ECMAScript和JavaScript的区别
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ECMAScript和JavaScript的区别相关的知识,希望对你有一定的参考价值。
ECMAScript和javascript有比较明显的区别,ECMAScript是标准,而JavaScript是实现。
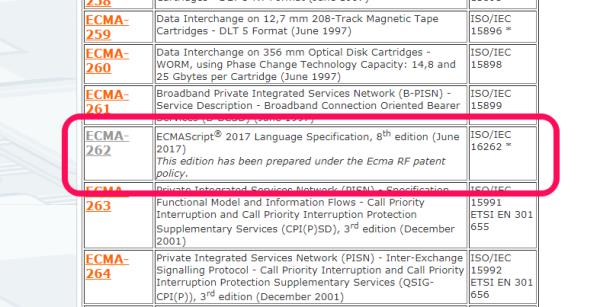
JavaScript一种通用目的的脚本语言,遵循 ECMAScript 规范。并且它是 ECMAScript 语言的一个分支版本。ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会)通过ECMA-262标准化的脚本程序设计语言。这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,但实际上后两者是ECMA-262标准的实现和扩展。

ECMAScript的主要特点是:
在ECMA-262中,ECMAScript符合性有明确的定义。一个脚本语言必须满足一下四项基本原则:
1、符合的实现必须按照ECMA-262中所描述的支持所有的“类型、值、对象、属性、函数和程序语言及语义”;
2、符合的实现必须支持Unicode字符标准(UCS);
3、符合的实现可以增加没有在ECMA-262中指定的“额外的类型、值、对象、属性和函数”。ECMA-262将这些增加面熟为规范中未定给的新对象或对象的新属性;
4、符合的实现可以支持没有在ECMA-262中定义的“程序和正则表达式语法”。

JavaScript的主要特点是:
由三部分组成:ECMAScript、BOM以及DOM
1、核心——ECMAScript:提供核心语言功能
2、文档对象模型——DOM:提供访问和操作网页内容的方法和接口针对XML但经过扩展 用 于html的应用程序编程接口(API)。DOM把页面映射成一个多层节点结构。为什么使用DOM?Netscape和微软在开发DHTML方面各持己见,为避免两强割据,浏览器互不兼容的局面,保持Web跨平台的天性,DOM应运而生。
DOM1级:由DOM Core和DOM HTML两部分组成。DOM Core规定如何映射基于XML的文档结构,DOM HTML在DOM Core的基础上扩展,增加了针对HTML的对象和方法。
DOM2级:在原来DOM的基础上扩充了鼠标和用户界面事件、范围、遍历(迭代DOM文档的方法),且通过对象接口增加了对CSS的支持,DOM1级中的DOM Core也经过扩展开始支持XML命名空间。引入了新模块:DOM Views——定义了跟踪不同文档视图的接口;DOM Events——定义了事件和事件处理的接口;DOM Style——定义了基于CSS为元素应用样式的接口;DOM Traversal and Range——定义了遍历和操作文档树的接口。
DOM3级:引入了以统一方式加载和保存文档的方法——在DOM加载和保存(DOM Load and Save)模块中定义;新增了验证文档的方法——在DOM验证(DOM Validation)模块中定义。对DOM Core进行了扩展,开始支持XML 1.0规范,涉及XML Infoset、XPath和XML Base。
3、浏览器对象模型——BOM:提供与浏览器交互的方法和接口
BOM可以访问和操作浏览器窗口,使用BOM可以控制浏览器显示的页面以外的部分。HTML5致力于把很多BOM功能写入正式规范。从根本上讲,BOM只处理浏览器窗口和框架,但习惯把所有针对浏览器的JavaScript扩展算作BOM的一部分,包括弹出新浏览器窗口的功能,移动、缩放和关闭浏览器窗口的功能,提供浏览器详细信息的navigator对象,提供浏览器所加载页面的详细信息的location对象,提供用户显示器分辨率详细信息的screen对象,对cookie的支持,像XMLHttpRequest和IE的ActiveXObject这样的自定义对象。BOM是由navigator、history、screen、location、document五个对象组成的。
补充拓展:
JavaScript引擎
理解并执行JavaScript代码的解释器
浏览器中会有JavaScript引擎,比如Chrome有V8,Firefox有SpiderMonkey,Edge有Chakra。JavaScript引擎处理JavaScript代码,类似于人对语言的处理。
人对语言的处理存在差异,那么就不难理解浏览器处理JavaScript的差异了。
浏览器性能差异
假设两个人都可以理解”jump”指令,其中1个人也许会反应快一些,因为他可以更快的理解和处理”jump”。同样的,两个浏览器都可以理解JavaScript代码,但是其中1个浏览器会快一些,因为它的JavaScript引擎的实现方式更加高效。
浏览器支持差异
我们都知道,不同人对同一种语言的了解和使用是存在差异的。比如,许多人都使用英语,有些人知道的单词、短语和语法,其他人未必都知道。浏览器也是一样的。尽管浏览器的JavaScript引擎都能理解JavaScript,但是有些浏览器的理解能力更强,它们对JavaScript的支持是不一样的。

