vue 进阶篇 Element Plus 基本使用
Posted 运维-大白同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 进阶篇 Element Plus 基本使用相关的知识,希望对你有一定的参考价值。
Element Plus 基本使用
element-ui 是基于vue 开发的一套ui组件库,提供丰富的网页开发组件,可用快速开发网站,降低前端开发成本
版本 element目前有两个版本
element-ui:基于vue2
element-plus: 基于vue3
官网地址
https://element-plus.org/zh-CN/component/button.html
element-plus 基本使用
1.安装
npm install element-plus
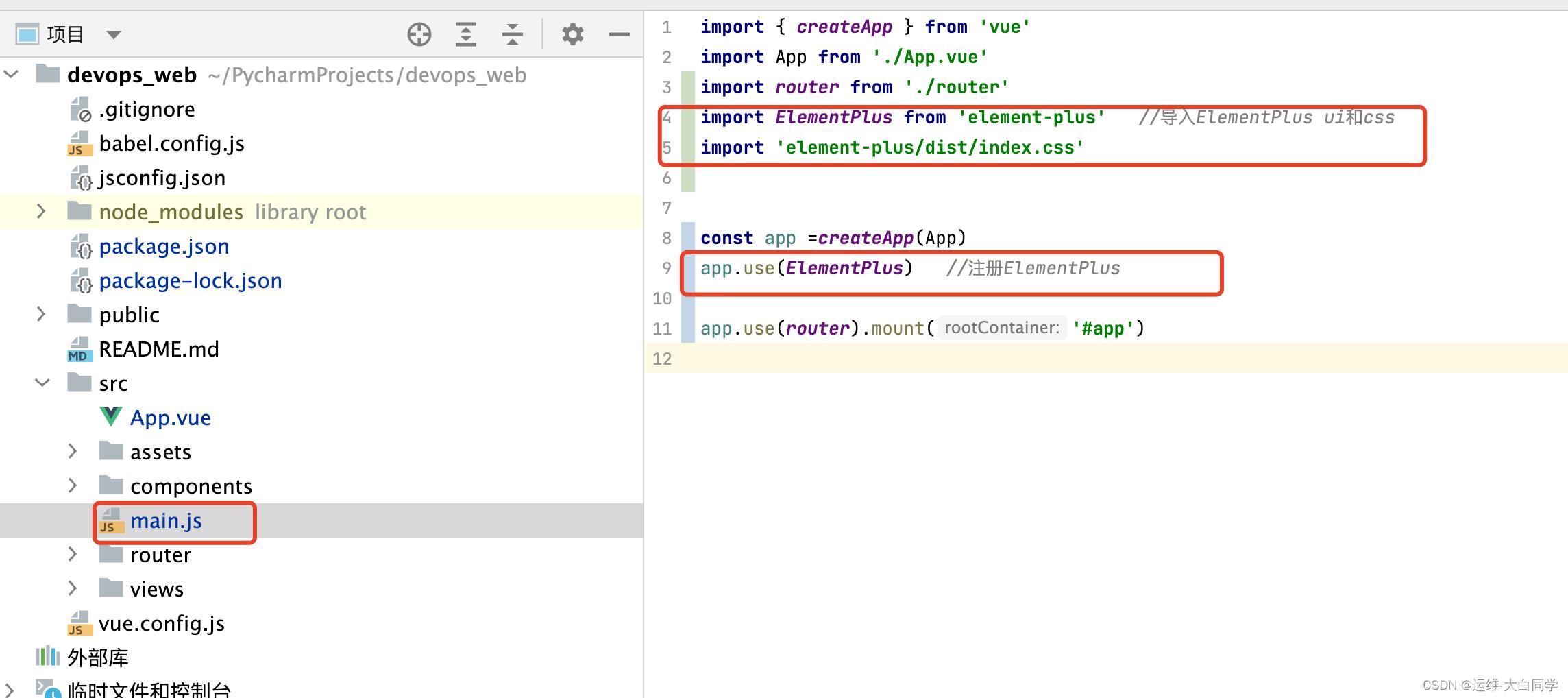
2. 在vue项目main.js引入element-plus组件,以及css文件
3. 在官方文档中找到需要的样式组件复制代码对应的.vue中使用。
elementUI开发一个网站的流程
1.页面布局
2.导航栏
3.每个页面功能开发
1.pycharm创建一个vue项目
2.初始化、
npm install vue-router@4 #导入路由
vue add router #安装路由
npm install element-plus #安装插件
3.配置注册

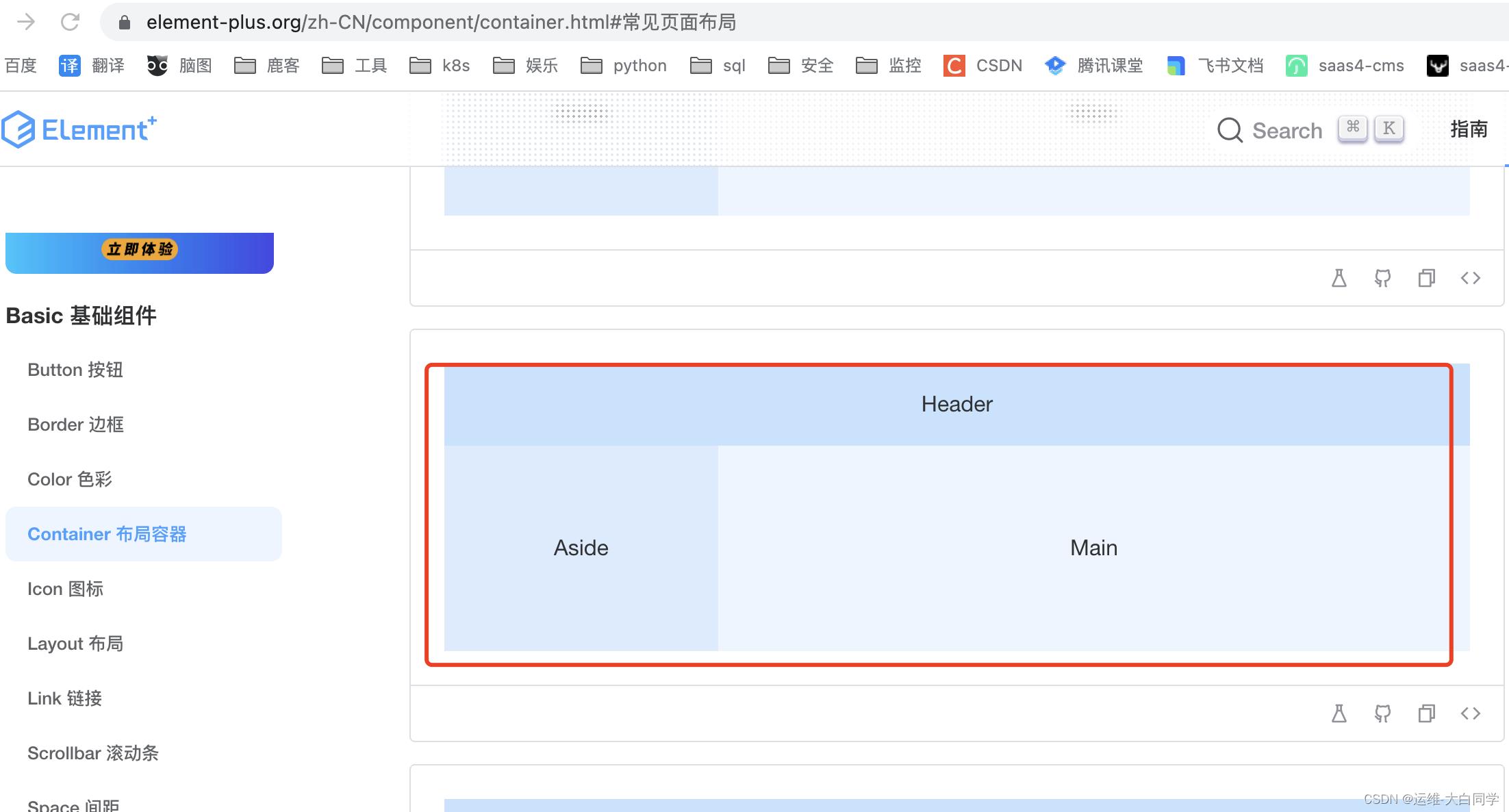
4.布局



配置导航栏
<el-container>
