EasyUi+Spring Data 实现按条件分页查询
Posted MR丶C
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyUi+Spring Data 实现按条件分页查询相关的知识,希望对你有一定的参考价值。
Spring data 介绍
Spring data 出现目的 为了简化、统一 持久层 各种实现技术 API ,所以 spring data 提供一套标准 API 和 不同持久层整合技术实现 .
自己开发 Repository 只需要继承 JpaRepository 接口CrudRepository
save、 delete、 deteleAll、 findAll、 findOne、 count
PagingAndSortingRepository
findAll(Sort) 基于排序的查询、 findAll(Pageable) 基于分页的查询
- Spring data Query 使用 实现条件查询
第一种 根据方法命名规则自动生成
基于一列查询等值查询 findBy 列名 例如: findByName(String name);
基于一列模糊查询 findBy 列名 Like 例如: findByNameLike(String name)
基于两列等值查询 findBy 列名 And 列名 例如: findByUsernameAndPassword(String
username, String password )
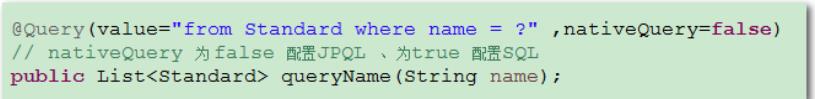
- 第二种 不按命名规则写的查询方法,可以配置@Query 绑定 JPAL 语句或者 SQL 语句

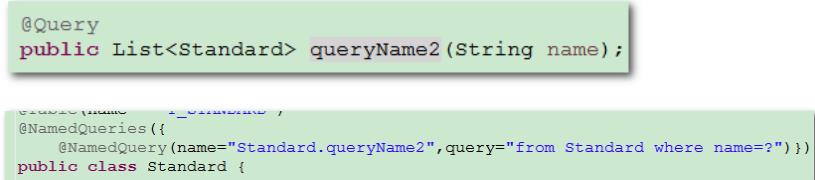
- 第三种 不按命名规则写的查询方法 配置@Query 没写语句 , 实体类 @NamedQuery 定义

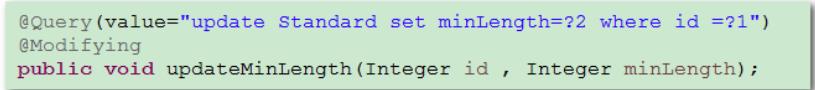
- 带有条件 修改和删除操作
使用@Query 注解完成 , 搭配使用@Modifying 标记修改、删除操作
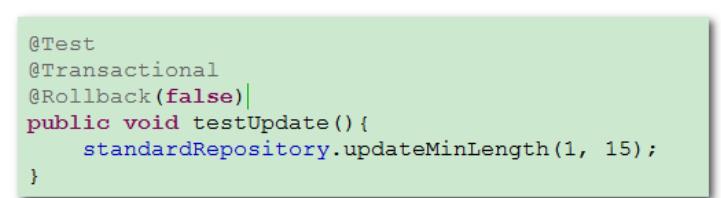
将记录 1 的 最小长度改为 15

