jquery怎么打开本地图片预览,点击确定后上传
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery怎么打开本地图片预览,点击确定后上传相关的知识,希望对你有一定的参考价值。
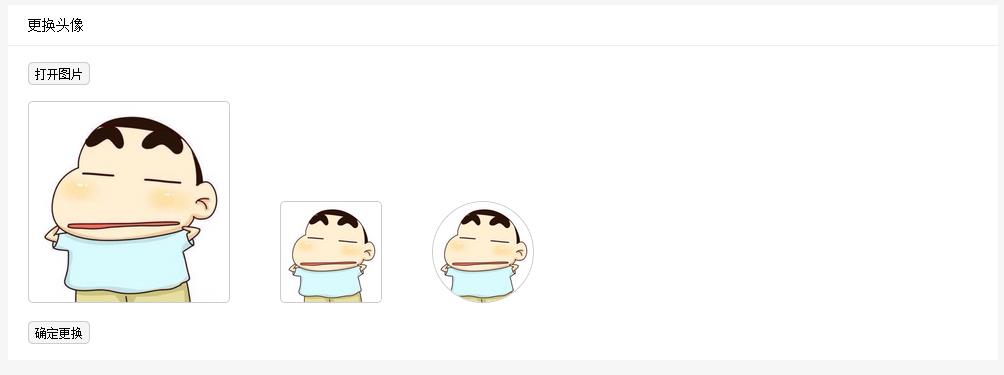
如图,点击开打图片,只能打开一张jpg/png/jpeg/jpeg/gif图片,当选定图片后,如图的三个图片框要显示选中的图片,并且输出本地图片路径,如图,点击确定更换后再上传图片到服务器,并且输出上传服务器的图片地址

Jcrop是人气最高的图片裁剪jQuery插件,stars数量2k+,功能非常丰富,文档齐全,首选。Github.com官网也使用了这个插件。有一个小细节是,边框线的蚂蚁线是动画的,真的很用心。
2, fengyuanchen / cropper
Cropper也是一款图片裁剪jQuery插件,stars数量1k+,是杭州的前端工程师Fengyuan Chen所写的,功能也相当丰富,裁剪时还可以对原图进行旋转。
3, imgAreaSelect 也是比较经典的图片裁剪jQuery插件,我很久以前就在自己的项目中使用过,stars数量500+。
http://blog.csdn.net/cuixiping/article/details/45966177本回答被提问者和网友采纳
以上是关于jquery怎么打开本地图片预览,点击确定后上传的主要内容,如果未能解决你的问题,请参考以下文章