<el-aside width="200px">
<el-menu
default-active="2"
class="el-menu-vertical"
@open="handleOpen"
@close="handleClose"
>
<el-menu-item index="1">
<el-icon><icon-menu /></el-icon>
<span>仪表盘</span>
</el-menu-item>
<el-sub-menu index="2">
<template #title>
<el-icon><location /></el-icon>
<span>一级菜单1</span>
</template>
<el-menu-item index="2-1">二级菜单1</el-menu-item>
<el-menu-item index="2-2">二级菜单2</el-menu-item>
<el-menu-item index="2-3">二级菜单3</el-menu-item>
</el-sub-menu>
<el-sub-menu index="3">
<template #title>
<el-icon><location /></el-icon>
<span>二级菜单2</span>
</template>
<el-menu-item index="3-1">二级菜单1</el-menu-item>
<el-menu-item index="3-2">二级菜单2</el-menu-item>
</el-sub-menu>
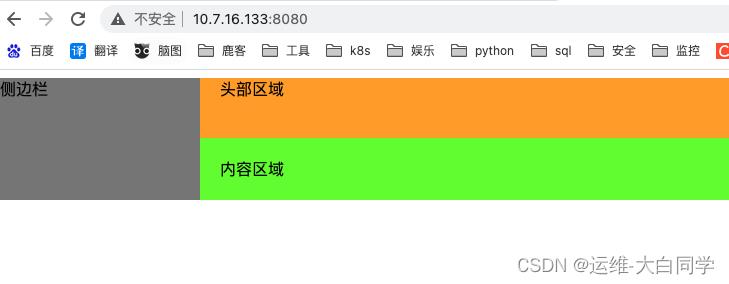
