selenium自动化测试-鼠标键盘操作
Posted 程序员二黑.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了selenium自动化测试-鼠标键盘操作相关的知识,希望对你有一定的参考价值。
前面我们已经学完了8种定位方式和利用Firefox插件协助定位,学会了定位了,自动化就成功了一半。
但是我们好像只是定位,定位后的操作并不多,我们今天要系统的了解下鼠标键盘操作。
回顾下我们之前的简单操作:
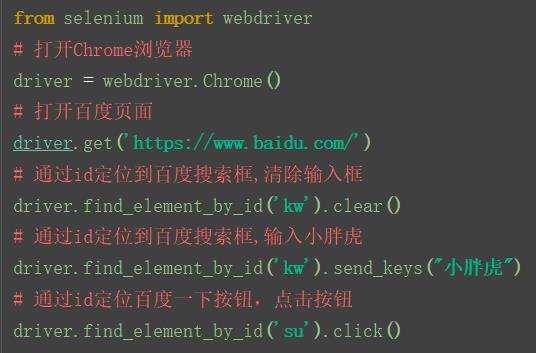
1.click() 点击按钮
2.clear() 清除输入框
3.send_keys() 输入字符串

鼠标操作
之前定位的时候,用到了click点击元素,selenium除了click模拟鼠标单击操作外,还提供了双击、右击、悬停、拖动等操作,使用这些要
导入ActionChains类,from http://selenium.webdriver.common.action_chains/mport ActionChains。
ActionChains提供的操作如下:
-
perform() 执行所有 ActionChains 中存储的行为
-
context_click() 右击
-
double_click() 双击
-
drag_and_drop() 拖拽到某个元素
-
move_to_element() 鼠标悬停
-
drag_and_drop_by_offset()拖拽到某个坐标
1.move_to_element
以百度页面的设置为例,看下鼠标悬停怎么操作。

鼠标移至设置,会出现下拉菜单,显示4个选项,代码如下:

整个流程是:定位到元素后,调用ActionChains()方法,将driver作为参数传入,鼠标悬停到元素上,perform()执行所有ActionChains中储存的行为。
2.double_click() 双击
以百度一下按钮为例,双击百度一下,代码如下:

可以看出,双击百度一下按钮和之前click()单击效果一样,都能实现刷新页面的作用
3.context_click() 右击
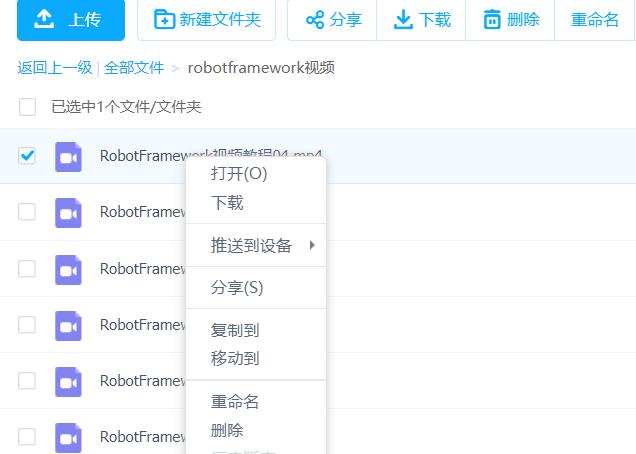
右击典型的例子是云盘,我们以百度云盘为例

选择某个素材,然后右击,代码如下:

注意,上面的代码并不能运行成功,只是演示右击是怎么操作的。通过link_text定位到需要右击的元素上,然后执行右击操作。
4.drag_and_drop()
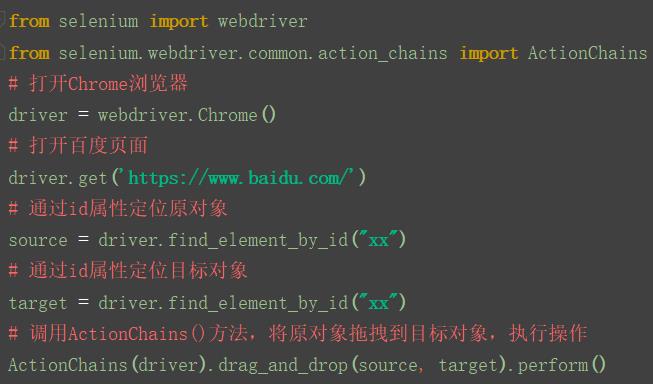
drag_and_drop(source, target),将对象拖拽到目标地点
source:源对象,需要移动的元素。
target:目标对象,将源对象拖放至的位置。
实现代码如下:

