JAVAWEB学习笔记07
Posted 杨铭宇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JAVAWEB学习笔记07相关的知识,希望对你有一定的参考价值。
今天主要学习了BootStrap,viewport的介绍和最后对网站进行了重构
今天晨读单词:
Compatible:兼容性
viewport:视口
device:设备
initial:初始化(缩写init)
Template:模板
scale:缩放
container:容器
fluid:液体,流
navbar:导航条
icon:图标
dropdown:向下
separator:分割
group:组
current:当前
inverse:相反的
active:激活
default:默认的
item:项
Viewport介绍
一、Viewport的概念
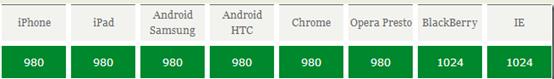
通俗的讲,移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域,在具体一点,就是浏览器上(也可能是一个app中的webview)用来显示网页的那部分区域,但viewport又不局限于浏览器可视区域的大小,它可能比浏览器的可视区域要大,也可能比浏览器的可视区域要小。在默认情况下,一般 来讲,移动设备上的viewport都是要大于浏览器可视区域的,这是因为考虑到移动设备的分辨率相对于桌面电脑来说都比较小,所以为了能在移动设备上正 常显示那些传统的为桌面浏览器设计的网站,移动设备上的浏览器都会把自己默认的viewport设为980px或1024px(也可能是其它值,这个是由 设备自己决定的),但带来的后果就是浏览器会出现横向滚动条,因为浏览器可视区域的宽度是比这个默认的viewport的宽度要小的。下图列出了一些设备上浏览器的默认viewport的宽度。

二、css中的1px并不等于设备的1px
在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像素,这可能会造成我们的一个错觉,那就是css 中的像素就是设备的物理像素。但实际情况却并非如此,css中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理 像素是不同的。在为桌面浏览器设计的网页中,我们无需对这个津津计较,但在移动设备上,必须弄明白这点。在早先的移动设备中,屏幕像素密度都比较低,如 iphone3,它的分辨率为320x480,在iphone3上,一个css像素确实是等于一个屏幕物理像素的。后来随着技术的发展,移动设备的屏幕像 素密度越来越高,从iphone4开始,苹果公司便推出了所谓的Retina屏,分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着 同样大小的屏幕上,像素却多了一倍,这时,一个css像素是等于两个物理像素的。其他品牌的移动设备也是这个道理。例如安卓设备根据屏幕像素密度可分为 ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五花八门,安卓设备上的一个css像素相当于多少个屏幕物理像素,也因设备的不同而不 同,没有一个定论。
还有一个因素也会引起css中px的变化,那就是用户缩放。例如,当用户把页面放大一倍,那么css中1px所代表的物理像素也会增加一倍;反之把页面缩小一倍,css中1px所代表的物理像素也会减少一倍。
