React Native 入门
Posted GoldenaArcher
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Native 入门相关的知识,希望对你有一定的参考价值。
React Native 入门
这里假设你已经知道一些 React 的知识,因此关于 JSX 等 React 基础这里不会过多介绍。
环境配置
这里使用 expo 而非原生 RN CLI,主要是因为 expo 的配置比较无痛,RN CLI 好像还需要自己搭配环境,并且不支持 Windows 和 Linux……
expo 的安装方式如下:
$ npx create-expo-app AwesomeProject
$ cd AwesomeProject
$ npx expo start
我之前有用比较老旧 npm install -g expo,不过现在看来已经不需要了。
运行成功后部分截图如下:

模拟器安装
如果有多设备,可以直接在手机上安装 Expo Go,安卓可以直接通过 Expo Go 扫二维码打开 RN 程序,ios 则通过相机扫二维码。
另一个方式就是通过模拟器,模拟器这一块相对而言是比较麻烦的:
-
如果不是 Mac 用户
我没有在其他环境下折腾过 ios 模拟器,目前 Xcode 应该也是只支持 mac 开发,所以说如果没有 ios 设备,模拟器方面可能只能使用安卓模拟器
-
在国内
下载 android studio 会挺麻烦的,毕竟 sdk 还是属于谷歌全家桶套餐……
不过镜像应该挺多的,所以折腾一下也是可以克服的。
克服了以上困难后,就可以进行模拟器的安装了。
安卓模拟器
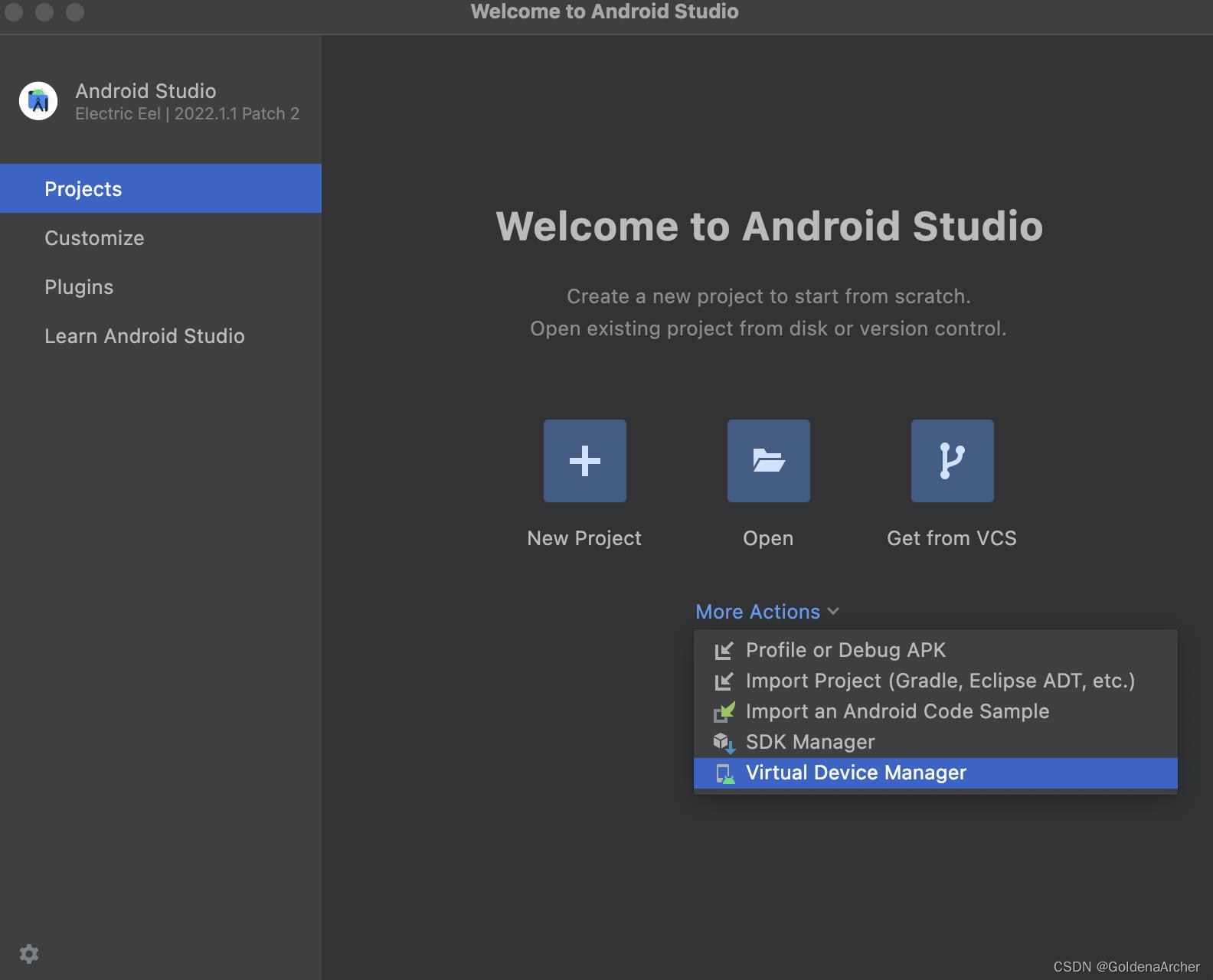
下载完了之后的界面如下:

点击 More Actions > Virtual Device Manager 就可以打开模拟器界面:

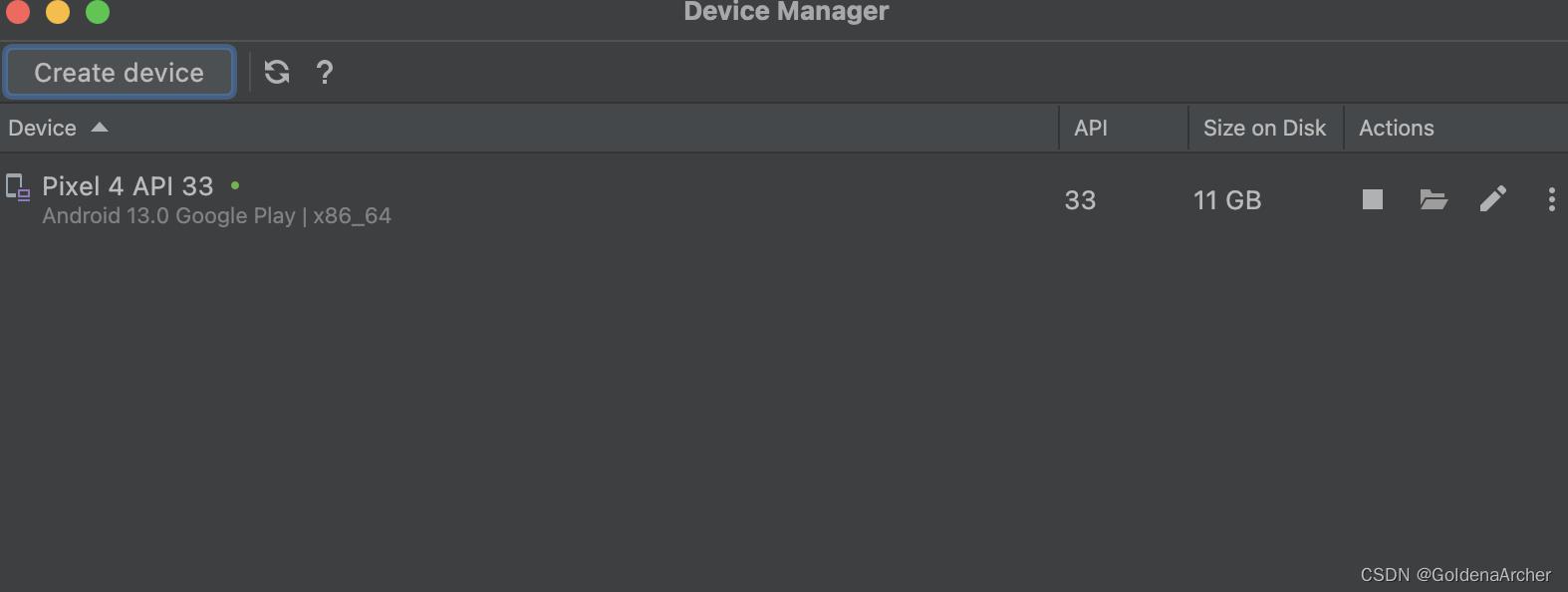