ECMAScript 是一种开放的、国际上广为接受的脚本语言规范。 它本身并不是一种脚本语言。正如在 Web 应用程序中执行有用操作的 bean 集合(例如,Netscape 的 AWT)是 Sun 的 JavaBean 规范的一种实现一样,JavaScript 是 ECMAScript 规范的一种实现。
JScript和JavaScript的区别
JavaScript语言的前身叫作LiveScript。自从Sun公司推出著名的Java语言之后, Netscape公司引进了Sun公司有关Java的程序设计概念,将自己原有的LiveScript重新进行设计,并更名为JavaScript。这所以取名为JavaScript,原因就在于JavaScript作为一种嵌入HTML文档的、基于对象的脚本设计语言。其中很大一部分的语法同Java语言很相似,而且JavaScript的设计可以使它很容易地同Java语言一同工作,它可以充分支持Java的applet小应用程序,Java的 applet小应用程序也可以很方便地访问已有的JavaScript代码。所以,也可以JavaScript看成是Java语言的某种简化版本。
JScript 是 Microsoft 公司对 ECMA 262 语言规范(ECMAScript 编辑器 3)的一种实现。除了少数例外(为了保持向后兼容),JScript 完全实现了 ECMA 标准。JScript 是一种解释型的、基于对象的脚本语言。
Jscript是微软版的JavaScript,与JavaScript基本一致.
如果你这样写:<script> </script>
不声明脚本版本的话,在IE里默认用Jscript,在Netscape里默认用JavaScript
脚本语言本身和浏览器版本无关,JavaScript就是JavaScript,永远是Netscape公司的JavaScript,永远首先默认支持 NS;JScript永远就是MS的JScript,IE永远默认首先支持JScript,其实只是MS和NS之间的积怨罢了,于我们这些使用者本无区别......
Jscript脚本和JavaScript脚本的差别微乎其微,
它们的差别主要体现在文档建模型方面,
这方面的应用要到较高层次的编程才会用到。本回答被提问者和网友采纳 参考技术B
ECMAScript是JavaScript的规格,JavaScript是ECMAScript的一种实现,在日常场合,这两个词是可以互换的。JavaScript的创造者Netscape公司,将JavaScript提交给国际标准化组织ECMA,希望这种语言能够成为国际标准,后来ECMA发布标准文件的第一版(ECMA-262),规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript。该标准从一开始就是针对JavaScript语言制定的,之所以不叫JavaScript,有两个原因:一是商标,Java是Sun公司的商标,
根据授权协议,只有Netscape公司可以合法地使用JavaScript这个名字,且JavaScript本身也已经被Netscape公司注册为商标;二是想体现这门语言的制定者是ECMA,不是Netscape,有利于保证这门语言的开放性和中立性。
但事实上,JavaScript比ECMA-262的含义多得多,一个完整的JavaScript实现应该由以下三个部分组成:
ECMAScript:核心
DOM:文档对象模型
BOM:浏览器对象模型

资料拓展:
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言
参考技术CECMAScript和JavaScript的区别:
ECMAScript是JavaScript的规范,JavaScript是ECMAScript的实现。javaScript的本地对象是可以实例化的。
拓展资料
ECMAScript是一个标准(standardized ),然后被广泛应用于浏览器的客户端脚本,它的表现形式有JavaScript、JScript和ActionScript。
例如:
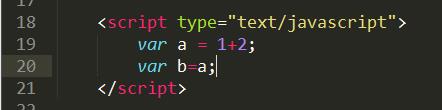
var a = 1+2;
这是一句JS代码,需要JavaScript引擎去解释,这里面有var关键字,有=,+号标示符,和以;结束一行代码,JavaScript引擎就需要一些规则来读懂JS代码,而这些规则就是ECMAScript定义的。

ECMAScript的标准也是经过不断的发展和不断完善的,会在新的标准中添加一些新的功能,比如在ECMAScript6中增加Class(类)等;
参考资料:百度百科 ,ECMAScript
参考技术D二者区别;
一、定义不同
1、ECMAScript,The specification defined in ECMA-262 中定义的标准,是用于创建通用目的脚本语言的。同义词: ECMAScript 规范。然而ECMA-262是标准的名称,它代表了脚本语言规范ECMAScript。
2、JavaScript是一种通用目的的脚本语言,遵循 ECMAScript 规范。它是 ECMAScript 语言的一个分支版本。ECMAScript提供脚本语言必须遵守的规则、细节和准则,这些才是其被视为兼容ECMAScript的判断标准。
二、规则不同
1、ECMAScript提供脚本语言必须遵守的规则、细节和准则,这些才是其被视为兼容ECMAScript的判断标准。
2、JavaScript 是我喜欢编程的咖啡味语言(指代 Java 族,译者注)。ECMAScript 是它所基于的规范。通过阅读 ECMAScript 规范,你将学会如何创建脚本语言。通过阅读 JavaScript 文档,你将学习如何使用脚本语言。

拓展资料
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
1、是一种解释性脚本语言(代码不进行预编译)。
2、主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。
3、可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
4、跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、android、ios等)。
5、Javascript脚本语言同其他语言一样,有它自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。Javascript提供了四种基本的数据类型和两种特殊数据类型用来处理数据和文字。而变量提供存放信息的地方,表达式则可以完成较复杂的信息处理。
(资料来源:javascript——百度百科)
以上是关于ECMAScript和JavaScript的区别的主要内容,如果未能解决你的问题,请参考以下文章