三、利用meta标签对viewport进行控制
我们在开发移动设备的网站时,最常见的的一个动作就是把下面这个东西复制到我们的head标签中:
<meta name="viewport" content="width=device-width[ThinkPad1] , initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
该meta标签的作用是让当前viewport的宽度等于设备的宽度,同时不允许用户手动缩放。也不允许用户缩放不同的网站有不同的要求,但让 viewport的宽度等于设备的宽度,这个应该是大家都想要的效果,如果你不这样的设定的话,那就会使用那个比屏幕宽的默认viewport,也就是说会出现横向滚动条。
meta viewport 标签首先是由苹果公司在其safari浏览器中引入的,目的就是解决移动设备的viewport问题。后来安卓以及各大浏览器厂商也都纷纷效仿,引入对meta viewport的支持,事实也证明这个东西还是非常有用的。
在苹果的规范中,meta viewport 有6个属性(暂且把content中的那些东西称为一个个属性和值),如下:
|
width |
设置layout viewport 的宽度,为一个正整数,或字符串"width-device" |
|
initial-scale |
设置页面的初始缩放值,为一个数字,可以带小数 |
|
minimum-scale |
允许用户的最小缩放值,为一个数字,可以带小数 |
|
maximum-scale |
允许用户的最大缩放值,为一个数字,可以带小数 |
|
height |
设置layout viewport 的高度,这个属性对我们并不重要,很少使用 |
|
user-scalable |
是否允许用户进行缩放,值为"no"或"yes", no 代表不允许,yes代表允许 |
这些属性可以同时使用,也可以单独使用或混合使用,多个属性同时使用时用逗号隔开就行了。
四、总结
第一,必须设置 meta viewport 标签
如果不设置meta viewport标签,那么移动设备上浏览器默认的宽度值为800px,980px,1024px等这些,总之是大于屏幕宽度的。这里的宽度所用的单位px都是指css中的px,它跟代表实际屏幕物理像素的px不是一回事。
第二、设置浏览器视口宽度为设备理想宽度
每个移动设备浏览器中都有一个理想的宽度,这个理想的宽度是指css中的宽度,跟设备的物理宽度没有关系,在css中,这个宽度就相当于100%的 所代表的那个宽度。我们可以用meta标签把viewport的宽度设为那个理想的宽度,如果不知道这个设备的理想宽度是多少,那么用device- width这个特殊值就行了
<meta name="viewport" content="width=device-width[ThinkPad2] , initial-scale=1">
[ThinkPad1]要得到ideal viewport(理想视口)默认的layout viewport的宽度设为移动设备的屏幕宽度。因为meta viewport中的width能控制layout viewport的宽度,所以我们只需要把width设为width-device这个特殊的值就行了。
[ThinkPad2]浏览器的宽度设置为设备的理想宽度
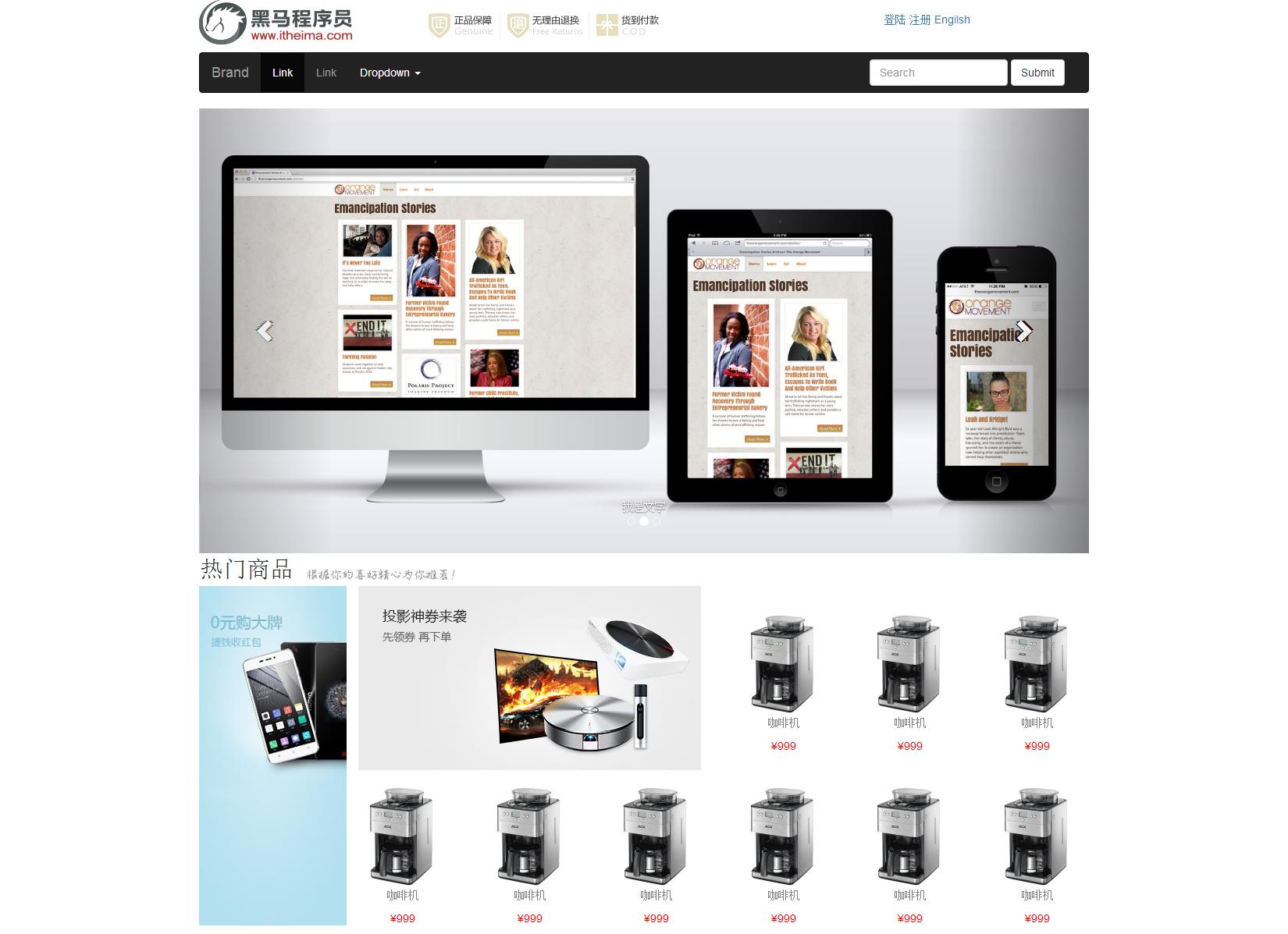
重构后网站就变成响应式的了,很棒!!!!
