如何用百度echarts写一个关系图,百度demo上面叫graph?上面例子没看懂?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用百度echarts写一个关系图,百度demo上面叫graph?上面例子没看懂?相关的知识,希望对你有一定的参考价值。
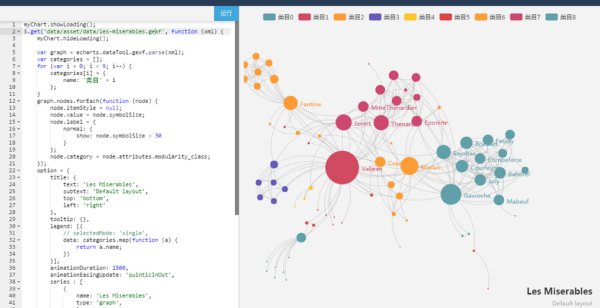
graph是echarts3.0的关系图的名称,所有关系图type类型都是graph,具体还得看你需求,还有你想做成什么样子的。 参考技术A echarts用起来不难,首先你找到你想要的那种图表,然后点击他的实例,这时你会看到一堆js代码,这段代码是一个json的数据结构,你需要做的很简单,就是根据你的需求修改json里面的参数,比如data数据,图表样式,这些都可以自定义出来。追问graph关系表,例子数据是get请求的。所以有数据的格式吗
追答http://echarts.baidu.com/demo.html#graph-webkit-dep
自己看,这个例子很容易理解,直接把getURL改成你自己服务器端的就行了


我想要这样的数据,但是取不到这个数据文件
追答
var dom = document.getElementById("你的id");
var myChart = echarts.init(dom);
//在这里面写导入数据的代码
还有就是多看一下,它的API。追问
求链接。graph关系图的数据结构格式也不知道呀。
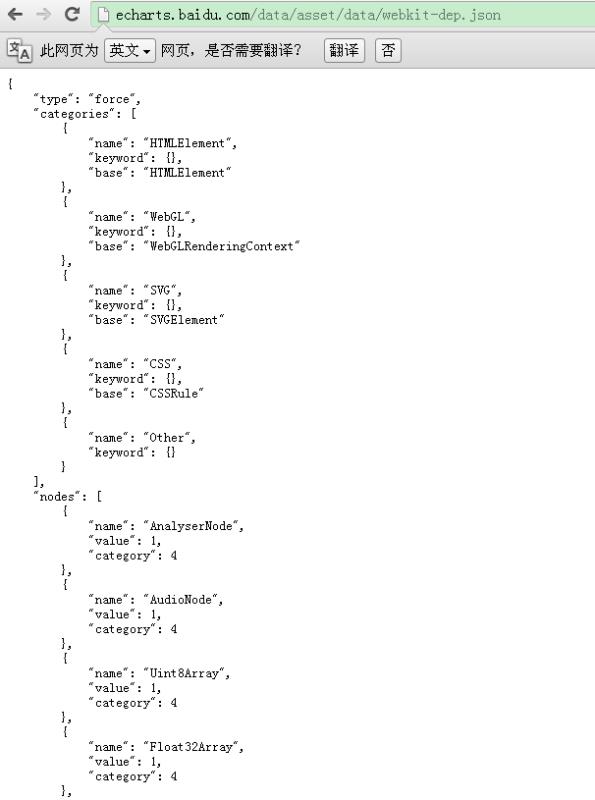
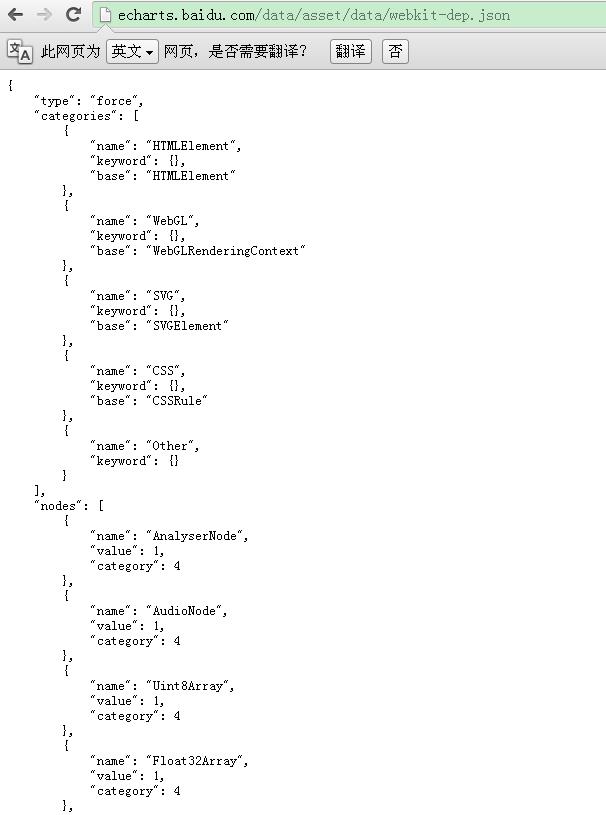
追答nodes links 两部分
第一个是节点名
第二个是源节点 和 目标节点的关联,两组json格式
有例子吗。。0.0给个demo
追答
打开上面的链接,可以看到它的格式,你对着改写就可以了。

以上是关于如何用百度echarts写一个关系图,百度demo上面叫graph?上面例子没看懂?的主要内容,如果未能解决你的问题,请参考以下文章