JQuery中怎么设置class
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery中怎么设置class相关的知识,希望对你有一定的参考价值。
JQuery中设置class相关的有如下三个方法:
$(selector).addClass(); // 向被选元素添加一个或多个类$(selector).removeClass(); // 从被选元素删除一个或多个类
$(selector).toggleClass(); // 对被选元素进行添加/删除类的切换操作
下面实例演示一下以上三个方法的用法:
创建html元素
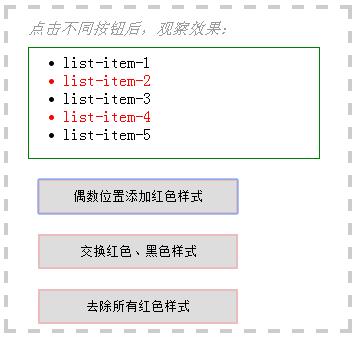
<div class="box"><span>点击不同按钮后,观察效果:</span><br>
<div class="content">
<li>list-item-1</li>
<li>list-item-2</li>
<li>list-item-3</li>
<li>list-item-4</li>
<li>list-item-5</li>
</div>
<input type="button" class="btn1" value="偶数位置添加红色样式"><br>
<input type="button" class="btn2" value="交换红色、黑色样式"><br>
<input type="button" class="btn3" value="去除所有红色样式">
</div>
简单设置css样式
div.boxwidth:300px;height:300px;padding:10px 20px;border:4px dashed #ccc;div.box>spancolor:#999;font-style:italic;
div.contentwidth:250px;height:100px;margin:10px 0;padding:5px 20px;border:1px solid green;
inputmargin:10px;
input[type='button']width:200px;height:35px;margin:10px;border:2px solid #ebbcbe;
.redcolor:red;
编写jquery代码
$(function()$("input:button.btn1").click(function()
$(".content li:odd").addClass('red');
);
$("input:button.btn2").click(function()
$(".content li").toggleClass('red');
);
$("input:button.btn3").click(function()
$(".content li").removeClass('red');
);
)
观察显示效果
初始样式

点击第一个按钮,给偶数位置的列表项目添加red类

点击第二个按钮,有red类的元素去除red类,没有的就加上red类

点击第三个按钮,删除所有的red类

$("#id").addClass("className");
//移除class
$("#id").removeClass("className");本回答被提问者和网友采纳
以上是关于JQuery中怎么设置class的主要内容,如果未能解决你的问题,请参考以下文章