javascript怎样将object类型转换成array数组
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript怎样将object类型转换成array数组相关的知识,希望对你有一定的参考价值。
1、object无法直接转换为array,两个是不同的类型和数据结构。
2、object中的结构是一个属性=值的结构模式,而array是数字索引=值的结构模式
3、如果确实根据一定的业务逻辑能转换,则需要循环

扩展资料:
javascript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在html(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
日常用途
嵌入动态文本于HTML页面。
对浏览器事件做出响应。
读写HTML元素。
在数据被提交到服务器之前验证数据。
检测访客的浏览器信息。
控制cookies,包括创建和修改等。
基于Node.js技术进行服务器端编程。
参考资料:百度百科:JavaScript
1、Array.prototype.slice.call(obj)
该方法可以将类数组对象转换为数组,所谓类数组对象,就是含 length 和索引属性的对象
返回的数组长度取决于对象 length 属性的值,且非索引属性的值,或索引大于 length 的值都不会被返回到数组中
实锤如下:
let obj = '0': 3, '1': 13, '2': 23, '3': 33, 'length': 3, 'name': 330let arr = Array.prototype.slice.call(obj)// [3, 13, 23]简洁写法 [].slice.call(obj)
2、Array.from(obj)
该方法可以将类数组对象和可迭代对象转换为数组
类数组对象上文已提及,何为可迭代对象?
Array、Set、Map 和字符串都是可迭代对象(WeakMap/WeakSet 并不是可迭代对象)
字符串变成了可迭代对象,解决了编码的问题
这些对象都有默认的迭代器,即具有 Symbol.iterator 属性
可以用 for of 循环
所有通过生成器创建的迭代器都是可迭代对象
document.getElementsByTagName("div") 返回的是可迭代对象但不是一个数组
Array.isArray(document.getElementsByTagName('div')) 返回 false

扩展资料:
字符串与数组的关系
在很大程度上,可以将字符串看成字符串数组,
都有 length 属性
都有 concat() / indexOf() / includes() / slice() 方法
不过值得注意的是, string 上没有方法可以原地修改它自身的内容,都是返回新的 string
string 还有个 repeat() 方法,创建指定数量的字符串副本
参考资料:脚本之家-JS从非数组对象转数组的方法小结
参考技术B 原则上obj是不能转换成数组的。首先array也是obj。只是一个特殊的object。
obj一个很关键的点,是拥有成员和方法,撇开方法不说,obj就是一个key-value结构。也就是哈希数组,而js的数组只能是由数字索引组成的。撇开了key,只留下value的话数据丢失太多。如果保留了key,那么就是哈希数组,而在js里面,哈希数组属于obj,不属于array。
强制转换如下。
var arr = [];
for(i in obj)
arr.push(i);
强制转换的话,会有多余的参数比如length等出现,而且,会出现一些东西无法调用。
所以不建议转换 参考技术C function convert(obj)
var data = new Array();
data = Array.prototyped.concat("",obj);
data.shift();
return data;
参考技术D 有条件的
object不能带function
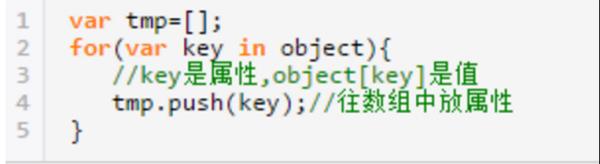
自己循环object后,按key->value放Array对象里就可以了本回答被提问者采纳
以上是关于javascript怎样将object类型转换成array数组的主要内容,如果未能解决你的问题,请参考以下文章
JavaScript中怎样将字符串中的大写转换成小写同时将小写转换成大写
javascript:在javascript中怎样把整型转换成字符串 ,如把整型 1 转换成字符串。除了+""还有啥方法?