JAVAEE——SSH项目实战02:客户列表和BaseDao封装
Posted kent
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JAVAEE——SSH项目实战02:客户列表和BaseDao封装相关的知识,希望对你有一定的参考价值。
作者: kent鹏
转载请注明出处: http://www.cnblogs.com/xieyupeng/p/7129152.html
该项目在SSH三大框架整合基础上进行开发:http://www.cnblogs.com/xieyupeng/p/7108141.html
一、客户列表
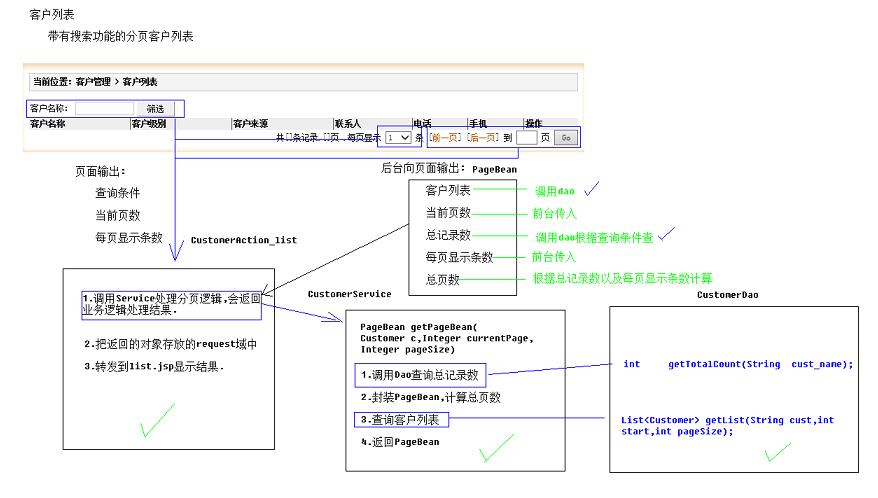
1.分析

2.书写步骤
(1)封装PageBean
public class PageBean { //当前页数 private Integer currentPage; //总记录数 private Integer totalCount; //每页显示条数 private Integer pageSize; //总页数 private Integer totalPage; //分页列表数据 private List list; public PageBean(Integer currentPage, Integer totalCount, Integer pageSize) { this.totalCount = totalCount; this.pageSize = pageSize; this.currentPage = currentPage; if(this.currentPage == null){ //如页面没有指定显示那一页.显示第一页. this.currentPage = 1; } if(this.pageSize == null){ //如果每页显示条数没有指定,默认每页显示3条 this.pageSize = 3; } //计算总页数 this.totalPage = (this.totalCount+this.pageSize-1)/this.pageSize; //判断当前页数是否超出范围 //不能小于1 if(this.currentPage < 1){ this.currentPage = 1; } //不能大于总页数 if(this.currentPage > this.totalPage){ this.currentPage = this.totalPage; } } //计算起始索引 public int getStart(){ return (this.currentPage-1)*this.pageSize; } public Integer getCurrentPage() { return currentPage; } public void setCurrentPage(Integer currentPage) { this.currentPage = currentPage; } public Integer getTotalCount() { return totalCount; } public void setTotalCount(Integer totalCount) { this.totalCount = totalCount; } public Integer getPageSize() { return pageSize; } public void setPageSize(Integer pageSize) { this.pageSize = pageSize; } public Integer getTotalPage() { return totalPage; } public void setTotalPage(Integer totalPage) { this.totalPage = totalPage; } public List getList() { return list; } public void setList(List list) { this.list = list; } }
(2)书写Action
public class CustomerAction extends ActionSupport implements ModelDriven<Customer> { private Customer customer = new Customer(); private CustomerService cs; private Integer currentPage; private Integer pageSize; public String list() throws Exception { //封装离线查询对象 DetachedCriteria dc = DetachedCriteria.forClass(Customer.class); //判断并封装参数 if(StringUtils.isNotBlank(customer.getCust_name())){ dc.add(Restrictions.like("cust_name", "%"+customer.getCust_name()+"%")); } //1 调用Service查询分页数据(PageBean) PageBean pb = cs.getPageBean(dc,currentPage,pageSize); //2 将PageBean放入request域,转发到列表页面显示 ActionContext.getContext().put("pageBean", pb); return "list"; } @Override public Customer getModel() { return customer; } public void setCs(CustomerService cs) { this.cs = cs; } public Integer getCurrentPage() { return currentPage; } public void setCurrentPage(Integer currentPage) { this.currentPage = currentPage; } public Integer getPageSize() { return pageSize; } public void setPageSize(Integer pageSize) { this.pageSize = pageSize; } }
(3)书写Service
public class CustomerServiceImpl implements CustomerService { private CustomerDao cd; @Override public PageBean getPageBean(DetachedCriteria dc, Integer currentPage, Integer pageSize) { //1 调用Dao查询总记录数 Integer totalCount = cd.getTotalCount(dc); //2 创建PageBean对象 PageBean pb = new PageBean(currentPage, totalCount, pageSize); //3 调用Dao查询分页列表数据 List<Customer> list = cd.getPageList(dc,pb.getStart(),pb.getPageSize()); //4 列表数据放入pageBean中.并返回 pb.setList(list); return pb; } public void setCd(CustomerDao cd) { this.cd = cd; } }
