JavaWeb的学习--jQuery二
Posted Vanguard
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaWeb的学习--jQuery二相关的知识,希望对你有一定的参考价值。
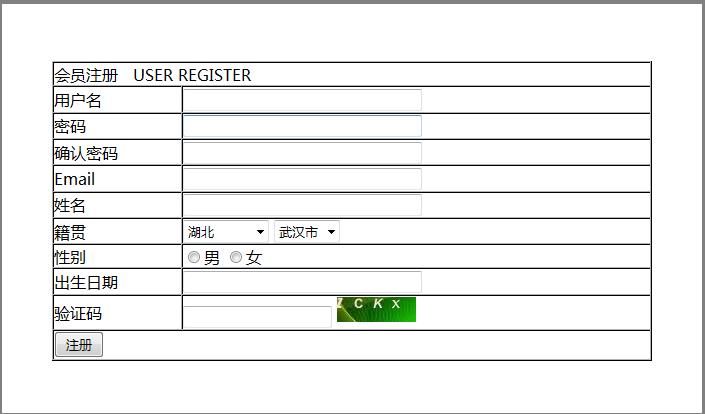
一、使用JQ完成省市二级联动
1.需求分析

使用jquery完成省市二级联动
2.技术分析
2.1数组的遍历操作
方式一:

$(function(){ // 全选/ 全不选 $("#checkallbox").click(function(){ var isChecked = this.checked; //使用对象访问的方式进行遍历,语法:$().each(function(){}) $("input[name=\'hobby\']").each(function(){ this.checked = isChecked; }); }); });
方式二:

$.each( [0,1,2], function(i, n){ alert( "Item #" + i + ": " + n ); });
2.2 文档处理操作
追加内容
apend: A.append(B) 将B追加到A的内容的末尾处
appendTo: A.appendTo(B) 将A加到B内容的末尾处
3.步骤分析
第一步:确定事件(change事件),在绑定的函数里面获取用户选择的省份
第二步:创建二维数组来存储省份和城市
第三步:遍历二维数组中的省份(与用户选择的省份进行比较)【使用JQ的遍历操作】
第四步:接着遍历数组中的城市
第五步:创建一个城市文本节点
第六步:创建option元素节点
第七步:将文本节点添加到元素节点中【使用JQ的文档操作方法】
第八步:获取第二个下拉列表并将option元素节点添加进去
第九步:清除第二个下拉列表的option内容
4.代码实现
1 <script> 2 3 $(function() { 4 //2. 定义二维数组,存放省份和城市 5 var cities = new Array(4); 6 cities[0] = new Array("武汉市", "黄石市", "宜昌市", "黄冈市", "荆州市"); 7 cities[1] = new Array("长沙市", "株洲市", "湘潭市", "岳阳市", "永州市"); 8 cities[2] = new Array("开封市", "洛阳市", "郑州市", "商丘市", "安阳市"); 9 cities[3] = new Array("石家庄市", "唐山市", "张家口市", "秦皇岛市", "邢台市"); 10 cities[4] = new Array("西安市", "咸阳市", "宝鸡市", "榆林市", "汉中市"); 11 $("#province").change(function() { 12 //9. 每次改变前,将第二个列表清空 13 //$("#city").empty(); 14 $("#city option").remove(); 15 16 //1. 确定onchange事件,在函数中获取用户选择的省份 17 var val = this.value; 18 // alert(val); 19 //3. 遍历列表下的省份 20 $(cities).each(function(i) { 21 if(i==val) { 22 //4. 如果用户选择的省份和遍历的省份相同,遍历省份下的城市 23 $.each(cities[i], function(i, m) { 24 //5. 创建城市文本节点 25 var cityNode = document.createTextNode(m); 26 //6. 创建option元素节点 27 var opEle = document.createElement("option") 28 //7. 将城市文本节点添加到option元素节点中 29 $(opEle).append(cityNode); 30 //8. 将option元素节点添加到下一个select列表中 31 $(opEle).appendTo($("#city")); 32 }); 33 } 34 }); 35 }); 36 }); 37 </script>
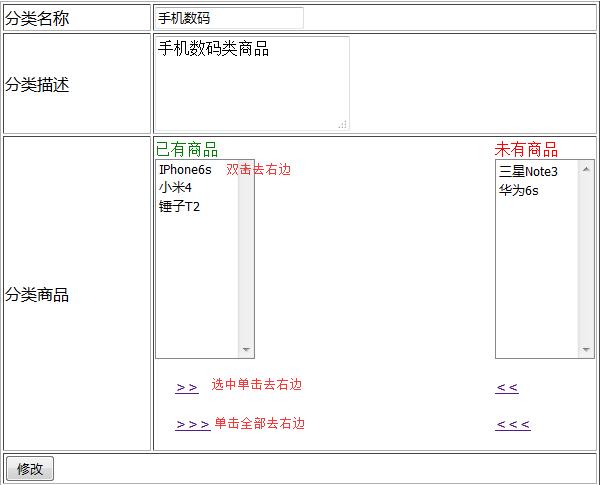
二、使用JQ完成下拉列表左右选择
1.需求分析
见图片文字部分内容。

2.分析
第一步:确定事件(鼠标单击事件click)
第二步:获取左侧下拉列表被选中的option($(“#left option:selected”)) [假设左侧select定义了一个id=left]
第三步:将获取到的option添加到右侧的下拉列表中去。(append方法的使用)
3.代码实现
1 <script> 2 $(function() { 3 //选中单击移到右边 4 $("#leftSelectOneToRight").click(function() { 5 $("#left option:selected").appendTo($("#right")); 6 }); 7 //单击所有的移到右边 8 $("#leftSelectAllToRight").click(function() { 9 $("#left option").appendTo($("#right")); 10 }); 11 //双击option移到右边 12 $("#left option").dblclick(function() { 13 $(this).appendTo("#right"); 14 }) 15 //选中单击移到左边 16 $("#rightSelectOneToLeft").click(function() { 17 $("#right option:selected").appendTo($("#left")); 18 }); 19 //单击所有的移到右边 20 $("#rightSelectAllToLeft").click(function() { 21 $("#right option").appendTo($("#left")); 22 }); 23 //双击option移到右边 24 $("#right option").dblclick(function() { 25 $(this).appendTo("#left"); 26 }) 27 }); 28 </script>
以上是关于JavaWeb的学习--jQuery二的主要内容,如果未能解决你的问题,请参考以下文章