如何利用postman做app接口测试
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何利用postman做app接口测试相关的知识,希望对你有一定的参考价值。
1、在Google已安装完成的接口测试工具的postman的程序之后,点击进入桌面的chrome应用启动器。

2、进入到应用启动器界面中之后,可以看到是postman的应用图标程序,点击进入。

3、进入到postman的欢迎的界面中,如果有账号可以进行点击登录账号,无账号可以点击Go to the app进入。

4、这样就进入到postman界面中,进行对app网址进行测试,选择get请求,把app网址在输入框中输入。

5、输入完成之后,然后进行点击send。

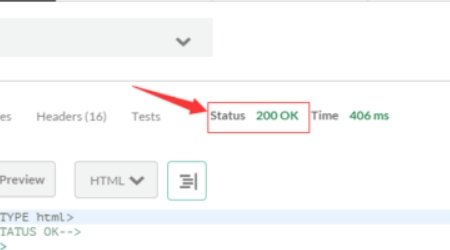
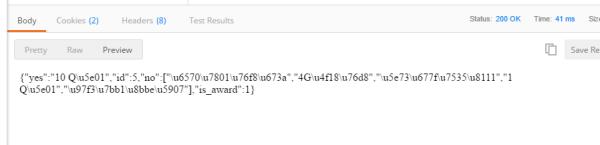
6、如果测试成功,返回的status为200 ok,这样app接口测试就成功了。

1、首先双击打开桌面上的postman软件,等待一会软件就会打开:

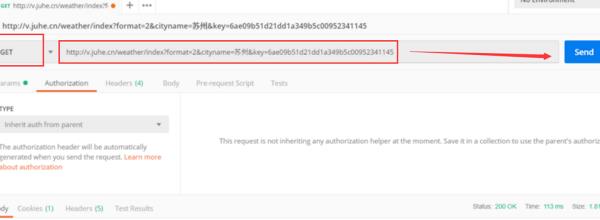
2、然后这里以一个get请求为例,先选择get方式并填入请求的地址,一般get请求参数写在地址后面,用?和&连接,写好后点击右边的send按钮就可以了:

3、点击send后,下面就会打印请求返回的参数了。以上就是postman测试接口的方法介绍:

接口测试从未如此简单 - Postman (Chrome插件)
一个非常有力的Http Client工具用来测试Web服务的, 我这里来介绍如何用它测试restful web service
注:转载请注明出处http://www.cnblogs.com/wade-xu/p/4228954.html
安装
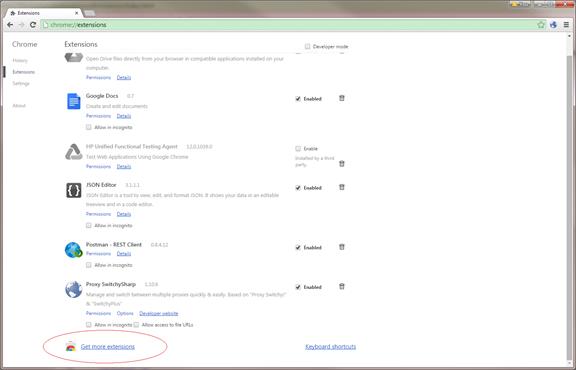
进入Chrome的设置->More tools->Extensions

点击最下面的Get more extensions

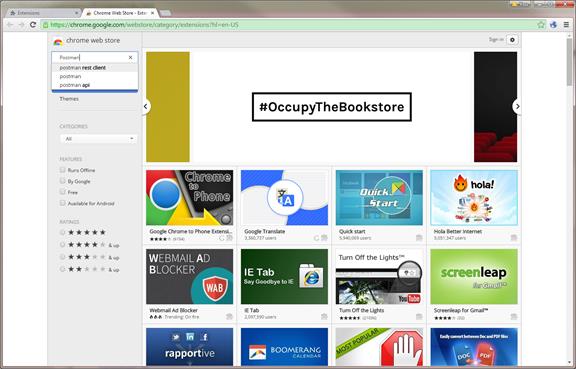
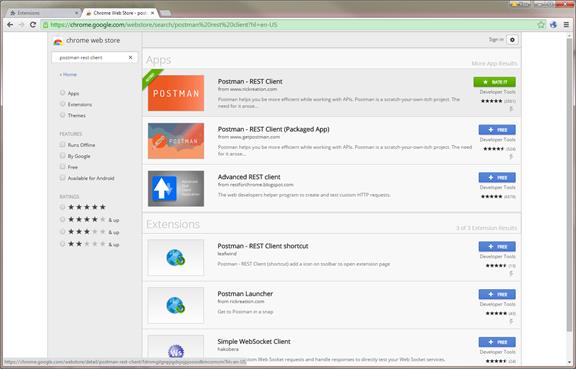
搜索Postman

