在HTML中,建立一个提交表单页面,提交后可以直接在数据库看见。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在HTML中,建立一个提交表单页面,提交后可以直接在数据库看见。相关的知识,希望对你有一定的参考价值。
参考技术A在html中,建立一个提交表单页面,提交后可以直接在数据库看见的方法。
如下参考:
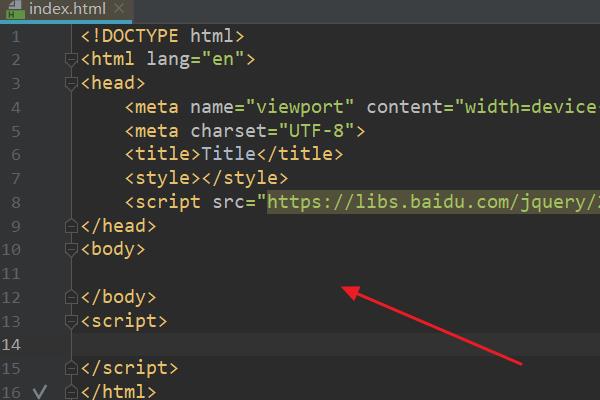
1.首先,打开HTML编辑器,创建一个新的HTML文件,如索引。html,并介绍jquery。

2.在index.html中的<script>标签,输入jquery代码:
$('button').click(function()
$('body').append('<span>正在上传中专</span>');
setTimeout("$('span').text('上传成功');",1000);
);

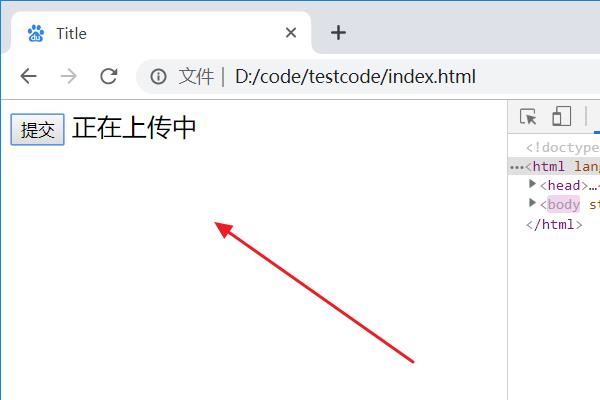
3.在浏览器中运行index.html页面,点击submit按钮,会显示“正在上传”。

4.例如,1秒后进入一个成功的上传提示,就可以直接在数据库中看到了。

以上是关于在HTML中,建立一个提交表单页面,提交后可以直接在数据库看见。的主要内容,如果未能解决你的问题,请参考以下文章