世界那么大,你哪都别去了,来我带你了解CSS3
Posted 造次阿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了世界那么大,你哪都别去了,来我带你了解CSS3相关的知识,希望对你有一定的参考价值。
文章目录
❤️🔥CSS文档流

文档流是文档中可显示对象在排列时所占用的位置/空间。
例如:块元素自上而下摆放,内联元素,从左到右摆放标准流里面的限制非常多,导致很多页面效果无法实现。
⭕高矮不齐,底边对齐
⭕ 空白折叠现象
① 无论多少个空格、换行、tab,都会折叠为一个空格。
② 如果我们想让img标签之间没有空隙,必须紧密连接。
文档流产生的问题
高矮不齐,底边对齐

<span>我是文本内容</span>
<img src="1.jpg" alt="">
img
width: 200px;
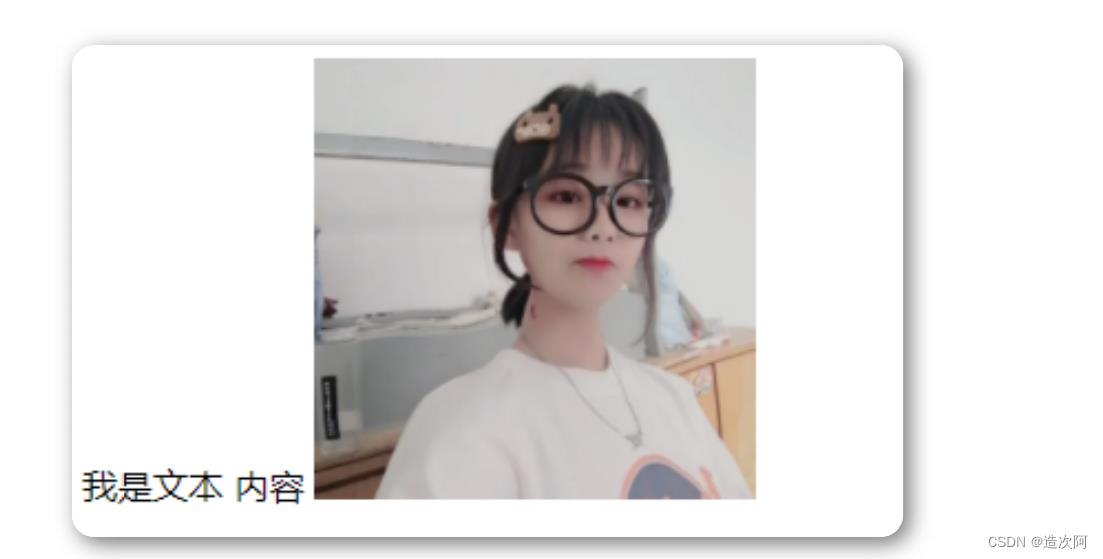
空格折叠

<span>我是文本 内容</span>
<img src="1.jpg" alt="">
img
width: 200px;
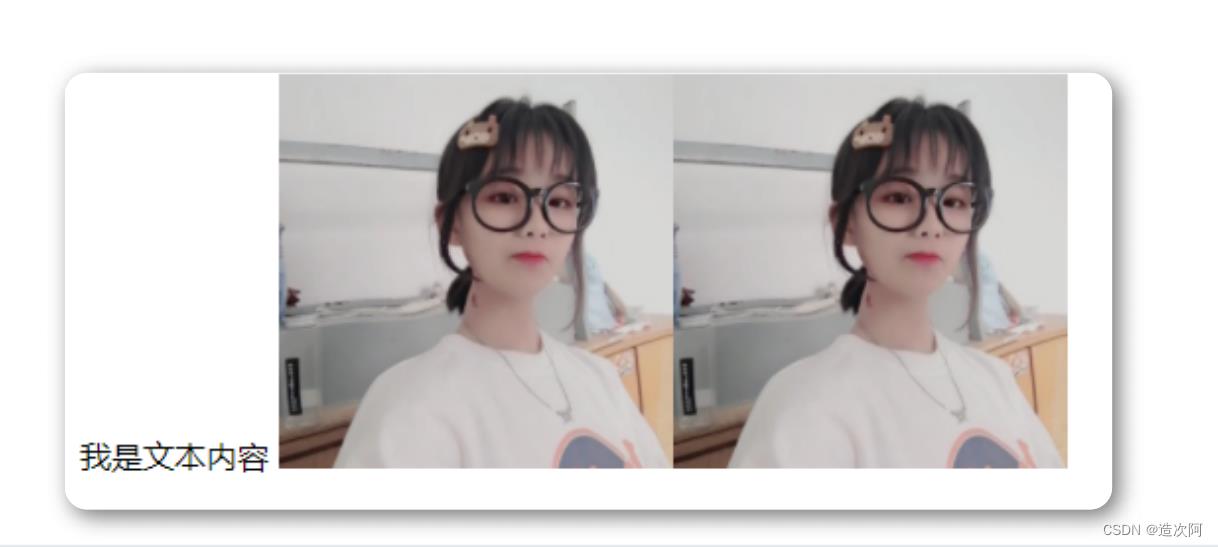
元素无空隙