选择第一个点击

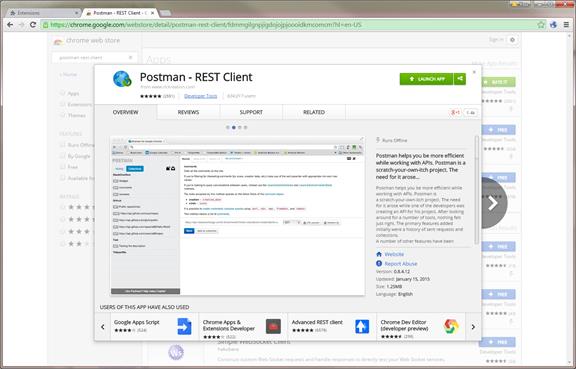
点击Launch APP

如何使用Postman做接口测试

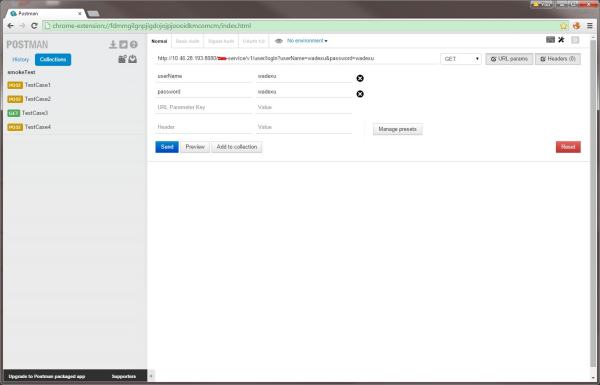
填写service url
选择method, 比如 GET

这个请求需要参数,点击URL params 填好参数

参数填好之后,工具会在URL 后面自动补上参数
点击send

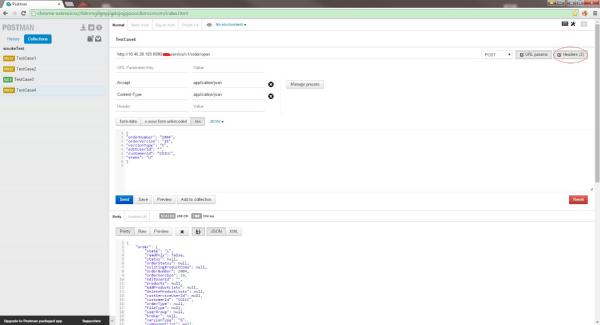
Post请求也类似
这里需要增加两个Headers

如果访问你的服务需要Authentication, 则需要在下面的tab里配置用户名密码进行身份验证

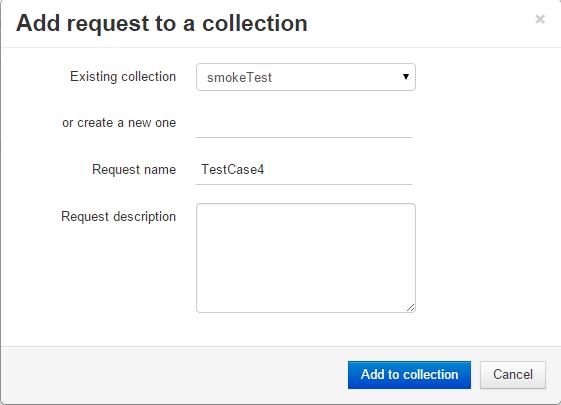
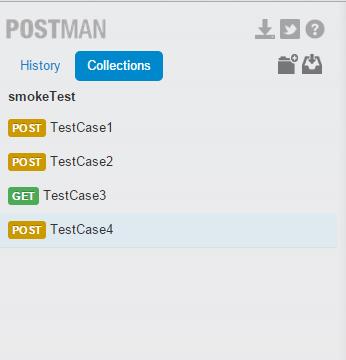
你所有测试过的数据都可以通过Add to collection进行收集


