百度echarts 设置markpoint 不同颜色
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度echarts 设置markpoint 不同颜色相关的知识,希望对你有一定的参考价值。
series[i]-line.markPoint.itemStyle.normal.color
如何不同点不同颜色,
这里实官方配置参考:http://echarts.baidu.com/option.html#series-line.markPoint.itemStyle。
但是好像并没有看到设置函数的配置,如果有,劳烦给个示例(传入参数与返回值)。
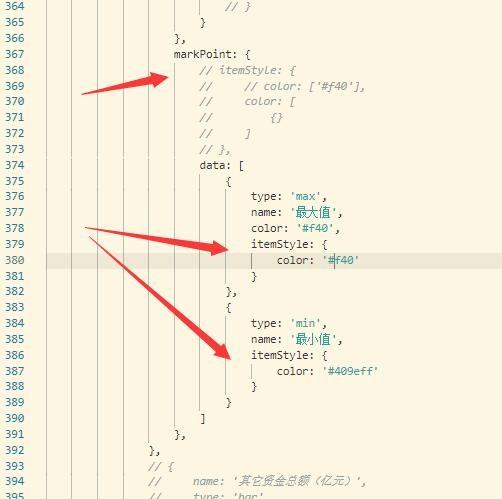
在 markPoint 下设置的 itemStyle 是对所有 DOM(其实不是DOM,不知道咋形容)设置默认样式,还可以在 markPoint 下的 data 里对每一个 DOM 设定唯一样式。
附图:

myChart = echarts.init(document.getElementById(‘mainChart‘));
var option;
option =
title :
text: ‘全国主要城市空气质量(pm2.5)‘,
subtext: ‘data from PM25.in‘,
sublink: ‘http://www.pm25.in‘,
x:‘center‘
,
tooltip :
trigger: ‘item‘
,
legend:
orient: ‘vertical‘,
x:‘left‘,
data:[‘pm2.5‘]
,
dataRange:
min : 0,
max : 500,
calculable : true,
color: [‘maroon‘,‘purple‘,‘red‘,‘orange‘,‘yellow‘,‘lightgreen‘]
,
toolbox:
show : true,
orient : ‘vertical‘,
x: ‘right‘,
y: ‘center‘,
feature :
mark : show: true,
dataView : show: true, readOnly: false,
restore : show: true,
saveAsImage : show: true
,
series : [
name: ‘pm2.5‘,
type: ‘map‘,
mapType: ‘china‘,
hoverable: false,
roam:true,
data : [],
markPoint : //数据全是markPoint
symbolSize: 20, // 标注大小,半宽(半径)参数,当图形为方向或菱形则总宽度为symbolSize * 2
itemStyle:
normal:
borderColor: ‘#87cefa‘,
borderWidth: 1, // 标注边线线宽,单位px,默认为1
label:
show: false
,
emphasis:
borderColor: ‘#1e90ff‘,
borderWidth: 5,
label:
show: false
,
effect :
show: true,
shadowBlur : 0
,
data : [
name: "海门", value: 9,
name: "鄂尔多斯", value: 12,
],
GeoCoord:
"海门":[121.15,31.89],
"鄂尔多斯":[109.781327,39.608266]
,//end markPoint
//end series[0],
,
name: ‘top5‘,
type: ‘map‘,
mapType: ‘china‘,
hoverable: false,
roam:true,
data : [],
markPoint : //数据全是markPoint
symbolSize: 20, // 标注大小,半宽(半径)参数,当图形为方向或菱形则总宽度为symbolSize * 2
itemStyle:
normal:
borderColor: ‘#1e90ff‘,
borderWidth: 1, // 标注边线线宽,单位px,默认为1
label:
show: false
,
emphasis:
borderColor: ‘#1e90ff‘,
borderWidth: 5,
label:
show: false
,
effect :
show: true,
shadowBlur : 0
,
data : [
name: "海门", value: 9,
name: "鄂尔多斯", value: 12,
]
,//end markPoint
//end series[0]
]
;
myChart.setOption(option);
注意其中红色部分代码,其中红色带下划线部分的是,关于markPoint效果的设置的,effect追问
这个我知道,我要的是每个markpoint不同样式
以上是关于百度echarts 设置markpoint 不同颜色的主要内容,如果未能解决你的问题,请参考以下文章