<span>我是文本内容</span>
<img src="1.jpg" alt=""><img src="1.jpg"
alt="">
img
width: 200px;
如果我们现在就要并排顶部对齐,那该怎么办呢?办法是:移民!脱离标准流!
脱离文档流
使⼀个元素脱离标准文档流有三种方式
① 浮动
② 绝对定位
③ 固定定位
❤️🔥CSS浮动

浮动的定义
float 属性定义元素在哪个方向浮动,任何元素都可以浮动。
| 值 | 描述 |
|---|---|
| left | 元素向左浮动 |
| right | 元素向右浮动 |
浮动的原理
① 浮动以后使元素脱离了文档流
② 浮动只有左右浮动,没有上下浮动
元素向左浮动
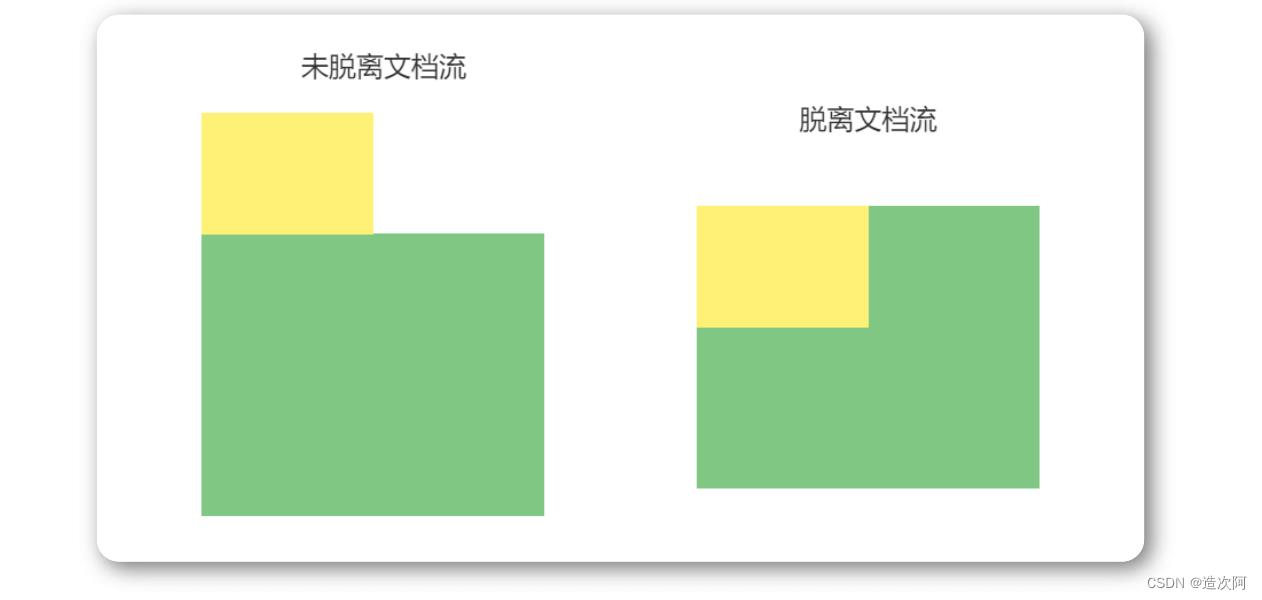
脱离文档流之后,元素相当于在页面上面增加一个浮层来放置内容。此时可以理解为有两层页面,一层是底层的原页面,一层是脱离文档流的上层页面,所以会出现折叠现象。

<div class="box"></div>
<div class="container"></div>
.container
width: 200px;
height: 200px;
background-color: #81c784;
.box
width: 100px;
height: 100px;
background-color: #fff176;
float: left;
元素向右浮动