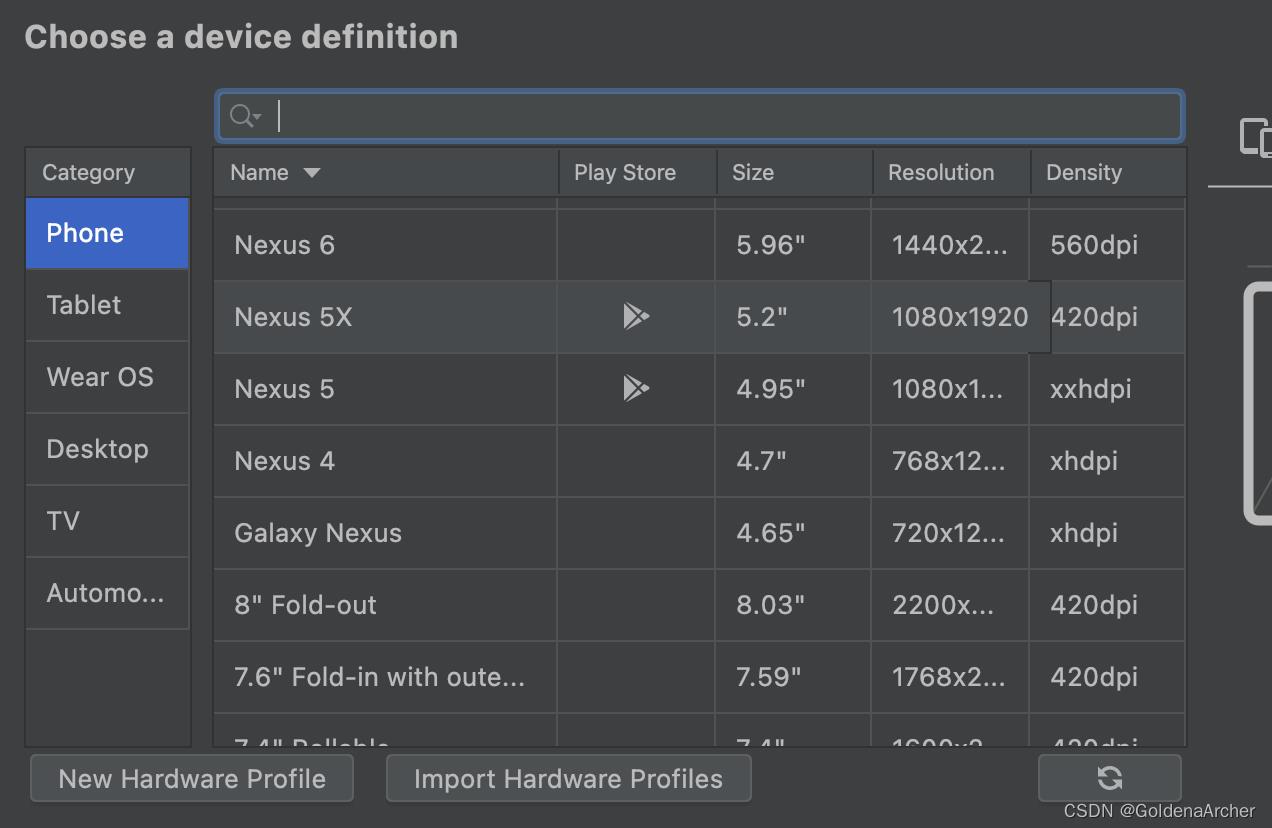
如果已经有模拟器了,直接运行即可,没有选择 Create device 创建一个新的模拟器:
其他没什么大问题,只是需要注意一下安装的模拟器要有 play store:

Expo 似乎通过 play store 进行的关联,没有的话模拟器可能会打不开。
接下来就是克服困难急需下载 sdk 的步骤了。
IOS 模拟器
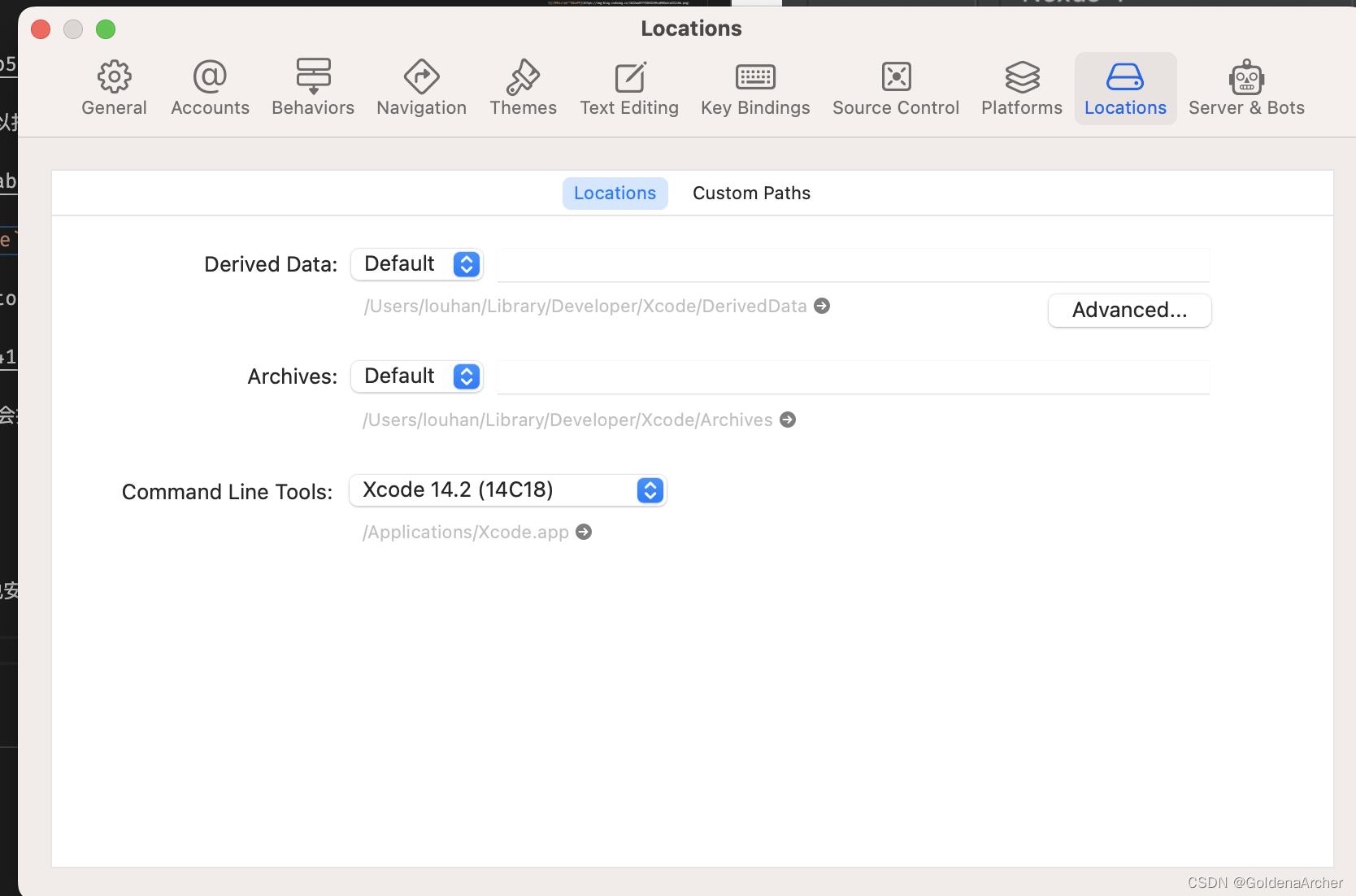
开 IOS 模拟器需要下载 Xcode 完整版,并且需要确定 Xcode 的 CLI 也安装完成:

随后通过搜索栏搜索 simulator.app,打开后就有了 IOS 模拟器。
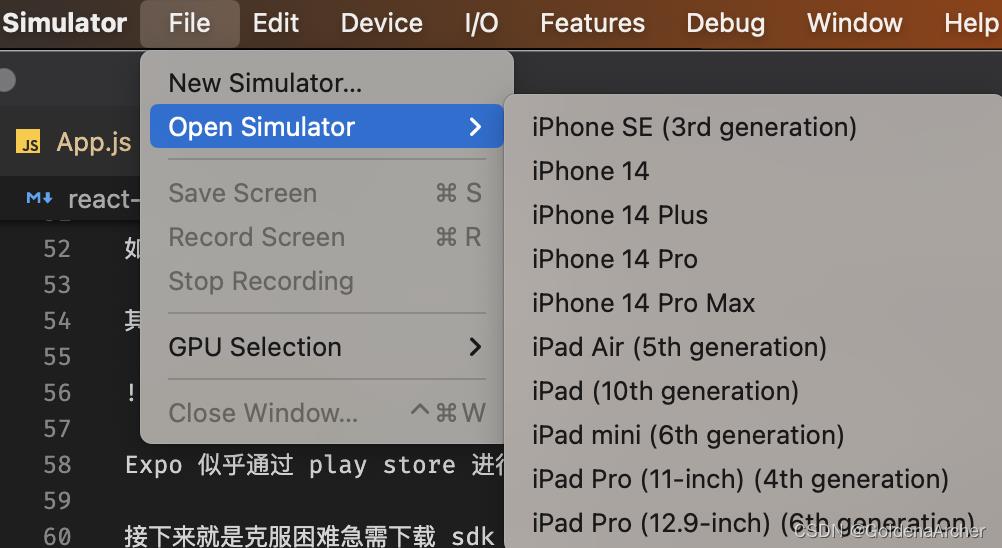
选择模拟器的方法就是选择 file,选中想要的模拟器即可:

模拟器全都安装完毕后,回到 RN 的项目中,在命令行输入 i 打开 ios 模拟器,或 a 打开安卓模拟器,expo 会自动映射对应的模拟器,最后:

