JavaScrip对象
Posted ★【金字塔】☆
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScrip对象相关的知识,希望对你有一定的参考价值。
一、javascript对象概述
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。JavaScript 提供多个内建对象,比如 String、Date、Array 等等。对象只是带有属性和方法的特殊数据类型。
二、数组
1、创建数组
a.创建一个大小不确定的数组
var arr = new Array();
arr[0] = "ZS";
arr[1] = "LS";
b.创建一个大小确定的数组,超出也可以
var arr = new Array(2);
arr[0] = "ZS";
arr[1] = "LS";
arr[2] = "WW";
arr[3] = "SL";
c.创建数组的同时插入数据
var arr = new Array("ZS","LS","WW");
d.字面量
var arr = ["ZS","LS","WW"];
2.访问数组和数组长度
var arr = ["ZS",1,"LS","WW"];
/*通过索引获取数据*/
alert(arr[2]);
alert(arr.length);
3.数组的相关方法
var arr = ["ZS", "LS", "WW", "SL"];
/*1.join:将数组元素按照指定的分隔符进行分隔,返回字符串*/ var newArr = arr.join(" | "); document.write(newArr); /*2.concat:连接数组元素和数组*/ var arr2 = ["WB","BJ"]; var arr3 = ["WB2","BJ2"]; var newArr = arr.concat("TQ","WB");/!*添加多个数组元素*!/ var newArr = arr.concat(arr2,arr3);/!*添加多个数组*!/ var newArr = arr.concat("TQ",arr2);/!*同时添加数组元素和数组*!/ document.write(newArr); /*3.push:在数组末尾添加一个或多个数组元素,返回值为新数组的长度*/ arr.push("TQ","WB"); document.write(arr); /*4.pop:删除并返回数组的最后一个元素*/ /*var deletedEle = arr.pop(); document.write(deletedEle); document.write("<br>"); document.write(arr);*/ /*5.shift:删除并返回数组的第一个元素*/ var deletedEle = arr.shift(); document.write(deletedEle); document.write("<br>"); document.write(arr); /*6.unshift:在头部插入数组元素,返回数组长度*/ var newArr = arr.unshift("DXE"); document.write(newArr); document.write(arr); 7.sort :数组排序*/ /*var newArr = arr.sort(); document.write(newArr);*/ /*function sN(a,b) { return b - a ; } var numArr = [97,98,89,56,73,9,10,]; var newArr = numArr.sort(sN); document.write(newArr); /*8.reverse:数组倒序*/ var newArr = arr.reverse(); document.write(newArr); /*9.splice:删除或者添加数据 返回被删除的元素 * 1:操作元素的起点 如果为负值,从数组尾部开始操作 * 2:操作的数量 * 3:进行添补的数据*/ var newArr = arr.splice(1,1); document.write(newArr); var newArr2 = arr.splice(-2,1); document.write(newArr2); var newArr3 = arr.splice(1,0,"TQ"); document.write(newArr3); document.write("<br>"); document.write(arr); /*10.slice:用来从数组中截取数据 返回截取的元素 * 1:截取的起点索引(包含) * 2:截取的终点索引(不包含)如果不写,默认截取到最后一个*/ var result = arr.slice(-1);/*截取最后一个*/ var result = arr.slice(1);/*截取从第二个到最后一个*/ var result = arr.slice(1,3);/*截取从第二个到第三个*/ document.write(result); document.write("<br>"); document.write(arr);
三、Boolean
var Ture = new Boolean(true);
var Ture = true;
alert(Ture);
四、Number
1、Number 对象属性

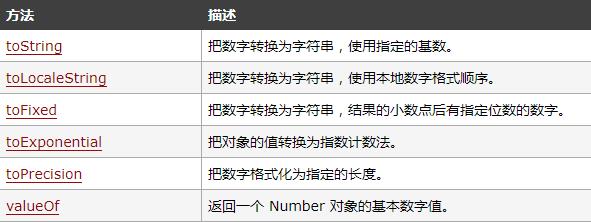
2、Number 对象方法

五、Date 对象
Date 对象用于处理日期和时间。
</head> <body> <div id="time" style="text-align: center"></div> </body> <script> setInterval(function () { var data = new Date(); var year = data.getFullYear(); var month = data.getMonth()+1; var day = data.getDate(); var hours = data.getHours(); var minute = data.getMinutes(); var second = data.getSeconds(); var mSec = data.getMilliseconds();/*毫秒*/ var week = data.getDay() === 0 ? 7: data.getDay(); var s = year+"年"+month+"月"+day+"日"+" "+ hours +":"+ minute +":"+ second+" "+"星期"+week; document.getElementById("time").innerhtml = s; },1000); </script>
六、Math 对象
Math 对象用于执行数学任务。
<script> var pi = Math.PI; console.log(pi); /*随机生成一个0~1之间的数*/ var r = Math.random(); console.log(r); /*随机生成一个0~10之间的数*/ var a = Math.random(); console.log(Math.floor(a*11)); var b = 3.1; var c = 3.9; var d = 3.0; /*floor:向下取整 忽略小数取整 *ceil:向上取整 小数位不是0,整数就加1*/ console.log(Math.floor(b)); console.log(Math.floor(c)); console.log(Math.floor(d)); console.log(Math.ceil(b)); console.log(Math.ceil(c)); console.log(Math.ceil(d)); /*abs:取绝对值*/ var e = -3.5; console.log(Math.abs(e)); /*round: 四舍五入*/ var f = 3.6; console.log(Math.round(f)); /*比较多个数的最小最大值*/ var result1 = Math.max(8,9,10,11); var result2 = Math.min(8,9,10,11); console.log(result1); console.log(result2); /*pow: 求幂*/ var i = 5; var result = Math.pow(i, 3); console.log(result); </script>
七、Object
1.定义并创建对象的实例
var zhangSan = {
name:"zhangsan",
age:18,
height:180,
eat:function () {
alert("我会吃饭!")
}
};
2.使用函数来定义对象,然后创建新的对象实例
showMessage(zhangSan);
function showMessage(person) {
console.log(person["name"]);/*等同于:console.log(person.name);*/
console.log(person.age);
console.log(person.height);
console.log(person.eat);
};
以上是关于JavaScrip对象的主要内容,如果未能解决你的问题,请参考以下文章