注意:使用单体测试,测试 DAO ,要添加事务,设置事务不回滚

//代码实现
-
前端页面端
1 //首先需要使用到表单序列化为json对象的方法
//将表单序列化为json对象 2 $.fn.serializeJson=function(){ 3 var serializeObj={}; 4 var array=this.serializeArray(); 5 var str=this.serialize(); 6 $(array).each(function(){ 7 if(serializeObj[this.name]){ 8 if($.isArray(serializeObj[this.name])){ 9 serializeObj[this.name].push(this.value); 10 }else{ 11 serializeObj[this.name]=[serializeObj[this.name],this.value]; 12 } 13 }else{ 14 serializeObj[this.name]=this.value; 15 } 16 }); 17 return serializeObj; 18 };
2.获取到giid表单信息
$(function(){
// 先将body隐藏,再显示,不会出现页面刷新效果
$("body").css({visibility:"visible"});
// 信息表格
$(\'#grid\').datagrid( {
iconCls : \'icon-forward\',
fit : true,
border : false,
rownumbers : true,
striped : true,
pageList: [30,50,100],
pagination : true,
toolbar : toolbar,
url : "../../courier_pageQuery.action",
idField : \'id\',
columns : columns,
onDblClickRow : doDblClickRow
//按条件查询
$("#searchBtn").click(function(){
//将searchFrom表单中的数据转成json数据
var params = $("#searchForm").serializeJson();
//将json对象,绑定到datagrid上,完成带有条件查询的请求
$("#grid").datagrid(\'load\',params);
//关闭查询窗口
$("#searchWindow").window(\'close\');
});
});
});
3.后台代码
action操作
@SuppressWarnings("all")
@ParentPackage("json-default")
@Namespace("/")
@Controller
@Scope("prototype")
public class CourierAction extends ActionSupport implements ModelDriven<Courier>{
//模型驱动
private Courier courier = new Courier();
@Override
public Courier getModel() {
return courier;
}
//注入CourierService
@Autowired
private CourierService courierSerive;
/**
* 保存
*/
@Action(value="curier_save",results={@Result(name="success",
location="./pages/base/courier.html",type="redirect")})
public String save(){
//调用业务层
courierSerive.save(courier);
return SUCCESS;
}
//--分页查询所有取派员数据---
//接收参数 属性驱动
private int page;
private int rows;
public void setPage(int page) {
this.page = page;
}
public void setRows(int rows) {
this.rows = rows;
}
/**
* 分页查询所有的信息
*/
@Action(value="courier_pageQuery",results={@Result(name="success",type="json")})
public String pageQuery(){
//调用Spring的方法
Pageable pageable = new PageRequest(page-1, rows);
//根据查询条件,构造Specification条件查询对象
Specification<Courier> specification = new Specification<Courier>() {
/**
* 构造条件查询方法,如果方法返回null 代表无条件查询
* Root 参数 获取条件表达式
* CriteriaQuery 参数 构造简单查询条件返回,提供where方法
* CriteriaBuilder 参数 构造Predicate对象,条件对象,构造复杂查询效果
*/
@Override
public Predicate toPredicate(Root<Courier> root, CriteriaQuery<?> query, CriteriaBuilder cb) {
//将查询到的结果放到集合中
List<Predicate> list = new ArrayList<Predicate>();
//单表查询(查询当前对象对应的数据表),查询工号,等值查询
if(StringUtils.isNotBlank(courier.getCourierNum())){
Predicate p1 =cb.equal(root.get("courierNum").as(String.class), courier.getCourierNum());
list.add(p1);
}
if(StringUtils.isNotBlank(courier.getCompany())){
//查询所属单位,模糊查询
Predicate p2 = cb.like(root.get("company").as(String.class), "%"+courier.getCompany()+"%");
list.add(p2);
}
if(StringUtils.isNotBlank(courier.getType())){
//查询类型,等值查询
Predicate p3 = cb.equal(root.get("type").as(String.class),courier.getType());
list.add(p3);
}
//多表查询,查询标准
Join<Courier, Standard> standardRoot = root.join("standard",JoinType.INNER);
if(courier.getStandard() != null && StringUtils.isNotBlank(courier.getStandard().getName())){
//进行模糊查询
Predicate p4 = cb.like(standardRoot.get("name").as(String.class),
"%"+courier.getStandard().getName()+"%");
list.add(p4);
}
//new Predicate[0] 代表一个泛型,返回类型是Predicate
return cb.and(list.toArray(new Predicate[0]));
}
};
//调用业务层
Page<Courier> pageData=courierSerive.findAll(specification,pageable);
//压入值栈对象
//根据查询结果封装datagrid需要的数据格式
Map<String,Object> result = new HashMap<String,Object>();
result.put("total", pageData.getTotalElements());
result.put("rows", pageData.getContent());
//压入值栈返回
ActionContext.getContext().getValueStack().push(result);
return SUCCESS;
}
}
Service层操作
/**
* 条件查询所有的快递员信息
*/
@Override
public Page<Courier> findAll(Specification<Courier> specification, Pageable pageable) {
return courierRepository.findAll(specification,pageable);
}
Dao操作,Dao接口需要继承两个接口
Spring Data 还是非常强大的,封装了hibernate的很多方法,我们可以直接拿来用
public interface CourierRepository extends JpaRepository<Courier, Integer>,
JpaSpecificationExecutor<Courier>{
}
以上是关于EasyUi+Spring Data 实现按条件分页查询的主要内容,如果未能解决你的问题,请参考以下文章
序列化表单为json对象,datagrid带额外参提交一次查询 后台用Spring data JPA 实现带条件的分页查询
jquery的easyUI的datagrid实现分页时怎么传递当前页