js验证如何限制文本框只能输入数字
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js验证如何限制文本框只能输入数字相关的知识,希望对你有一定的参考价值。
麻烦哪位大侠能帮忙解决一下...非常感谢了.代码最好写上注释哈 !
1.js验证只能输入数字.
2.js验证只能输入字母.数字和下划线.
3.js验证固定电话:只能是数字.并且有相应的格式028-67519441 或者 0839-8777222或者 028-6545124
js进行数据校验使用正则表达式会简单很多,如下所示:
1.js验证只能输入数字:

具体代码如下:
function check_validate1(value)
var reg = /^/d+$/; // 定义正则表达式
if( value.constructor === String ) // 判断传入的是否是字符串
var re = value.match( reg ); // 规则校验
return true;
return false;
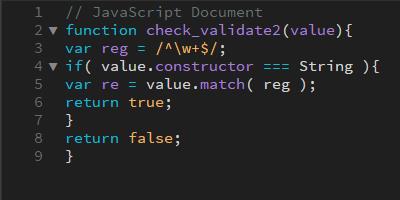
2.js验证只能输入字母.数字和下划线:

具体代码如下:
function check_validate2(value)
var reg = /^/w+$/;
if( value.constructor === String ) // 判断传入的是否是字符串
var re = value.match( reg );
return true;
return false;
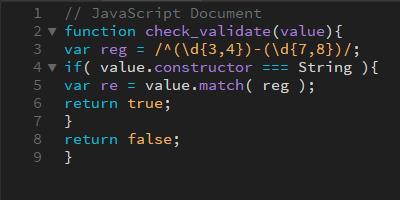
3.js验证固定电话:只能是数字.并且有相应的格式,如(xxx-xxxxxxx 或者 xxxx-xxxxxxx):

具体代码如下:
function check_validate(value)
var reg = /^(/d3,4)-(/d7,8)/;
if( value.constructor === String ) // 判断传入的是否是字符串
var re = value.match( reg );
return true;
return false;
参考技术A1、只能输入数字
function chkPrice(obj)
obj.value = obj.value.replace(/[^/d.]/g,"");
//必须保证第一位为数字而不是.
obj.value = obj.value.replace(/^/./g,"");
//保证只有出现一个.而没有多个.
obj.value = obj.value.replace(//.2,/g,".");
//保证.只出现一次,而不能出现两次以上
obj.value = obj.value.replace(".","$#$").replace(//./g,"").replace("$#$",".");
function chkLast(obj)
// 如果出现非法字符就截取掉
if(obj.value.substr((obj.value.length - 1), 1) == '.')
obj.value = obj.value.substr(0,(obj.value.length - 1));
2、只能输入英文字母和数字
<input onkeyup="value=value.replace(/[^\\w\\.\\/]/ig,'')">

扩展资料:
js限制文本框只能输入数字方法小结
有时需要限制文本框输入内容的类型,本节分享下正则表达式限制文本框只能输入数字、小数点、英文字母、汉字等代码。
例如,输入大于0的正整数
代码如下:
<input onkeyup="if(this.value.length==1)this.value=this.value.replace(/[^1-9]/g,'')elsethis.value=this.value.replace(/\\D/g,'')" onafterpaste="if(this.value.length==1)this.value=this.value.replace(/[^1-9]/g,'')elsethis.value=this.value.replace(/\\D/g,'')">
参考技术Bjs限制文本框只能输入数字方法,有时需要限制文本框输入内容的类型,正则表达式限制文本框只能输入数字、小数点、英文字母、汉字等代码。
一、输入大于0的正整数代码:
<input onkeyup="if(this.value.length==1)this.value=this.value.replace(/[^1-
9]/g,'')elsethis.value=this.value.replace(/\\D/g,'')" onafterpaste="if(this.value.length==1)
this.value=this.value.replace(/[^1-9]/g,'')elsethis.value=this.value.replace(/\\D/g,'')">
二、文本框只能输入数字代码(小数点也不能输入)代码:
<input onkeyup="this.value=this.value.replace(/\\D/g,'')"
onafterpaste="this.value=this.value.replace(/\\D/g,'')">
三、只能输入数字,能输小数点代码:
<input onkeyup="if(isNaN(value))execCommand('undo')"
onafterpaste="if(isNaN(value))execCommand('undo')">
<input name=txt1 onchange="if(/\\D/.test(this.value))alert('只能输入数字');this.value='';">
四、数字和小数点方法二代码:
<input type=text t_value="" o_value="" onkeypress="if(!this.value.match(/^[\\+\\-]?\\d*?\\.?
\\d*?$/))this.value=this.t_value;else this.t_value=this.value;if(this.value.match(/^(?:[\\+\\-]?\\d+
(?:\\.\\d+)?)?$/))this.o_value=this.value" onkeyup="if(!this.value.match(/^[\\+\\-]?\\d*?\\.?\\d*?
$/))this.value=this.t_value;else this.t_value=this.value;if(this.value.match(/^(?:[\\+\\-]?\\d+
(?:\\.\\d+)?)?$/))this.o_value=this.value" onblur="if(!this.value.match(/^(?:[\\+\\-]?\\d+(?:\\.\\d+)?|\\.\\d*?)
$/))this.value=this.o_value;elseif(this.value.match(/^\\.\\d+$/))this.value=0+this.value;if(this.
value.match(/^\\.$/))this.value=0;this.o_value=this.value">