<div class="box"></div>
<div class="container"></div>
.container
width: 200px;
height: 200px;
background-color: #81c784;
.box
width: 100px;
height: 100px;
background-color: #fff176;
float: right;
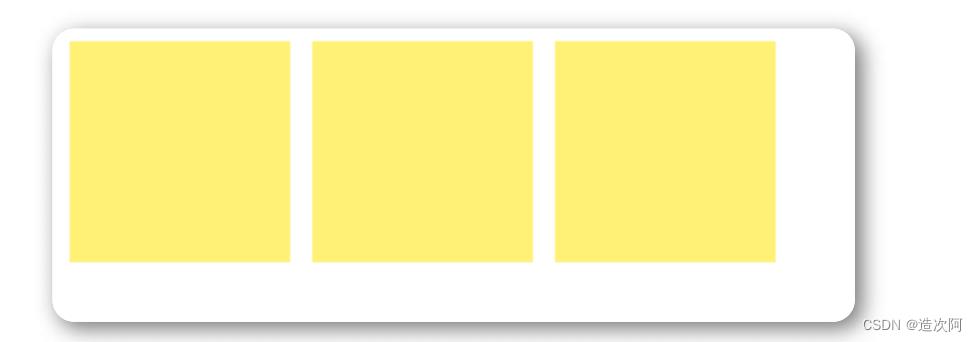
所有元素向左浮动
当所有元素同时浮动的时候,会变成水平摆放,向左或者向右。

<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
.box
width: 100px;
height: 100px;
background-color: #fff176;
float: left;
margin: 0 5px;
当容器不足时
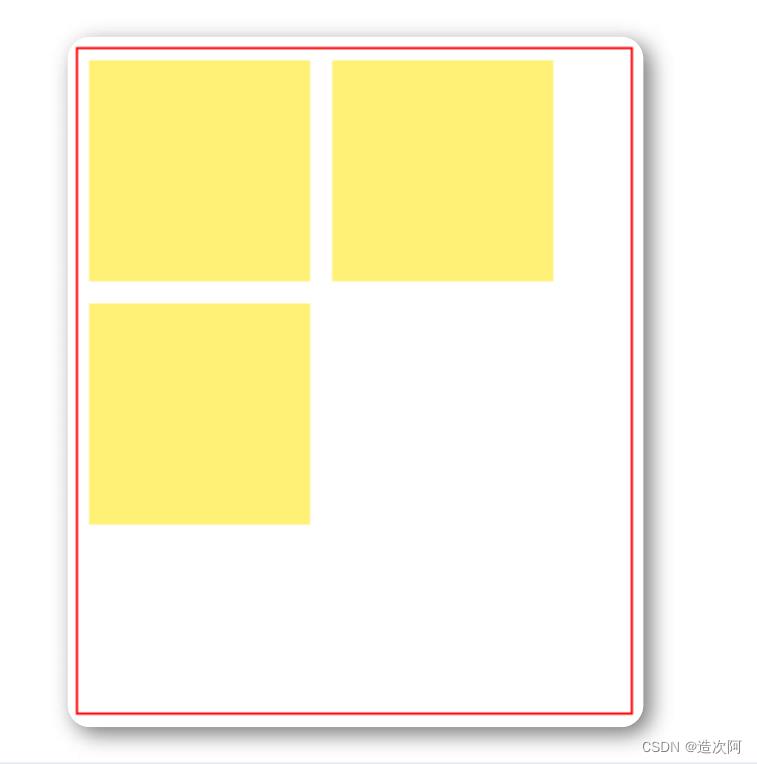
当容器不足以横向摆放内容时候,会在下一行摆放。

<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
.container
width: 250px;
height: 300px;
border: 1px solid red;
.box
width: 100px;
height: 100px;
background-color: #fff176;
float: left;
margin: 5px;
清除浮动

浮动副作用
当元素设置float浮动后,该元素就会脱离文档流,并向左/向右浮动。
① 浮动元素会造成父元素高度塌陷
② 后续元素会受到影响

<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
.container
border: 1px solid red;
.box
width: 100px;
height: 100px;
background-color: #fff176;
float: left;
margin: 5px;

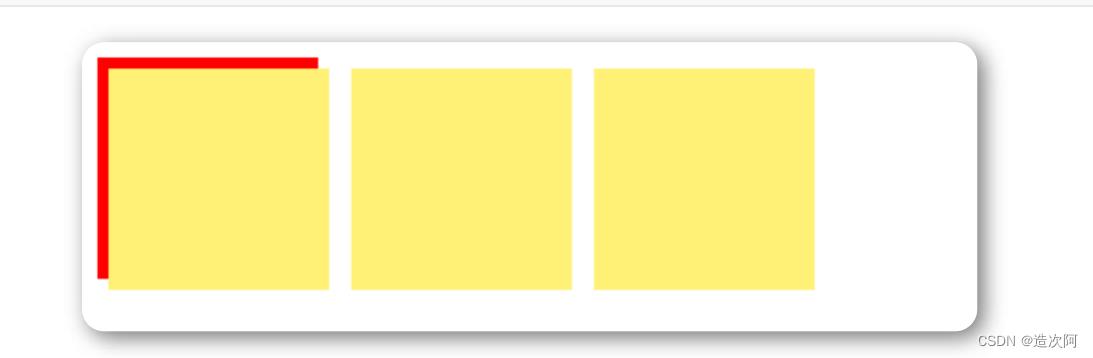
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="nav"></div>
.box
width: 100px;
height: 100px;
background-color: #fff176;
float: left;
margin: 5px;
.nav
width: 100px;
height: 100px;
background-color: red;
清除浮动
当父元素出现塌陷的时候,对布局是不利的,所以我们必须清除副作用。
解决方案有很多种:
① 父元素设置高度
② 受影响的元素增加clear属性
③ overflow清除浮动
④ 伪对象方式
父元素设置高度
如果父元素高度塌陷,可以给父元素设置高度,撑开元素本身大小。

