JAVAWEB学习笔记06
Posted 杨铭宇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JAVAWEB学习笔记06相关的知识,希望对你有一定的参考价值。
[h1]注意DOM无法使用JQ的方法 所以要进行$()来转换
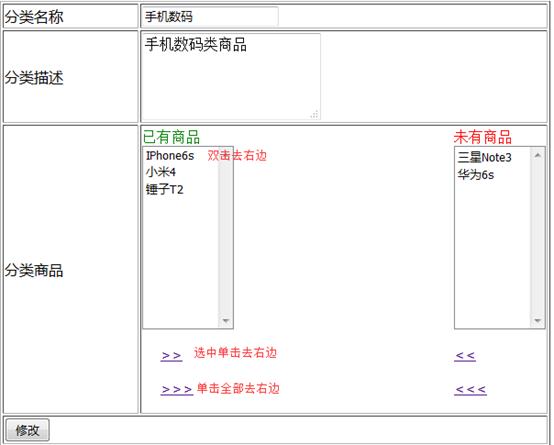
五、使用JQ完成下拉列表左右选择
1.需求分析
见图片文字部分内容。

2.分析
第一步:确定事件(鼠标单击事件click)
第二步:获取左侧下拉列表被选中的option($(“#left option:selected”)) [假设左侧select定义了一个id=left]
第三步:将获取到的option添加到右侧的下拉列表中去。(append方法的使用)
3.代码实现
|
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script> <script> $(function(){ /*1.选中单击去右边*/ $("#selectOneToRight").click(function(){ $("#left option:selected").appendTo($("#right")); });
/*2.单击全部去右边*/ $("#selectAllToRight").click(function(){ $("#left option").appendTo($("#right")); });
/*3.选中双击去右边*/ $("#left option").dblclick(function(){ $("#left option:selected").appendTo($("#right")); }); }); </script> |
六、使用JQ完成表单校验
1.需求分析
使用插件进行校验。
2.技术分析
这里使用validation插件完成对表单数据的校验
一款优秀的表单验证插件——validation插件
特点:
l 内置验证规则:拥有必填、数字、email、url和信用卡号码等19类内置验证规则
l 自定义验证规则:可以很方便的自定义验证规则
l 简单强大的验证信息提示:默认了验证信息提示,并提供自定义覆盖默认提示信息的功能
l 实时验证:可以通过keyup或bulr事件触发验证,而不仅仅在表单提交的时候验证。
下载:
http://bassistance.de/jquery-plugins/jquery-plugin-validation/
快速入门:
第一步:引入jquery库和validation插件
案例:
|
<script type="text/javascript" src="../../js/jquery-1.11.0.min.js" ></script> <script type="text/javascript" src="../../js/jquery.validate.min.js" ></script> <script type="text/javascript" src="../../js/messages_zh.js" ></script> <script> $(function(){ $("#registForm").validate({ rules:{ user:{ required:true, minlength:2 }, password:{ required:true, digits:true, minlength:6 }, repassword:{ required:true, digits:true, minlength:6, equalTo:"[name=\'password\']" }, email:{ required:true, email:true }, username:{ required:true, minlength:2 }, sex:{ required:true } }, messages:{ user:{ required:"用户名不能为空!", minlength:"用户名不得少于2个字符!" }, password:{ required:"密码不能为空!", digits:"密码必须是数字!", minlength:"密码长度不得低于6位!" }, repassword:{ required:"确认密码不能为空!", digits:"密码必须是数字!", minlength:"密码长度不得低于6位!", equalTo:"两次密码不一致!" }, email:{ required:"邮箱不能为空!", email:"邮箱格式不正确!" }, username:{ required:"姓名不能为空!", minlength:"姓名不得少于2个字符!" }, sex:{ required:"性别必须勾选!" } }, errorElement: "label", //用来创建错误提示信息标签 success: function(label) { //验证成功后的执行的回调函数 //label指向上面那个错误提示信息标签label label.text(" ") //清空错误提示消息 .addClass("success"); //加上自定义的success类 } }); }) </script> |
以上是关于JAVAWEB学习笔记06的主要内容,如果未能解决你的问题,请参考以下文章