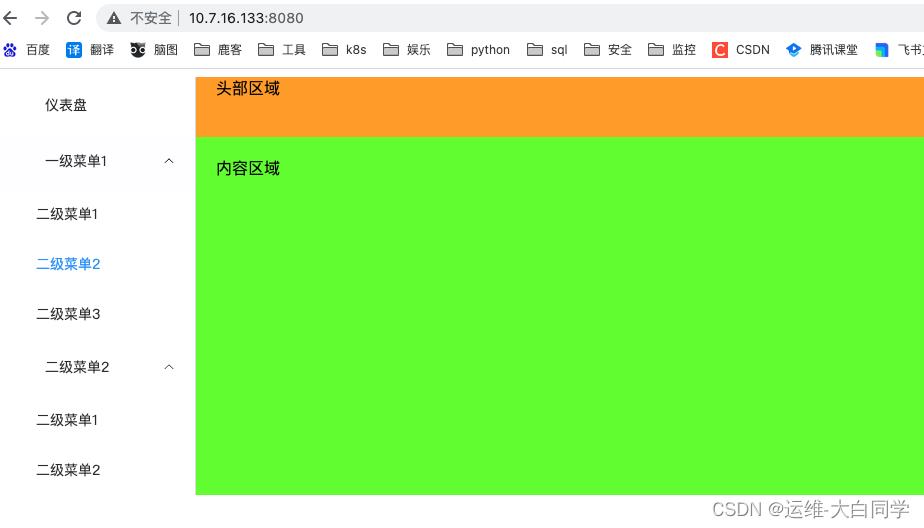
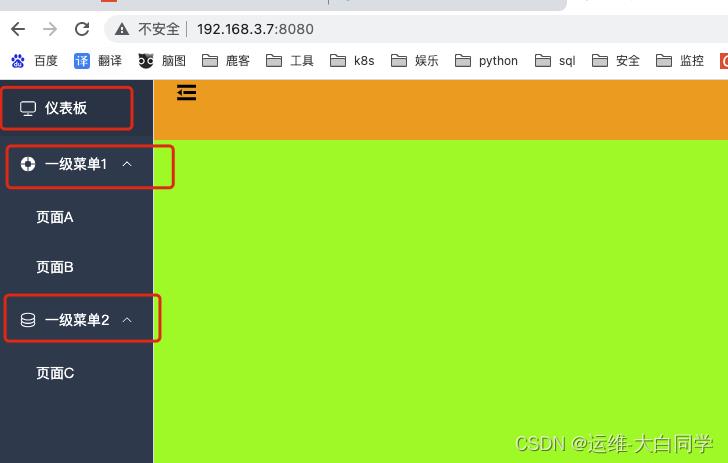
配置完成效果如图所示

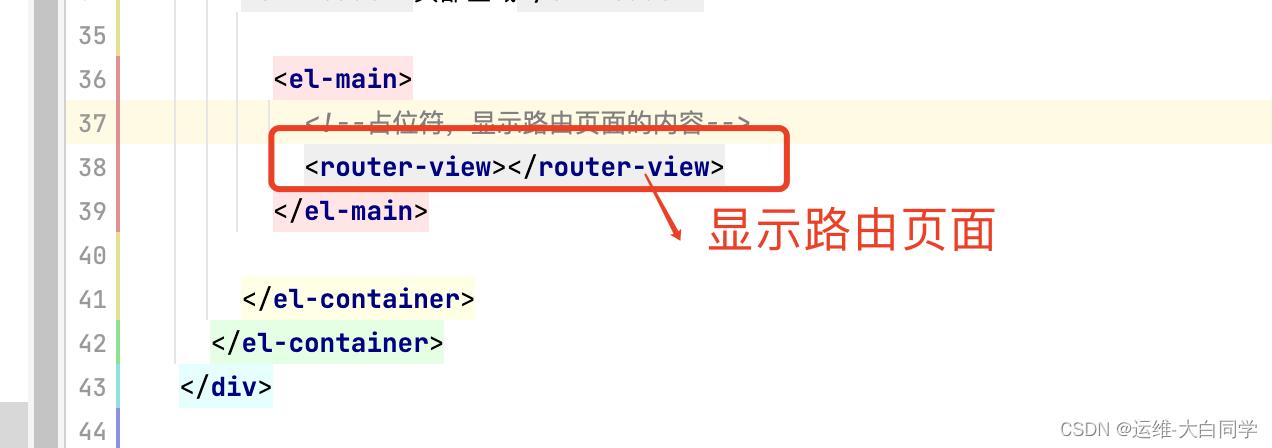
配置填充整个内容区域

配置导航栏颜色


基于router动态生成
启用vue-router模式。在激活导航时以index作为path进行路由跳转
1.配置动态路由(index.js)
完整的路由配置如下
const routes = [
path: '/',
name: '仪表板',
component: Layout
,
path: '/nav1',
name: '一级菜单1',
component: Layout,
children: [
path: '/a',
name: '页面A',
component: () => import(/* webpackChunkName: "about" */ '../views/A.vue')
,
path: '/b',
name: '页面B',
component: () => import(/* webpackChunkName: "about" */ '../views/B.vue')
,
]
,
path: '/nav2',
name: '一级菜单2',
component: Layout,
children: [
path: '/c',
name: '页面C',
component: () => import(/* webpackChunkName: "about" */ '../views/C.vue')