<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
.container
height: 300px;
width: 350px;
border: 1px solid red;
.box
width: 100px;
height: 100px;
background-color: #fff176;
float: left;
margin: 5px;
overflow清除浮动
如果有父级塌陷,并且同级元素也收到了影响,可以使用 overflow 清除浮动。
这种情况下,父布局不能设置高度,父级标签的样式里面加: overflow:hidden;clear: both;

<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<div class="nav"></div>
.container
width: 350px;
border: 1px solid red;
overflow: hidden;
clear: both;
.box
width: 100px;
height: 100px;
background-color: #fff176;
float: left;
margin: 5px;
.nav
width: 100px;
height: 100px;
background-color: red;
伪对象方式
如果有父级塌陷,并且同级元素也收到了影响,还可以使用伪对象方式处理。
为父标签添加伪类 after ,设置空的内容,并且使用 clear:both;这种情况下,父布局不能设置高度。

<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<div class="nav"></div>
.container
width: 350px;
border: 1px solid red;
.container::after
content: "";
display: block;
clear: both;
.box
width: 100px;
height: 100px;
background-color: #fff176;
float: left;
margin: 5px;
.nav
width: 100px;
height: 100px;
background-color: red;
❤️🔥CSS定位

定义
position 属性指定了元素的定位类型
| 值 | 描述 |
|---|---|
| relative | 相对定位 |
| absolute | 绝对定位 |
| flxed | 固定定位 |
其中,绝对定位和固定定位会脱离文档流。
设置定位之后:可以使用四个方向进行调整位置: left、top、right、bot tom
相对定位
<div class="box"></div>
.box
width: 200px;
height: 200px;
background-color: red;
position: relative;
left: 100px;
绝对定位
<div class="box1"></div>
<div class="box2"></div>
.box1
width: 200px;
height: 200px;
background-color: red;
position:absolute;
left: 50px;
.box2
width: 300px;
height: 300px;
background-color: green;
固定定位
<div class="box1"></div>
<div class="box2"></div>
.box1
width: 200px;
height: 200px;
background-color: red;
position:fixed;
left: 50px;
.box2
width: 300px;
height: 300px;
background-color: green;
● 设置定位之后,相对定位和绝对定位他是相对于具有定位的父级元素进行位置调整,如果父级元素不存在定位,则继续向上逐级寻找,直到顶层文档。
<div class="container">
<div class="box"></div>
</div>
.container
width: 300px;
height: 300px;
background-color: #666;
position: relative;
left: 200px;
.box
width: 200px;
height: 200px;
background-color: red;
position:absolute;
Z-index
z-index属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
<div class="box1"></div>
<div class="box2"></div>
.box1
width: 200px;
height: 200px;
background-color: red;
position:absolute;
z-index: 2;
.box2
width: 300px;
height: 300px;
background-color: green;
position:absolute;
z-index: 1;
❤️🔥CSS媒体查询

媒体查询能使页面在不同在终端设备下达到不同的效果。
媒体查询会根据设备的大小自动识别加载不同的样式。
设置meta标签
使用设备的宽度作为视图宽度并禁止初始的缩放。在“head”标签里,加入这个meta标签。
<meta name="viewport" content="width=devicewidth, initial-scale=1,maximum-scale=1, userscalable=no">
参数解释
① width = device-width 宽度等于当前设备的宽度。
② initial-scale 初始的缩放比例(默认设置为1.0)。
③ maximum-scale 允许用户缩放到的最大比例(默认设置为1.0)。
④ user-scalable 用户是否可以手动缩放(默认设置为no)。
媒体查询语法
@media screen and (max-width: 768px)
/* 设备小于768px加载样式 */
body
background-color: red;
@media screen and (max-width: 992px) and
(min-width: 768px)
/* 设备小于768px但小于992px加载样式 */
body
background-color: pink;
@media screen and (min-width: 992px)
/* 设备大于992px加载样式 */
body
background-color: green;
以上是关于世界那么大,你哪都别去了,来我带你了解CSS3的主要内容,如果未能解决你的问题,请参考以下文章