微信小程序api怎么promise化
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序api怎么promise化相关的知识,希望对你有一定的参考价值。
默认情况下,小程序官方提供的异步API都是基于回调函数实现的,这样就容易造成回调地狱的问题,代码的可读性、维护性差。API Promise化,指的是通过额外的配置,将官方提供的、基于回调函数的异步 API,升级改造为基于 Promise 的异步 API,从而提高代码的可读性、维护性,避免回调地狱的问题。实现API Promise化主要依赖于miniprogram-api-promise这个第三方的 npm 包。首先需要确认已经正确安装了node,使用的开发工具为微信官方的微信开发者工具。
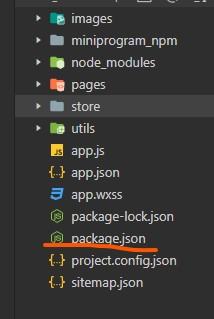
- 在项目文件夹下对项目进行初始化,执行npm init -y 此时项目文件夹下会创建package.json文件。

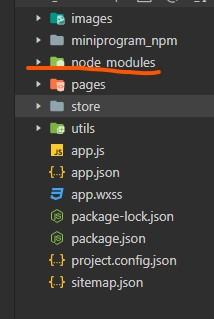
- 执行npm i --save miniprogram-api-promise安装第三方包。此时会在项目根目录下创建node_modules文件夹。

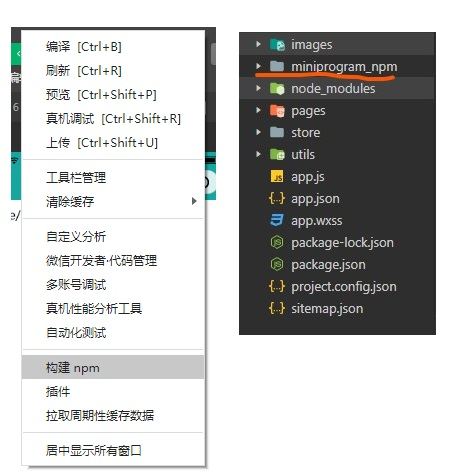
- 选择 工具-->构建npm 等待构建完成点击确定,此时会创建miniprogram_npm文件夹。

在入口文件app.js中按需引入。
import promisifyAll from "miniprogram-api-promise"
const wxp=wx.p=
promisifyAll(wx,wxp)
然后就可以通过wx.p来调用promise化的api。举个例子在test.js文件中
参考技术A 可以通过编写代码的方式手动实现,也可以使用第三方包来进行实现,还可以使用官方推出的第三方库,实现小程序的promise化。 参考技术B 可以对微信小程序进行扩展,也可以对回调函数来进行更改,这样就可以改变微信小程序的模式。 参考技术C 可以通过一些程序进行编写,也可以进行敲代码,还可以选择一些其他的方式来进行程序的编写,这样就可以让小程序变得更加快速。async getTestData()
const data:res=await wx.p.request(methods:'GET',url: 'https://xxx.xxx.xx', )
以上是关于微信小程序api怎么promise化的主要内容,如果未能解决你的问题,请参考以下文章