http网页建立websocket跨域问题,怎么解决?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了http网页建立websocket跨域问题,怎么解决?相关的知识,希望对你有一定的参考价值。
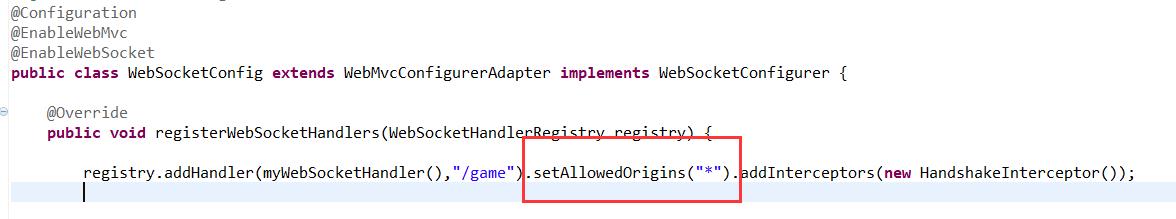
websocket是springmvc搭建的,发布程序的容器是tomcat。服务器代码加了setAllowedOrigins("*"),tomcat的web配置也加了允许跨域,但还是报错Access to XMLHttpRequest at 'ws://127.0.0.1:7080/bwhdGame/game' from origin 'http://127.0.0.1:7080' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.

websocket不存在跨域问题,html网页通过new Websocket(url,[protocol]);创建对象。
看你的提示应该是使用了ajax请求。 参考技术A 做websocket开发,我用的是GoEasy这个框架,支持单聊、群聊、发送图片/视频/语音等,具备断线重连、心跳机制等,GoEasy整体的稳定性还不错,算是目前比较好用的一款websocket框架了。地址:
以上是关于http网页建立websocket跨域问题,怎么解决?的主要内容,如果未能解决你的问题,请参考以下文章