五、只能输入字母和汉字:
<input onkeyup="value=value.replace(/[\\d]/g,'')
"onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[\\d]/g,'
'))" maxlength=10 name="Numbers">
六、只能输入英文字母和数字,不能输入中文:
<input onkeyup="value=value.replace(/[^\\w\\.\\/]/ig,'')">
七、只能输入数字和英文:
<input onKeyUp="value=value.replace(/[^\\d|chun]/g,'')">
八:小数点后只能有最多两位(数字,中文都可输入),不能输入字母和运算符号:
<input onKeyPress="if((event.keyCode<48 || event.keyCode>57) && event.keyCode!=46 ||
/\\.\\d\\d$/.test(value))event.returnValue=false">
九、小数点后只能有最多两位(数字,字母,中文都可输入),可以输入运算符号:
<input onkeyup="this.value=this.value.replace(/^(\\-)*(\\d+)\\.(\\d\\d).*$/,'$1$2.$3')">
参考技术Cjs验证只能输入数字:
function check_validate1(value)
//定义正则表达式部分
var reg = /^\\d+$/;
if( value.constructor === String )
var re = value.match( reg );
return true;
return false;

js验证只能输入字母,数字和下划线:
function check_validate2(value)
var reg = /^\\w+$/;
if( value.constructor === String )
var re = value.match( reg );
return true;
return false;

js验证固定电话:只能是数字,并且有相应的格式//028-67519441 或者 0839-8777222或者 028-6545124
function check_validate(value)
var reg = /^(\\d3,4)-(\\d7,8)/;
if( value.constructor === String )
var re = value.match( reg );
return true;
return false;

扩展资料:
JS代码在优化中:
尽量减少JS代码的运用,减少统计代码数量,装的越多越会影响打开速度,每增加一个要慎之又慎。
网站的打开速度属于基础体验,如果打开速度很慢超过6秒了,那么网站在优化体验方面将会是很差的。
页面的打开速度几乎是起到致命作用的,对于代码真正决定取舍的人是SEO。
JS要放到网站的底部,先加载正文,再加载JS代码。
JS合并,减少JS加载次数。
.JS代码减肥,工具:pagespeed,百度统计,启用GZIP压缩。
参考资料:js代码-百度百科
html部分:
<input value="" type="text" onkeyup="javascript:RepNumber(this)">
JavaScript部分:
function RepNumber(obj)
var reg = /^[\d]+$/g;
if (!reg.test(obj.value))
var txt = obj.value;
txt.replace(/[^0-9]+/, function (char, index, val) //匹配第一次非数字字符
obj.value = val.replace(/\D/g, "");//将非数字字符替换成""
var rtextRange = null;
if (obj.setSelectionRange)
obj.setSelectionRange(index, index);
else //支持ie
rtextRange = obj.createTextRange();
rtextRange.moveStart('character', index);
rtextRange.collapse(true);
rtextRange.select();
)
以上是关于js验证如何限制文本框只能输入数字的主要内容,如果未能解决你的问题,请参考以下文章