✿2-The Basics-介绍Qt Creator
Posted itzyjr
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了✿2-The Basics-介绍Qt Creator相关的知识,希望对你有一定的参考价值。
创建一个简单的Qt应用程序
File->New->Application->Qt Widgets Application->Next->…->Finish

main.cpp
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
namespace Ui class MainWindow;
class MainWindow : public QMainWindow
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private:
Ui::MainWindow *ui;
;
#endif // MAINWINDOW_H
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent), ui(new Ui::MainWindow)
ui->setupUi(this);
MainWindow::~MainWindow()
delete ui;
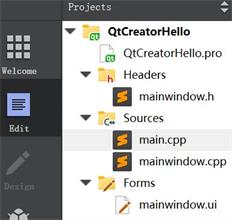
QtCreatorHello.pro文件是项目文件。这包含qmake构建应用程序所需的所有信息。该文件在项目创建期间自动生成,并以结构化方式包含相关详细信息。可以在此文件中指定文件、资源和目标平台。如果你对应用程序进行了任何修改,则需要再次运行qmake。.pro文件内容,如下图所示。让我们跳过修改此项目的内容。
QtCreatorHello.pro
#-------------------------------------------------
# Project created by QtCreator 2022-04-18T21:54:32
#-------------------------------------------------
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
TARGET = QtCreatorHello
TEMPLATE = app
# The following define makes your compiler emit warnings if you use
# any feature of Qt which as been marked as deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS
# You can also make your code fail to compile if you use deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
SOURCES += \\
main.cpp \\
mainwindow.cpp
HEADERS += \\
mainwindow.h
FORMS += \\
mainwindow.ui
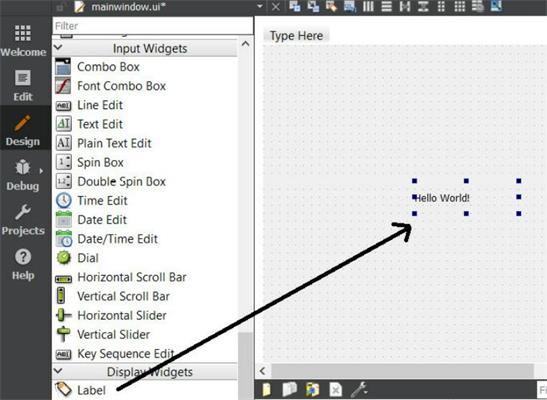
你可以找到一个后缀为“.ui”的表单文件。编辑器窗口左侧的ui扩展。在用户界面文件双击它。在这里,可以看到文件在另一个界面下打开:Qt Designer。你可以看到模式选择面板已切换到设计模式。现在,将Display Widgets类别下列出的Label控件拖动到右侧表单的中心,如下图所示。接下来,双击拖入的项目,并键入Hello World!。按键盘上的Enter键或用鼠标单击控件外的任意位置以保存文本。

mainwindow.ui(下面是原始代码,拖入Label控件后,.ui代码也会自动更新)
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>MainWindow</class>
<widget class="QMainWindow" name="MainWindow">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>400</width>
<height>300</height>
</rect>
</property>
<property name="windowTitle">
<string>MainWindow</string>
</property>
<widget class="QWidget" name="centralWidget"/>
<widget class="QMenuBar" name="menuBar">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>400</width>
<height>17</height>
</rect>
</property>
</widget>
<widget class="QToolBar" name="mainToolBar">
<attribute name="toolBarArea">
<enum>TopToolBarArea</enum>
</attribute>
<attribute name="toolBarBreak">
<bool>false</bool>
</attribute>
</widget>
<widget class="QStatusBar" name="statusBar"/>
</widget>
<layoutdefault spacing="6" margin="11"/>
<resources/>
<connections/>
</ui>
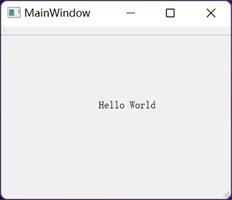
运行工程,生成一个窗口,如下:

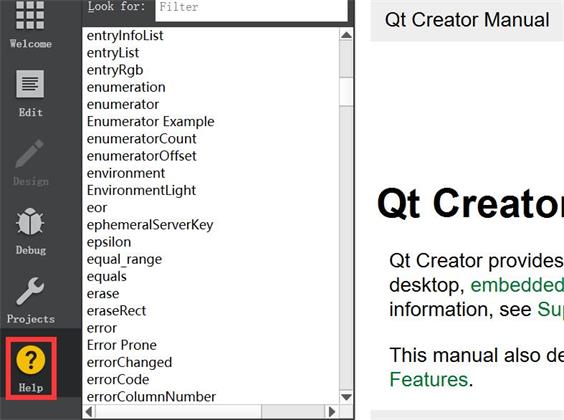
Qt帮助手册

以上是关于✿2-The Basics-介绍Qt Creator的主要内容,如果未能解决你的问题,请参考以下文章
✿4-The Basics-Qt Quick and QML
✿4-The Basics-Qt Quick and QML
✿3-The Basics-使用Qt Widgets进行GUI设计
✿3-The Basics-使用Qt Widgets进行GUI设计