Drag,js实现鼠标拖拽元素
Posted 季诗筱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Drag,js实现鼠标拖拽元素相关的知识,希望对你有一定的参考价值。
今天有个需求,就是实现移动端元素的拖拽功能,自己用原生代码写了一个在PC端通过鼠标进行拖拽的例子,代码如下:
<!DOCTYPE html>
<html>
<head>
<title>实现拖拽功能</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/style.css">
<script type="text/javascript" src="js/screen_adapt.js"></script>
</head>
<body>
<div id="box"></div>
</body>
<script type="text/javascript">
//记录被拖拽元素的相关信息
var params =
left: 0,
top: 0,
currentX: 0,
currentY: 0,
flag: false//移动与否的标志
;
//获取相关CSS属性
var getCss = function(o,key)
return o.currentStyle? o.currentStyle[key] : document.defaultView.getComputedStyle(o,false)[key];
;
/*拖拽函数*/
var drag = function(object)
params.left = getCss(object, "left");//获取元素的css中的left和top
params.top = getCss(object,"top");
//添加鼠标按下事件
object.addEventListener("mousedown",function(event)
params.flag = true;
var e = event;
params.currentX = e.clientX;//记录下鼠标按下时的坐标
params.currentY = e.clientY;
,false);
//添加鼠标释放事件
object.addEventListener("mouseup",function(event)
params.flag = false;//拖拽停止
params.left = getCss(object, "left");
params.top = getCss(object, "top");
,false);
//添加鼠标移动事件
object.addEventListener("mousemove",function(event)
var e = event
if (params.flag)
var nowX = e.clientX;
var nowY = e.clientY;
var disX = nowX - params.currentX;
var disY = nowY - params.currentY;
object.style.left = parseInt(params.left) + disX + "px";
object.style.top = parseInt(params.top) + disY + "px";
,false);
;
//调用拖拽函数
var box = document.getElementById("box");
drag(box);
</script>
</html>整体思路为:鼠标偏移多少,被拖拽的元素跟着移动多少,这样就好像元素时跟着鼠标在走。
mousedown时,记下鼠标点击位置。
mouseover时,通过定位拖拽容器的style.top style.left,使拖拽容器移动。
出现的错误:
1、通过document.getElementById(“box”).style.top并不能获取到值。所以需要有一个getCss()函数来获取。
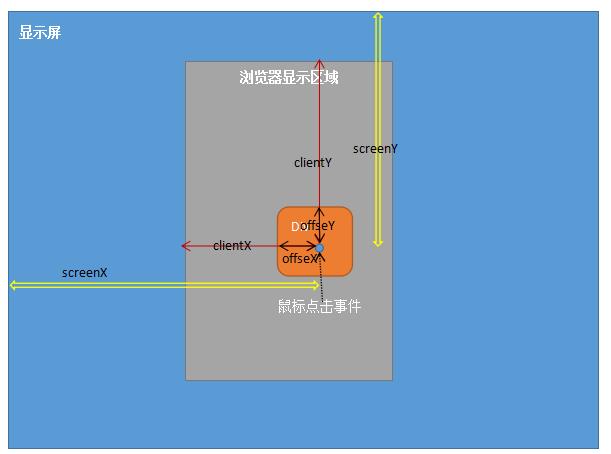
2、鼠标移动位移计算出错。这里要弄清楚几个坐标。

screenX,screenY:点击点距离显示屏的位置;
clientX,clientY:点击点距离浏览器的位置;
offsetX,offsetY:点击点距离元素边界的位置。
以上是关于Drag,js实现鼠标拖拽元素的主要内容,如果未能解决你的问题,请参考以下文章