jquery怎么实现点击一个按钮控制一个div的显示和隐藏
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery怎么实现点击一个按钮控制一个div的显示和隐藏相关的知识,希望对你有一定的参考价值。
示例html
<div class="abc" style="display:none"></div>
<input type="button" class="but" />
最简单的方法:
<script>
$(document).ready(function(e)
$(".but").click(function(e)
$(".abc").toggle();
);
);
</script>
toggle() 的作用就是当对象是显示的就隐藏,当是隐藏的则显示。
------
如果你除了显示和隐藏之外还需要同时实现其他功能的话,可以这样:
<script>
$(document).ready(function(e)
$(".but").click(function(e)
if( $(".abc").hasClass("show") )
// 执行隐藏
$(".abc").hide().removeClass("show");
// 其他
else
// 显示
$(".abc").show().addClass("show");
);
);
</script>
这里通过自定义一个 class : show 来判断 div 是显示或隐藏
hasClass() 是否存在某个class
hide() 隐藏对象
show() 显示对象
removeClass() 移除一个class
addClass() 添加一个class
除此,还可以通过jquery设置这个 div 的 css : display:none/block 来实现隐藏/显示
PS:jquery如何删除div里面的某个div
思路:首先获取到需要删除的对象,然后使用jQuery提供的 remove() 方法删除被选元素及其子元素。
例如,对于如下的HTML结构:
<div id="test">
<div id="test1"></div>
<div class="test2"></div>
<div class="test2"></div>
<div></div>
</div>
1、删除id为test1的div
首先使用id选择器获取元素,然后使用remove()函数删除,相应代码为:
$("div#test1").remove();
2、删除所有class为test2的元素
$("#test div.test2").remove(); // 或者 $("div").remove("#test .test2");
3、删除最后一个div
虽然该div没有id及class属性,但是可以从其位置关系上获取然后删除之:
$("#test div:last").remove();

方法有很多,可以设置CSS,也可以使用toggle()方法;
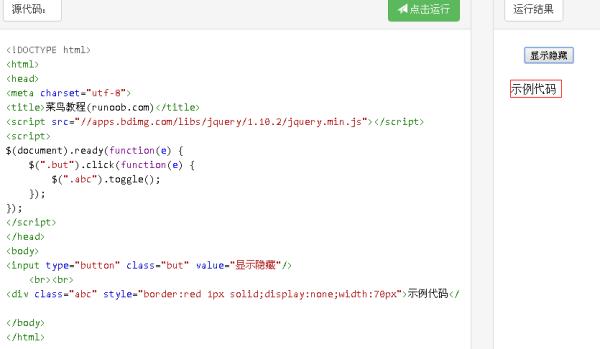
我还是喜欢有图有真相的方式,表达更明了。
比如:

不习惯使用预加载函数的话,就给按钮绑定一个单击事件 onclick="showorHide()"即可;
核心代码就是获取到div元素,再调用toggle()
参考技术Bhtml代码如下:其中有一个button和一个div
<input type="button" value="button"/><div id="mydiv"></div>
js代码如下:
$(function()$('input:button').click(function() $('div').fadeToggle()
)
jquery中隐藏一个元素的方法有toggle(),fadeToggle(),css('display','none')等,fadeToggle()有淡出的效果
$('button'). click(function()
$('div').toggle();
)
)本回答被提问者采纳 参考技术D
示例html
<div class="abc" style="display:none"></div><input type="button" class="but" />
最简单的方法:
<script>$(document).ready(function(e)
$(".but").click(function(e)
$(".abc").toggle();
);
);
</script>
toggle() 的作用就是当对象是显示的就隐藏,当是隐藏的则显示。
------
如果你除了显示和隐藏之外还需要同时实现其他功能的话,可以这样:
<script>$(document).ready(function(e)
$(".but").click(function(e)
if( $(".abc").hasClass("show") )
// 执行隐藏
$(".abc").hide().removeClass("show");
// 其他
else
// 显示
$(".abc").show().addClass("show");
);
);
</script>
这里通过自定义一个 class : show 来判断 div 是显示或隐藏
hasClass() 是否存在某个class
hide() 隐藏对象
show() 显示对象
removeClass() 移除一个class
addClass() 添加一个class
除此,还可以通过jquery设置这个 div 的 css : display:none/block 来实现隐藏/显示
以上是关于jquery怎么实现点击一个按钮控制一个div的显示和隐藏的主要内容,如果未能解决你的问题,请参考以下文章