RN 基础
RN 组件不是 html 组件
React 写习惯了,会有种 直接在 JSX 里面写 HTML 的错觉:
<div>
<h1>React Code</h1>
</div>
但是这还是不对的,本质上来说,React 会将 JSX 转化为 HTML 元素,并且通过 ReactDOM 进行渲染。但是在 RN 的世界中,ReactDOM 并不直接存在。相反的,React 会将代码转成对应的 native 元素,如 View 会被映射成 UIView, <div>, android.view 等,因此,RN 中不能直接写 HTML 元素,而是要使用合适的组件去封装,如:
import React from 'react';
import View, Text from 'react-native';
const ViewBoxesWithColorAndText = () =>
return (
<View
style=
flexDirection: 'row',
height: 100,
padding: 20,
>
<View style= backgroundColor: 'blue', flex: 0.3 />
<View style= backgroundColor: 'red', flex: 0.5 />
<Text>Hello World!</Text>
</View>
);
;
⚠️:使用的所有组件必须要从 react-native 中导入。
RN 中没有 CSS
尽管 JSX 提供了 style 的语法糖,本质上这也不是 CSS。RN 中修改样式有两种方法:
-
行内样式
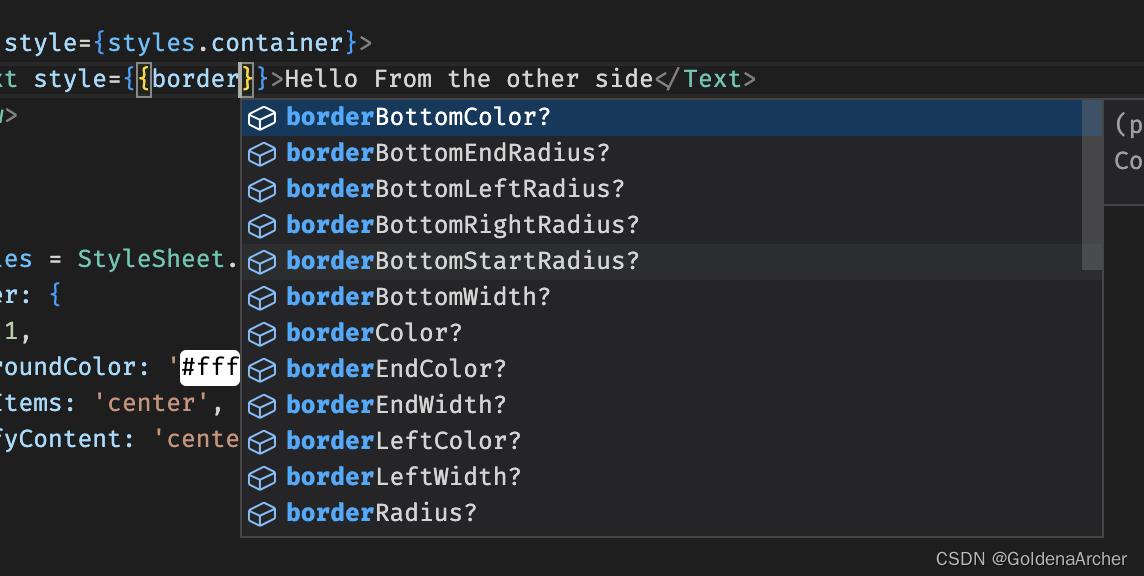
行内样式并不会包含所有 CSS 样式,它是 CSS 的一个 subset,很多原生 CSS 有的样式,RN 中并不存在,比如说
border:
因此在实现 RN 的时候,在不了解行内样式时,还是要多看代码提示。
-
StyleSheet