你运行过的测试都会在History tab里找到。

更多请参考:
官方博客地址http://blog.getpostman.com/
Postman也可以做数据驱动的自动化测试,增加断言,一次性运行collections, 定时运行等等功能,不过这是付费服务,详见额外的扩展包Jetpacks, Newman
Teaching is learning.
本回答被提问者采纳 参考技术C今天安装研究了下postman,真的太好用了。以前做ajax提交数据的时候,在php文件老是不能看到ajax的处理结果,这下完全解决了。以下希望可以帮助你。
需求:会员登录后,提交到后台,ajax的形式,利用postman查看ajax的返回值
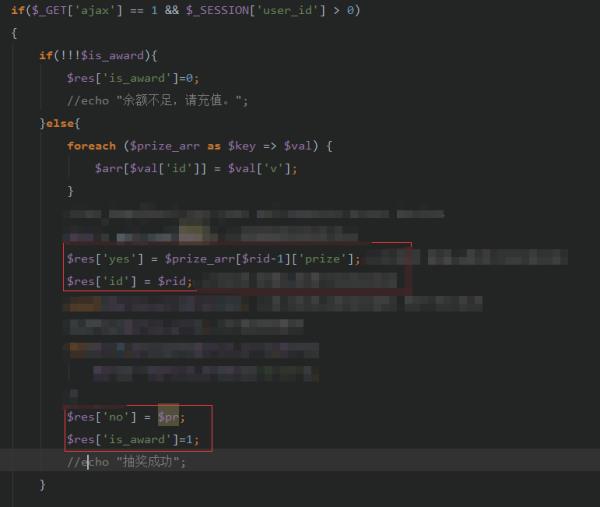
文件介绍:前台模板文件、后台ajax的url的控制器文件
方法:
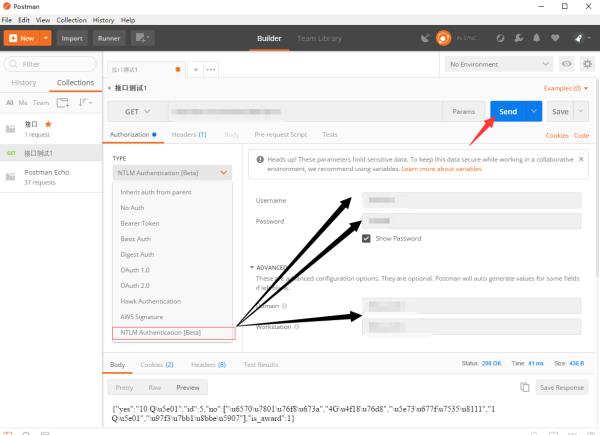
1、谷歌登录后,打开postman,选择如下的验证模式,填写对应的账号和本地域名。

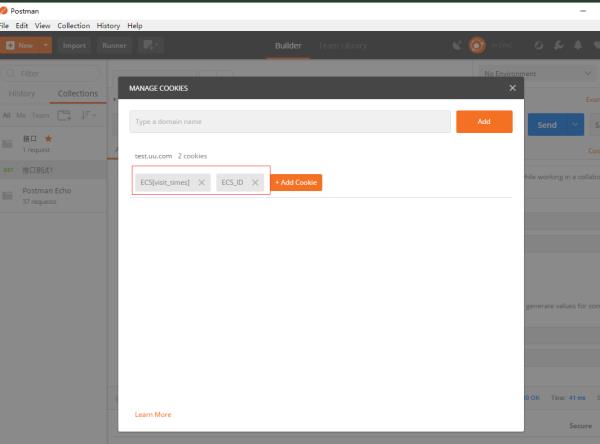
2、点击cookies 可以看到获取了两个值

3、打开浏览器,查看cookies对应的正确值,编辑修改保存

4、点击send


以上是关于如何利用postman做app接口测试的主要内容,如果未能解决你的问题,请参考以下文章