(4)书写Dao
public class CustomerDaoImpl extends HibernateDaoSupport implements CustomerDao { public Integer getTotalCount(DetachedCriteria dc) { //设置查询的聚合函数,总记录数 dc.setProjection(Projections.rowCount()); List<Long> list = (List<Long>) getHibernateTemplate().findByCriteria(dc); //清空之前设置的聚合函数 dc.setProjection(null); if(list!=null && list.size()>0){ Long count = list.get(0); return count.intValue(); }else{ return null; } } public List<Customer> getPageList(DetachedCriteria dc, int start, Integer pageSize) { return (List<Customer>) getHibernateTemplate().findByCriteria(dc, start, pageSize); } }
(5)完成struts以及spring的配置
strus.xml添加代码:
<action name="CustomerAction_*" class="customerAction" method="{1}" > <result name="list" >/jsp/customer/list.jsp</result> </action>
applicationContext.xml添加代码:
<bean name="customerAction" class="cn.xyp.web.action.CustomerAction" scope="prototype" > <property name="cs" ref="customerService" ></property> </bean> <bean name="customerService" class="cn.xyp.service.impl.CustomerServiceImpl" > <property name="cd" ref="customerDao" ></property> </bean> <bean name="customerDao" class="cn.xyp.dao.impl.CustomerDaoImpl" > <!-- 注入sessionFactory --> <property name="sessionFactory" ref="sessionFactory" ></property> </bean>
(6)书写前台list.jsp页面
主要通过表单提交隐藏域的数据、jq和ognl表达式来实现。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <%@ taglib prefix="s" uri="/struts-tags" %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <TITLE>客户列表</TITLE> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <LINK href="${pageContext.request.contextPath }/css/Style.css" type=text/css rel=stylesheet> <LINK href="${pageContext.request.contextPath }/css/Manage.css" type=text/css rel=stylesheet> <script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.4.4.min.js"></script> <SCRIPT language=javascript> function changePage(pageNum){ //1 将页码的值放入对应表单隐藏域中 $("#currentPageInput").val(pageNum); //2 提交表单 $("#pageForm").submit(); }; function changePageSize(pageSize){ //1 将页码的值放入对应表单隐藏域中 $("#pageSizeInput").val(pageSize); //2 提交表单 $("#pageForm").submit(); }; </SCRIPT> <META content="MSHTML 6.00.2900.3492" name=GENERATOR> </HEAD> <BODY> <TABLE cellSpacing=0 cellPadding=0 width="98%" border=0> <TBODY> <TR> <TD width=15><IMG src="${pageContext.request.contextPath }/images/new_019.jpg" border=0></TD> <TD width="100%" background="${pageContext.request.contextPath }/images/new_020.jpg" height=20></TD> <TD width=15><IMG src="${pageContext.request.contextPath }/images/new_021.jpg" border=0></TD> </TR> </TBODY> </TABLE> <TABLE cellSpacing=0 cellPadding=0 width="98%" border=0> <TBODY> <TR> <TD width=15 background=${pageContext.request.contextPath }/images/new_022.jpg><IMG src="${pageContext.request.contextPath }/images/new_022.jpg" border=0></TD> <TD vAlign=top width="100%" bgColor=#ffffff> <TABLE cellSpacing=0 cellPadding=5 width="100%" border=0> <TR> <TD class=manageHead>当前位置:客户管理 > 客户列表</TD> </TR> <TR> <TD height=2></TD> </TR> </TABLE> <TABLE borderColor=#cccccc cellSpacing=0 cellPadding=0 width="100%" align=center border=0> <TBODY> <TR> <TD height=25> <FORM id="pageForm" name="customerForm" action="${pageContext.request.contextPath }/CustomerAction_list" method=post> <!