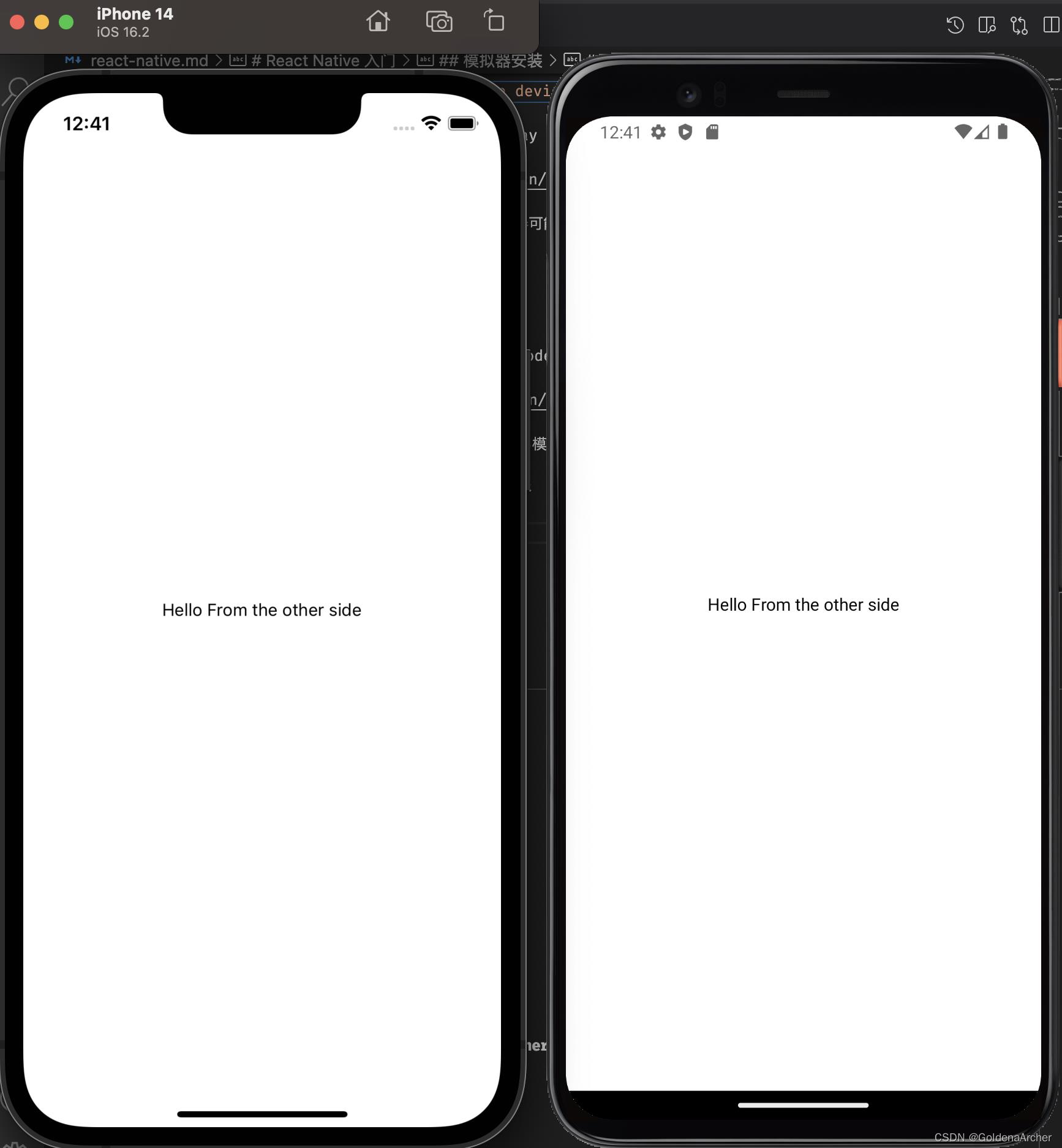
import StyleSheet, Text, View from 'react-native'; export default function App() return ( <View style=styles.container> <Text style= border >Hello From the other side</Text> </View> ); const styles = StyleSheet.create( container: flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center', , );StyleSheet也是 RN 提供的一个对象,在使用的时候需要导入,通过StyleSheet可以实现可复用的样式。
基础布局
