如何用js实现给某个文本框赋值?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用js实现给某个文本框赋值?相关的知识,希望对你有一定的参考价值。
我有一个文本框为input type="text" name="result" disabled="disabled">小计 我想用JS赋予它100。不用html的放大另外还要锁定这个文本框,不让人修改,为灰色!
用js实现给某个文本框赋值,可以先在js中获得文本框的元素,如
document.getElementsByName("result")[0]
然后把它的value属性赋值,如
document.getElementsByName("result")[0].value = 10;
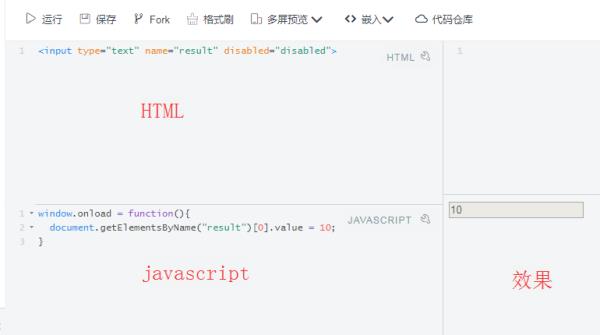
这是测试页面

其中
<input type="text" name="result" disabled="disabled">

这句中的disabled="disabled"就起到令文本框不可编辑变灰的效果。
这3行js代码的意思是,载入界面后,找到名称为result的元素,并给它赋值为10
window.onload = function()
document.getElementsByName("result")[0].value = 10;

2、在js中根据ID 获取得到当前的文本框
3、得到文本框之后,变量名.value=要赋的值
4、赋值完成 参考技术B <input type="text" name="result" id="result" disabled="disabled"/>文本框加个id属性,值可以跟name一样。
js里调用这个文本框,设置value值等于100
document.getElementById("result").value="100";
以上是关于如何用js实现给某个文本框赋值?的主要内容,如果未能解决你的问题,请参考以下文章