快速上手jQuery:选择器的使用
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了快速上手jQuery:选择器的使用相关的知识,希望对你有一定的参考价值。
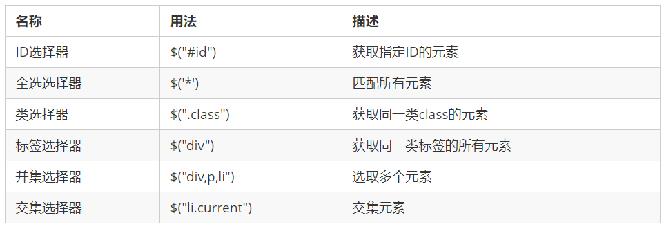
一、 jQuery 基础选择器
原生 JS 获取元素方式很多,很杂,而且兼容性情况不一致,因此 jQuery 给我们做了封装,使获取元素统一标准。
$(“选择器”) // 里面选择器直接写 CSS 选择器即可,但是要加引号

二、 jQuery 层级选择器

知识铺垫
jQuery 设置样式
$('div').css('属性', '值') 三、 隐式迭代
遍历内部 DOM 元素(伪数组形式存储)的过程就叫做隐式迭代。
简单理解:给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作,方便我们调用。
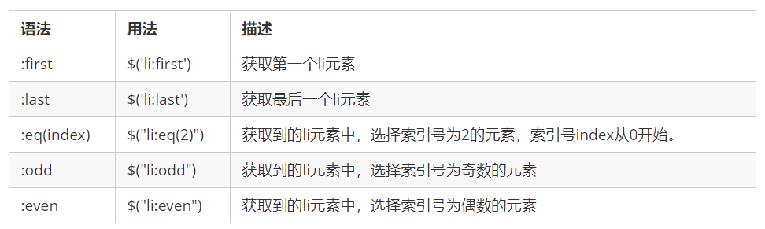
四、jQuery 筛选选择器

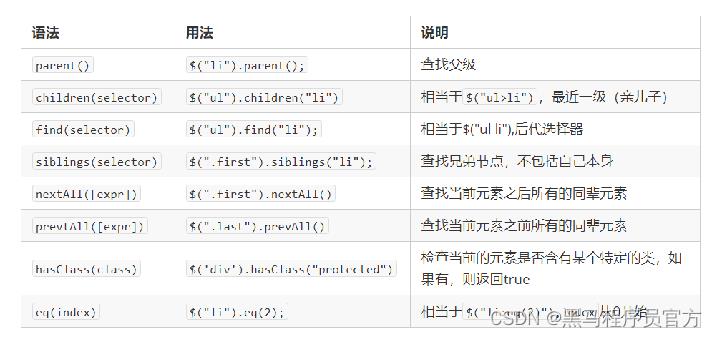
五、jQuery 筛选方法

重点记住: parent() children() find() siblings() eq()
六、jQuery 里面的排他思想
想要多选一的效果,排他思想:当前元素设置样式,其余的兄弟元素清除样式。
$(this).css(“color”,”red”);
$(this).siblings(). css(“color”,””);
案例:淘宝服饰精品案例
- 核心原理:鼠标经过左侧盒子某个小li,就让内容区盒子相对应图片显示,其余的图片隐藏。
- 需要得到当前小li 的索引号,就可以显示对应索引号的图片
- jQuery 得到当前元素索引号 $(this).index()
- 中间对应的图片,可以通过 eq(index) 方法去选择
- 显示元素 show() 隐藏元素 hide()
链式编程
链式编程是为了节省代码量,看起来更优雅。
$(this).css('color', 'red').sibling().css('color', '');
使用链式编程一定注意是哪个对象执行样式。
以上是关于快速上手jQuery:选择器的使用的主要内容,如果未能解决你的问题,请参考以下文章