RN 中的基础布局可以通过 Flexbox 实现:Layout with Flexbox,使用和 CSS 的很像,不过一些默认值不太一样,比如说 web 中 flex 的 flex-direction 默认值是 row,RN 中是 column,不过大致上使用方法还是一致的。
参考一下代码:
import Button, StyleSheet, TextInput, View, Text from 'react-native';
export default function App()
return (
<View style=styles.appContainer>
<View style=styles.inputContainer>
<TextInput placeholder="Some Random Input" style=styles.textInput />
<Button title="Add Input" />
</View>
<View>
<Text>List of Inputs...</Text>
</View>
</View>
);
const styles = StyleSheet.create(
appContainer:
padding: 50,
,
inputContainer:
flexDirection: 'row',
justifyContent: 'space-between',
,
textInput:
borderWidth: 1,
borderColor: '#ccc',
width: '80%',
marginRight: 8,
padding: 8,
,
);
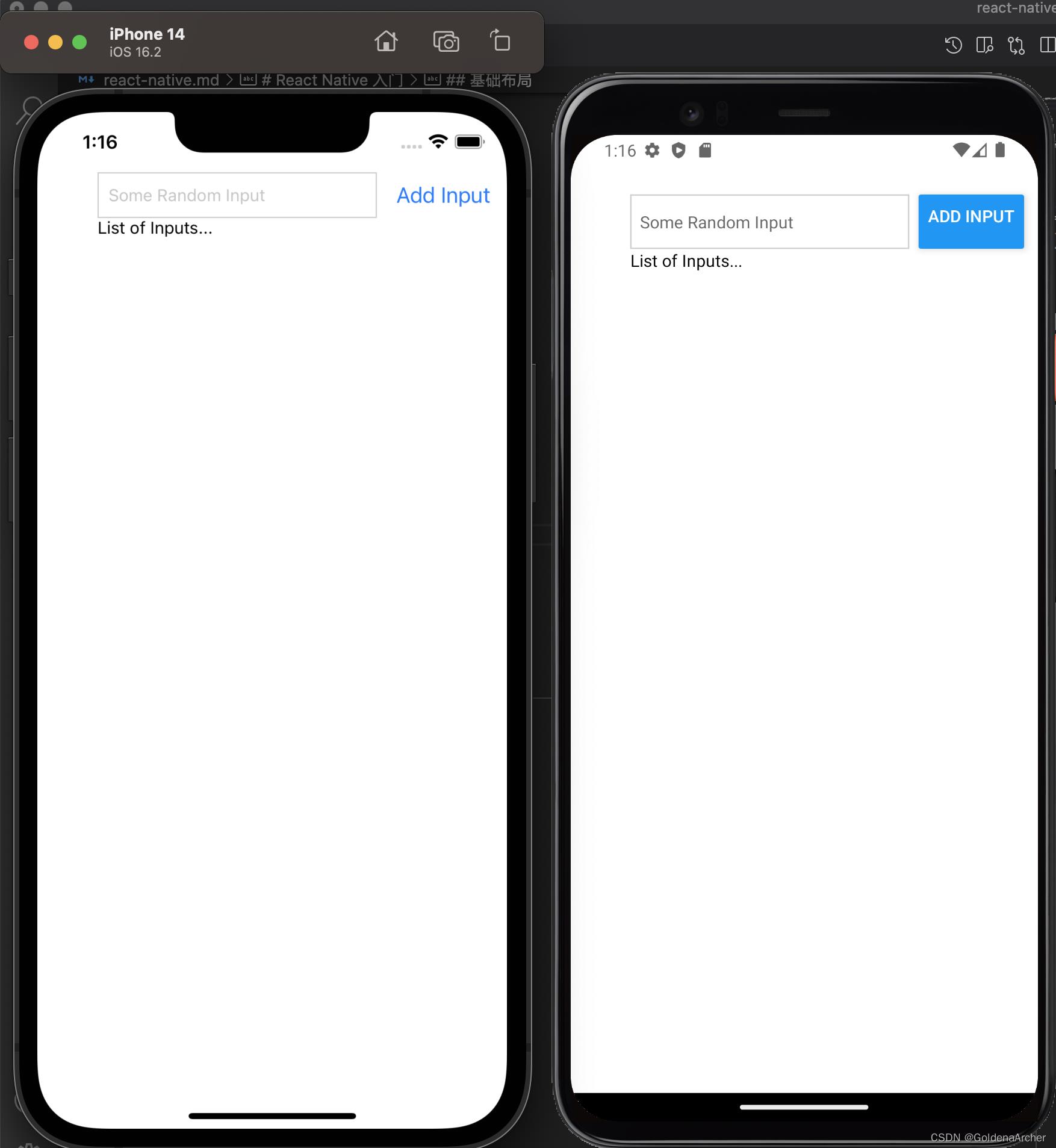
渲染结果如下:

可以看到布局大致上是一致的,不过有一些细节不太一样,比如说按钮的默认 CSS 等,除此之外应该可以看到,通过 RN 的确可以写一套代码应用于多种设备。
⚠️:Flexbox 在 RN 中是默认开启的,不过 flex-direction 是 column 不是 row
以上是关于React Native 入门的主要内容,如果未能解决你的问题,请参考以下文章