注意,上面的代码只是讲解drag_and_drop()的运行原理,具体的元素定位根据自己实战需要进行修改。
5.drag_and_drop_by_offset()
drag_and_drop_by_offset(source, xoffset, yoffset)
source:需要移动的元素
xoffset: 将元素拖动到另一个位置的x坐标
yoffset: 将元素拖动到另一个位置的y坐标
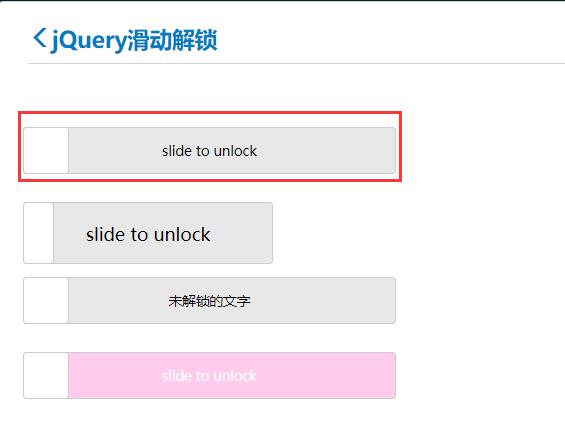
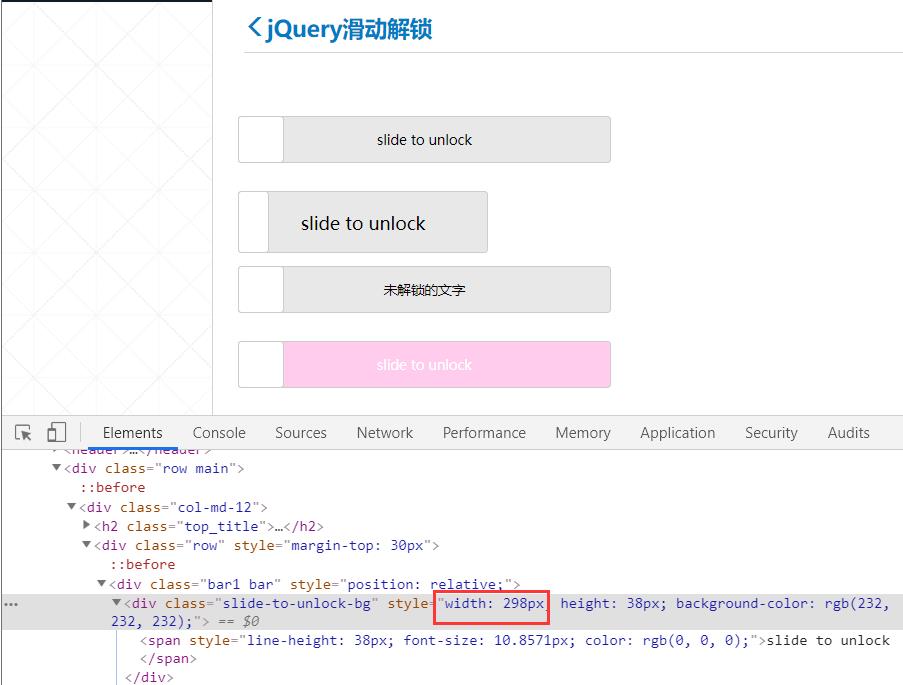
我们以滑块为例,我们需要将滑块移到最右的位置来解锁

