ViewPager详解引导页
Posted 万合天宜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ViewPager详解引导页相关的知识,希望对你有一定的参考价值。
ViewPager详解(三)引导页
效果图
- 部分素材来自互联网,侵权什么的请及时告知,谢谢。

一、引导页简介
引导页一般是在用户第一次进入app时给用户的友好提示,包括介绍app的基本功能,最近更新的功能等等。
目前市场上的app的引导页大部分都是采用ViewPager滑动的方式实现,每一个页面采用图片或者素材加图片的方式填充。
一、Splash界面的实现
- Splash界面通常在app启动时弹出的界面,一般在这时做一些数据的初始化操作。
- 这里进入Splash时,获取用户是否第一次进入,是则进入引导页,不是则进入主页。
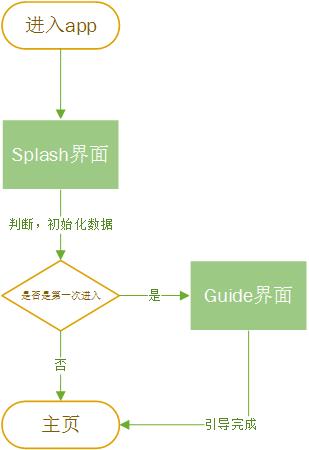
1.1 Splash界面逻辑分析图

1.2 代码实现
先读取出用户是否是第一次进入app的状态,根据状态做不同的处理
- true:延迟3秒进入引导页
false:延迟3秒进入主页
mSp = getSharedPreferences("config", MODE_PRIVATE); // 默认进入主页 boolean firstEnter = mSp.getBoolean("guide", false); if (firstEnter) // 进入引导页 mHandler.postDelayed(new Runnable() @Override public void run() startActivity(new Intent(SplashActivity.this, GuideActivity.class)); finish(); , 3000); else // 进入主页 mHandler.postDelayed(new Runnable() @Override public void run() startActivity(new Intent(SplashActivity.this, MainActivity.class)); finish(); , 3000);
二、引导页的实现
需求分析:这里的引导页是使用四张图片来进行填充,并且在底部添加了一个小的操作平台,包括了页面指示器,跳过按钮,下一页按钮,滑动时指示器能动态指示当前的页面,点击跳过按钮进入主页,点击下一页进行翻页,最后一页有进入主页的按钮。
实现原理:做一个ViewPager容器填充图片,底部做一个RelativeLayout容器存放按钮和指示器。其中不同按钮的显示是根据当前的页面位置,做隐藏和显示处理。按钮的点击是通过监听做不同的操作,指示器是根据当前页面的偏移来计算白点距离左边的位置,达到实时更新位置的效果。
2.1 ViewPager的编写
布局中申明
<android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="match_parent"> </android.support.v4.view.ViewPager>代码中使用,获取对象,设置适配器,显示图片,这些基本的操作前面都已经介绍过了,这里就不累述了,不知道的请上传送门。
ViewPager详解(一)简单介绍和使用
ViewPager详解(二)广告轮播图
2.2 底部圆点的指示器的实现
逻辑分析:看效果图可以知道,白点是浮动在上面的,也就是说,底下灰点是背景,上面白点随着页面的偏移而偏移。那就可以这样设计,灰点用LinearLayout包裹 ,白点用ImageView或View包裹并且浮在LinearLayout上面,在填充图片的时候初始化这两种类型的点,然后监听ViewPager页面的滑动,动态的设置白点的位置。
白点的位置分析:监听ViewPager的滑动,我们会得到一个页面的偏移百分比,有了百分比,我们还差一个白点之间的距离,他俩相乘后累加就会得到白点随着页面滑动的移动轨迹,那我们现在还缺白点之间的距离。白点之间的距离可以在布局完成之后用第二个点的左边距减去第一个点的左边距得到,所以需要的数据就基本分析出来了。
初始化两种类型的圆点
for (int i = 0; i < mIcons.length; i++) // 设置底部小圆点 ImageView point = new ImageView(this); point.setImageResource(R.drawable.shape_point_normal); // 设置白点的布局参数 int pointSize = getResources().getDimensionPixelSize(R.dimen.point_size); RelativeLayout.LayoutParams params1 = new RelativeLayout.LayoutParams(pointSize, pointSize); mWhitePoint.setLayoutParams(params1); // 设置灰色点的布局参数 LinearLayout.LayoutParams params2 = new LinearLayout.LayoutParams(pointSize, pointSize); if (i > 0) params2.leftMargin = getResources().getDimensionPixelSize(R.dimen.point_margin); point.setLayoutParams(params2); // 灰点添加到容器 mPointGroup.addView(point);获取白点之间的距离,因为要测量边距,所以要保证布局已经完成,这里使用视图树对象来添加一个全局的布局监听。
// 获取视图树对象,通过监听白点布局的显示,然后获取两个圆点之间的距离 mWhitePoint.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() @Override public void onGlobalLayout() // 此时layout布局已经显示出来了,可以获取小圆点之间的距离了 mPointMargin = mPointGroup.getChildAt(1).getLeft() - mPointGroup.getChildAt(0).getLeft(); // 将自己移除掉 mWhitePoint.getViewTreeObserver().removeOnGlobalLayoutListener(this); );监听ViewPager的滑动,在onPageScrolled方法中动态修改白点的左边距,这样白点就会随着页面的滑动而移动。
@Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) // 页面滑动的时候,动态的获取小圆点的左边距 int leftMargin = (int) (mPointMargin * (position + positionOffset)); // Log.d("GuideActivity", "leftMargin:" + leftMargin); // 获取布局参数,然后设置布局参数 RelativeLayout.LayoutParams params = (RelativeLayout.LayoutParams) mWhitePoint.getLayoutParams(); // 修改参数 params.leftMargin = leftMargin; // 重新设置布局参数 mWhitePoint.setLayoutParams(params);
2.2 底部按钮的显示隐藏和点击事件
监听ViewPager的滑动,在onPageSelected方法中判断position的位置来显示隐藏控件。
@Override public void onPageSelected(int position) // 最后一页 if (position == mIcons.length - 1) mBtnSkip.setVisibility(View.GONE); mIbNext.setVisibility(View.GONE); mBtnDown.setVisibility(View.VISIBLE); else // 不是最后一页 mBtnDown.setVisibility(View.GONE); mBtnSkip.setVisibility(View.VISIBLE); mIbNext.setVisibility(View.VISIBLE);实现按钮的点击事件,进入主页需要保存进入app的状态。
// SKIP跳过按钮的点击事件 mBtnSkip.setOnClickListener(new View.OnClickListener() @Override public void onClick(View v) enterMain(); ); // 下一页点击按钮的点击事件 mIbNext.setOnClickListener(new View.OnClickListener() @Override public void onClick(View v) // 下一页 mViewPager.setCurrentItem(mViewPager.getCurrentItem() + 1); ); // 完成引导按钮的点击事件 mBtnDown.setOnClickListener(new View.OnClickListener() @Override public void onClick(View v) enterMain(); );
经过以上的分析和编码之后,引导页这一块大家自己做出来应该基本没什么问题了,市面上还有一些引导页是动画的效果,包括ViewPager滑动的动画,获取页面上的素材随ViewPager移动的动画等等,这些其实都没什么难的,仔细分析一下就知道怎么做的了。
以上纯属于个人平时工作和学习的一些总结分享,如果有什么错误欢迎随时指出,大家可以讨论一起进步。如果你觉得对你有帮助,请到GitHub上点个赞,谢谢。
以上是关于ViewPager详解引导页的主要内容,如果未能解决你的问题,请参考以下文章