-- 隐藏域.当前页码 --> <input type="hidden" name="currentPage" id="currentPageInput" value="<s:property value="#pageBean.currentPage" />" /> <!-- 隐藏域.每页显示条数 --> <input type="hidden" name="pageSize" id="pageSizeInput" value="<s:property value="#pageBean.pageSize" />" /> <TABLE cellSpacing=0 cellPadding=2 border=0> <TBODY> <TR> <TD>客户名称:</TD> <TD><INPUT class=textbox id=sChannel2 style="WIDTH: 80px" maxLength=50 name="cust_name" value="${param.cust_name}"></TD> <TD><INPUT class=button id=sButton2 type=submit value=" 筛选 " name=sButton2></TD> </TR> </TBODY> </TABLE> </FORM> </TD> </TR> <TR> <TD> <TABLE id=grid style="BORDER-TOP-WIDTH: 0px; FONT-WEIGHT: normal; BORDER-LEFT-WIDTH: 0px; BORDER-LEFT-COLOR: #cccccc; BORDER-BOTTOM-WIDTH: 0px; BORDER-BOTTOM-COLOR: #cccccc; WIDTH: 100%; BORDER-TOP-COLOR: #cccccc; FONT-STYLE: normal; BACKGROUND-COLOR: #cccccc; BORDER-RIGHT-WIDTH: 0px; TEXT-DECORATION: none; BORDER-RIGHT-COLOR: #cccccc" cellSpacing=1 cellPadding=2 rules=all border=0> <TBODY> <TR style="FONT-WEIGHT: bold; FONT-STYLE: normal; BACKGROUND-COLOR: #eeeeee; TEXT-DECORATION: none"> <TD>客户名称</TD> <TD>客户级别</TD> <TD>客户来源</TD> <TD>联系人</TD> <TD>电话</TD> <TD>手机</TD> <TD>操作</TD> </TR> <s:iterator value="#pageBean.list" var="cust" > <TR style="FONT-WEIGHT: normal; FONT-STYLE: normal; BACKGROUND-COLOR: white; TEXT-DECORATION: none"> <TD> <s:property value="#cust.cust_name" /> </TD> <TD> <s:property value="#cust.cust_level" /> </TD> <TD> <s:property value="#cust.cust_source" /> </TD> <TD> <s:property value="#cust.cust_linkman" /> </TD> <TD> <s:property value="#cust.cust_phone" /> </TD> <TD> <s:property value="#cust.cust_mobile" /> </TD> <TD> <a href="${pageContext.request.contextPath }/customerServlet?method=edit&custId=${customer.cust_id}">修改</a> <a href="${pageContext.request.contextPath }/customerServlet?method=delete&custId=${customer.cust_id}">删除</a> </TD> </TR> </s:iterator> </TBODY> </TABLE> </TD> </TR> <TR> <TD><SPAN id=pagelink> <DIV style="LINE-HEIGHT: 20px; HEIGHT: 20px; TEXT-ALIGN: right"> 共[<B><s:property value="#pageBean.totalCount" /> </B>]条记录,[<B><s:property value="#pageBean.totalPage" /></B>]页 ,每页显示 <%-- changePageSize($(\'#pageSizeSelect option\').filter(\':selected\').val()) --%> <select name="pageSize" onchange="changePageSize($(\'#pageSizeSelect option:selected\').val())" id="pageSizeSelect" > <option value="3" <s:property value="#pageBean.pageSize==3?\'selected\':\'\'" /> >3</option> <option value="5" <s:property value="#pageBean.pageSize==5?\'selected\':\'\'" /> >5</option> </select> 条 [<A href="javaScript:void(0)" onclick="changePage(<s:property value=\'#pageBean.currentPage-1\' />)" >前一页</A>] <B><s:property value="#pageBean.currentPage" /></B> [<A href="javaScript:void(0)" onclick="changePage(<s:property value=\'#pageBean.currentPage+1\' />)" >后一页</A>] 到 <input type="text" size="3" id="page" name="page" value="<s:property value="#pageBean.currentPage" />" /> 页 <input type="button" value="Go" onclick="changePage($(\'#page\').val())"/> </DIV> </SPAN></TD> </TR> </TBODY> </TABLE> </TD> <以上是关于JAVAEE——SSH项目实战02:客户列表和BaseDao封装的主要内容,如果未能解决你的问题,请参考以下文章JAVAEE——SSH项目实战06:统计信息管理Spring注解开发和EasyUI
JAVAEE学习笔记hibernate02:实体规则对象状态缓存事务批量查询和实现客户列表显示
JavaEE企业应用实战学习记录optiontransferselect实现两个列表选择框