重构的效果图:

重构的代码:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <!--声明文档兼容模式,表示使用IE浏览器的最新模式--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--设置视口的宽度(值为设备的理想宽度),页面初始缩放值<理想宽度/可见宽度>--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>使用插件建设网站</title> <!-- 引入Bootstrap核心样式文件 --> <link href="../css/bootstrap.min.css" rel="stylesheet"> <!-- 引入jQuery核心js文件 --> <script src="../js/jquery-1.11.3.min.js"></script> <!-- 引入BootStrap核心js文件 --> <script src="../js/bootstrap.min.js"></script> </head> <body> <!--标题部分--> <div class="container"> <div class="row"> <div class="col-lg-3"> <img src="../img/logo2.png" class="img-responsive" /> </div> <div class="col-lg-6"> <img src="../img/header.png" class="img-responsive" /> </div> <div class="col-lg-3" style="margin-top: 15px;"> <a href="#">登陆</a> <a href="#">注册</a> <a href="#">Engilsh</a> </div> </div> </div> <!--导航栏部分--> <div class="container" style="margin-top: 10px;"> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-right"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> </div> <!-- /.navbar-collapse --> </div> <!-- /.container-fluid --> </nav> </div> <!--轮播图部分--> <div class="container"> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="../img/1.jpg" alt="..."> <div class="carousel-caption"> 我是文字 </div> </div> <div class="item"> <img src="../img/2.jpg" alt="..."> <div class="carousel-caption"> 我是文字 </div> </div> <div class="item"> <img src="../img/3.jpg" alt="..."> <div class="carousel-caption"> 我是文字 </div> </div> </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> </div> <div class="container"> <div class="row"> <span style="font-size: 30px;">热门商品</span> <img src="../img/title2.jpg" /> </div> <div class="row"> <div class="col-lg-2 visible-lg" ><!--style="border: 1px solid red;"--> <img src="../img/big01.jpg" height="435px"/> </div> <div class="col-lg-10"> <!--style="border: 1px solid red;"--> <div class=" row" ><!--style="width: 945px;"--> <div class="col-lg-6 col-md-12 col-sm-12 col-xs-12" align="center" > <img src="../img/middle01.jpg" class="img-responsive"/> </div> <div class="col-lg-2 col-md-4 col-sm-4 col-xs-6" align="center " style="margin-top: 35px;"> <img src="../img/small05.jpg " /> <a href="# "><p><font color="gray ">咖啡机</font></p></a> <a href="# "><p><font color="red ">¥999</font></p></a> </div> <div class="col-lg-2 col-md-4 col-sm-4 col-xs-6" align="center " style="margin-top: 35px;"> <img src="../img/small05.jpg "/> <a href="# "><p><font color="gray ">咖啡机</font></p></a> <a href="# "><p><font color="red ">¥999</font></p></a> </div> <div class="col-lg-2 col-md-4 col-sm-4 col-xs-6" align="center " style="margin-top: 35px;"> <img src="../img/small05.jpg "/> <a href="# "><p><font color="gray ">咖啡机</font></p></a> <a href="# "><p><font color="red ">¥999</font></p></a> </div> </div> <div class="row" > <div class="col-lg-2 col-md-4 col-sm-4 col-xs-6" align="center " style="margin-top: 20px;"> <img src="../img/small05.jpg "/> <a href="# "><p><font color="gray ">咖啡机</font></p></a> <a href="# "><p><font color="red ">¥999</font></p></a> </div> <div class="col-lg-2 col-md-4 col-sm-4 col-xs-6" align="center " style="margin-top: 20px;"> <img src="../img/small05.jpg "/> <a href="# "><p><font color="gray ">咖啡机</font></p></a> <a href="# "><p><font color="red ">¥999</font></p></a> </div> <div class="col-lg-2 col-md-4 col-sm-4 col-xs-6" align="center " style="margin-top: 20px;"> <img src="../img/small05.jpg "/> <a href="# "><p><font color="gray ">咖啡机</font></p></a> <a href="# "><p><font color="red ">¥999</font></p></a> </div> <div class="col-lg-2 col-md-4 col-sm-4 col-xs-6" align="center " style="margin-top: 20px;"> <img src="../img/small05.jpg "/> <a href="# "><p><font color="gray ">咖啡机</font></p></a> <a href="# "><p><font color="red ">¥999</font></p></a> </div> <div class="col-lg-2 col-md-4 col-sm-4 col-xs-6" align="center " style="margin-top: 20px;"> <img src="../img/small05.jpg "/> <a href="# "><p><font color="gray ">咖啡机</font></p></a> <a href="# "><p><font color="red ">¥999</font></p></a> </div> <div class="col-lg-2 col-md-4 col-sm-4 col-xs-6" align="center " style="margin-top: 20px;"> <img src="../img/small05.jpg "/> <a href="# "><p><font color="gray ">咖啡机</font></p></a> <a href="# "><p><font color="red ">¥999</font></p></a> </div> </div> </div> </div> </div> <!--<div class=" row" > <div class="col-lg-12"> <img src="../img/middle01.jpg" class="img-responsive"/> </div> </div>--> </body> </html>
以上是关于JAVAWEB学习笔记07的主要内容,如果未能解决你的问题,请参考以下文章