怎么实现呢,我们通过定位元素,发现整个滑块的长度为298px

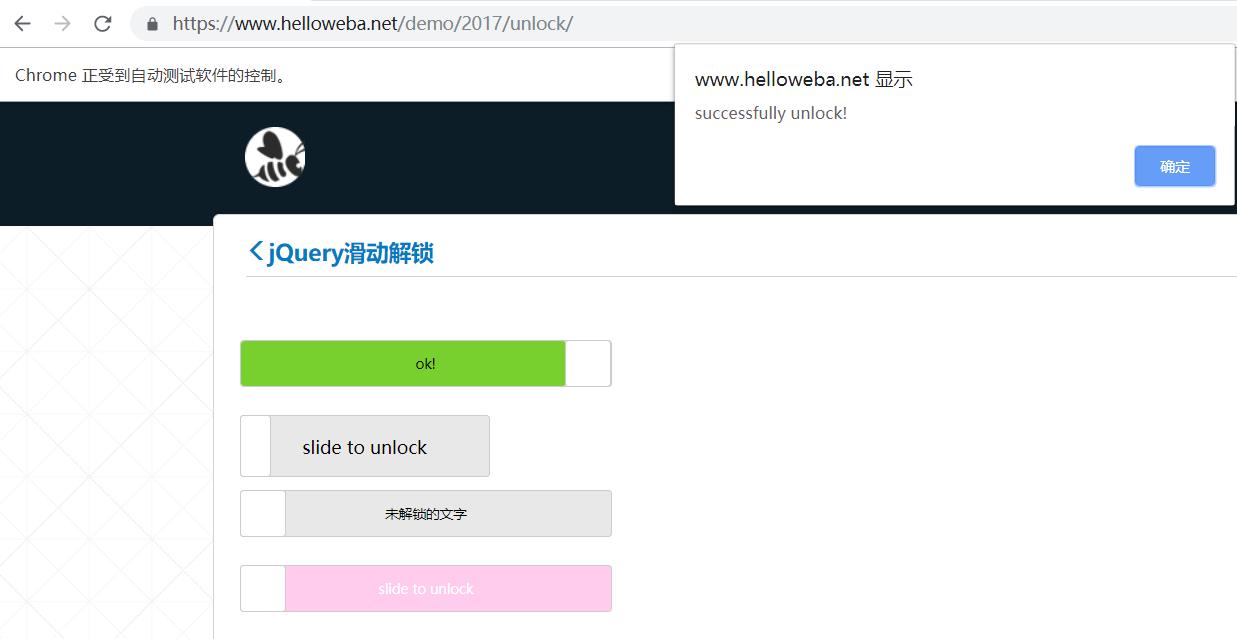
那么我们只要往右滑动的距离超过298px,就可以实现解锁滑块了,等不及了,来代码实现吧

运行之后,自动解锁滑块成功:

键盘操作
selenium提供了一整套的模拟键盘操作,之前了解的send_keys()方法可以模拟键盘输入。模拟键盘操作需导入键盘模块 from selenium.webdriver.common.keys import Keys
Keys()类提供了键盘几乎所有按键的方法,常见的键盘操作:

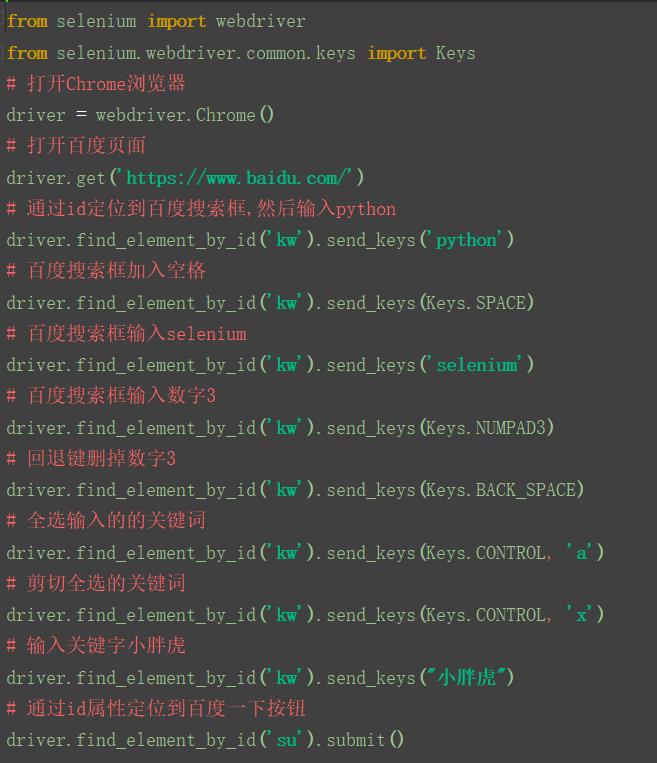
已上常见的键盘操作基本满足我们日常的操作,接下来我们写代码看下键盘操作的效果:

通过上面的例子,你可以掌握基本的键盘操作,更多的操作可以自己私下练习。
最后:下方这份完整的【软件测试】视频学习教程已经整理上传完成,朋友们如果需要可以自行免费领取 【保证100%免费】


以上是关于selenium自动化测试-鼠标键盘操作的主要内容,如果未能解决你的问题,请参考以下文章