舍五入)



》》空字符串,不能转。""->NaN
》》包含其他字符的字符串,会截取第一个非数值字符串前的数值部分;

"123a456"->123; "n123a456"->NaN;
》》ParseInt()只能转字符串,转其他类型,全是NaN.
[Number函数与ParseInt函数的区别]
1、Number函数可以转各种数据类型,ParseInt函数只能转字符串;
2、两者在转字符串时,结果不完全相同。(详情见解释)
④parsefloat:将字符串转为数值型:
"12.5"->12.5; "12"->12
转换规则与parseint相同,只是如果有小数,则保留小数;如果没有小数,则依然是整数;




⑤typeof:检测变量的数据类型:
字符串->String 数值->Number 未定义->Undefined
对象/Null->object 函数->function true/false->Boolean


2.6、【js常用输出语句】
1、document.write();将括号中的内容打印到浏览器频幕上;
使用时需注意除变量、常量外的所有内容,必须放到""中。变量和常量必须放到""外边;
如果同时有变量和字符串,必须用+链接;


eg:document.write("左手中的纸牌:"+left+"<br/>")
document.write("互换前手中的纸牌<br/>");
2、alert();使用弹窗输出;
弹窗警告,()中的内容与上述要求相同。

3、promt();弹框输入;
接受两部分参数;
①输入框上面的提示内容,可选;
②输入框里面的默认信息,可选;
当只写一部分时,表示输入框上面的提示内容;


可以定义变量,接受输入的内容。点击确认按钮,变量将被赋值为输入的内容;点击取消按钮,变量将被赋值为null;
输入内容时,默认接受的数据类型都是字符串!!
【常用注释方式】
js中的多行注释。 Ctrl+shift+/ /**/
js中的单行注释。 Ctrl+/ //
alert("hahaha") 弹窗
document.write("<h1 style=\'color:red;\'>哈哈哈!!</h1>"); // 在文档中编写
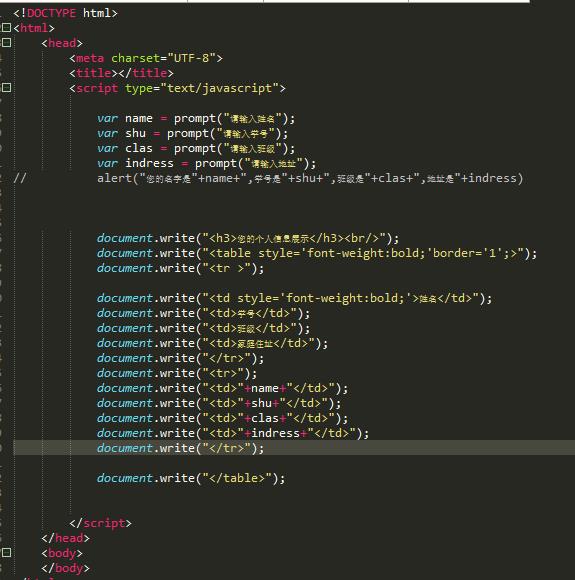
举例:

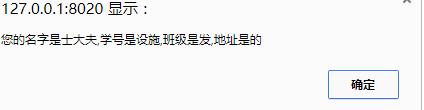
结果:

以上是关于Javacript的变量和输出的主要内容,如果未能解决你的问题,请参考以下文章