js里面的getattribute在实际中有啥用?怎样使用?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js里面的getattribute在实际中有啥用?怎样使用?相关的知识,希望对你有一定的参考价值。
js里面的getAttribute(key)是获取dom的属性值,使用方法如下:
1、首先创建一个名称为 getAttribute 的html文件。

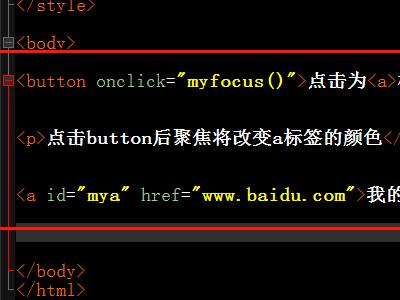
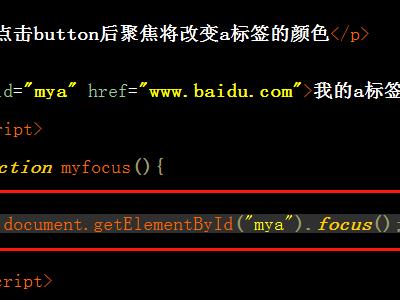
2、添加一个button在点击事件中加入自定义函数mygetAttribute。

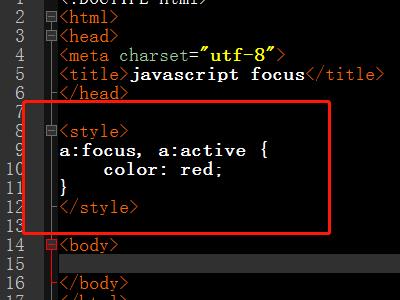
3、然后加入一个a链接和p标签显示获取的属性值。

4、创建一个自定义函数mygetAttribute。

5、在自定义函数中通过id的方式获取对象,在用getAttribute方法获取 href的值,并将值赋值到p标签。

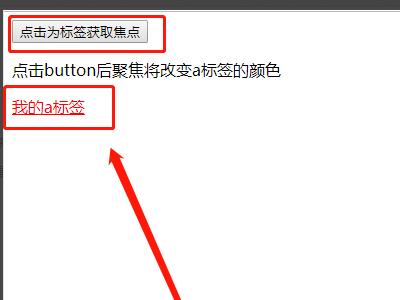
6、最后在浏览器中打开文件,点击button或获取到a 表签的 href属性值,就完成了。

getAttribute(key)是获取dom的属性值
例如你有个div如下
<div id="test" class="class" title ="title"></div>var div = document.getElementById("test");获取 title值 div.getAttribute("title");//title
获取 id 的值 div.getAttribute("id");//test
获取className div.getAttribute("class");//class
与之对于的是设置 setAttribute(key,value)追问
获取dom属性有什么用呢
本回答被提问者和网友采纳以上是关于js里面的getattribute在实际中有啥用?怎样使用?的主要内容,如果未能解决你的问题,请参考以下文章