react项目中使用less
Posted 骑着代马去流浪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react项目中使用less相关的知识,希望对你有一定的参考价值。
1,创建react项目
npx create-react-app my-app2,暴露配置文件
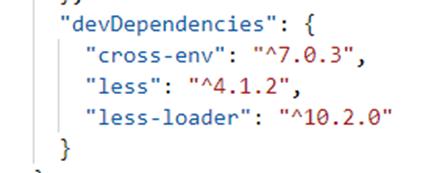
npm run eject3,安装less和less-loader
npm i less less-loader -D
4,配置
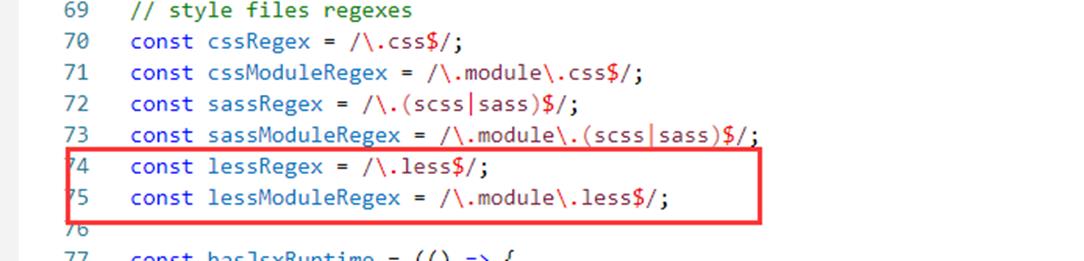
编辑webpack.config.js,
找到const sassRegex,在下面参照着写正则:

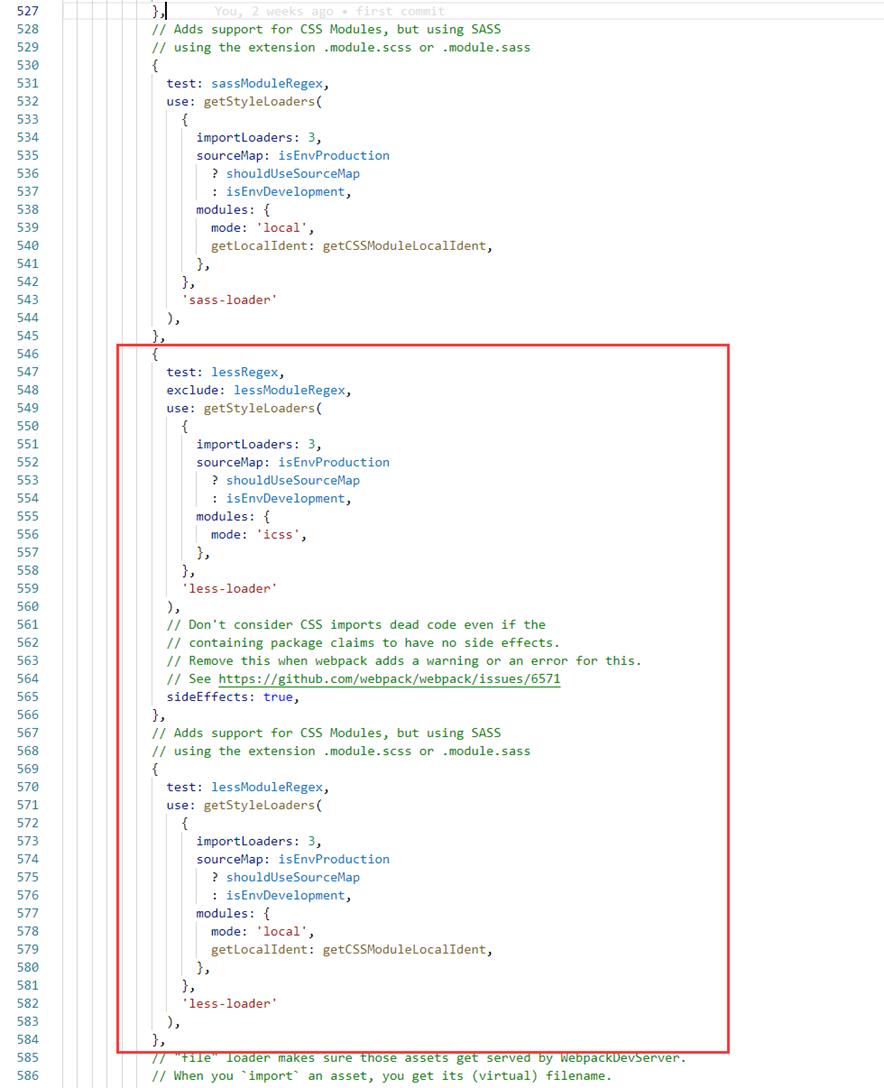
也参照着sass写getStyleLoaders:

重新运行项目即可
以上是关于react项目中使用less的主要内容,如果未能解决你的问题,请参考以下文章