怎样在css样式表中加入自己的图片
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样在css样式表中加入自己的图片相关的知识,希望对你有一定的参考价值。
方法和详细的操作步骤如下:
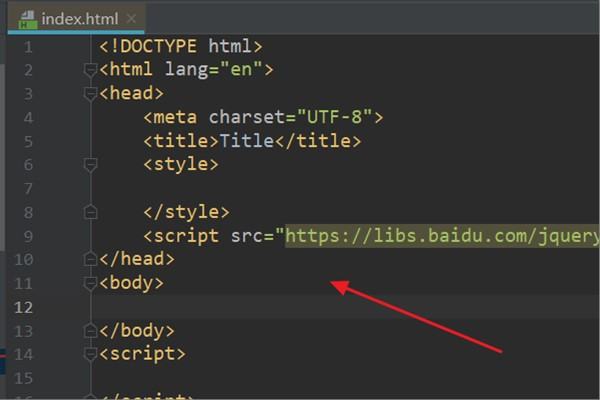
1、第一步,打开html编辑器并创建一个新的html文件,具体见下面的图示,进入到下一步骤中。

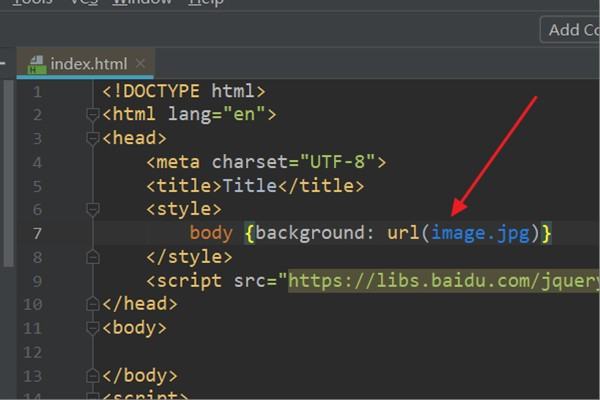
2、第二步,新建完一个新的html文件后,在index.html的<style>标签中,输入如下所示的CSS代码,具体见下面的图示,进入到下一步骤中。

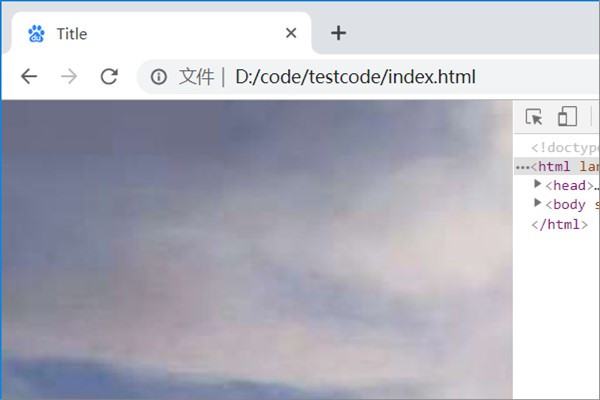
3、第三步,输入完CSS代码之后,接下来运行index.html页面。
可以发现,本地图片通过背景图片中的本地路径成功调用为了背景图片,具体见下面的图示。这样,图片就成功加入了。

CSS(层叠样式表)级联样式表是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。 参考技术C <div id="bgimg"></div>
#bgimg
background: #333 url(图片路径) center center no-repeat;
第一个参数,图片底层的背景颜色
第二个参数,图片路径
第三个参数,图片上下的相对位置(其他参数left,right)
第四个参数,图片左右的相对位置(top,bottom)
第五个参数,图片的重复(其他参数 repeat,repeat-x,repeat-y) 参考技术D css样式表是决定 背景
.xxxbackground-img:url(图片路径/名称)
以上是关于怎样在css样式表中加入自己的图片的主要内容,如果未能解决你的问题,请参考以下文章