]
]
- 配置页面处理导航栏的逻辑
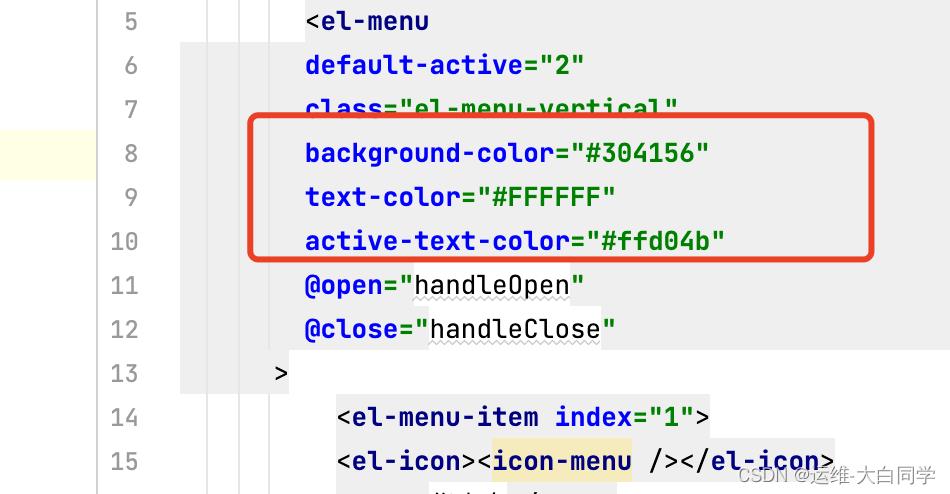
<el-menu
default-active="2"
class="el-menu-vertical"
background-color="#304156"
text-color="#FFFFFF"
active-text-color="#ffd04b"
@open="handleOpen"
@close="handleClose"
router
>
<template v-for="menu in this.$router.options.routes" :key="menu">
<!--处理没有子路由的菜单-->
<el-menu-item v-if="!menu.children" :index="menu.path">
<span>menu.name</span>
</el-menu-item>
<!--处理子路由的菜单-->
<el-sub-menu v-else-if="menu.children" :index="menu.path">
<template #title>
<el-icon><location /></el-icon>
<span>menu.name</span>
</template>
<!--循环二级菜单 -->
<el-menu-item v-for="child in menu.children" :key="child" :index="child.path">child.name</el-menu-item>
</el-sub-menu>
</template>
</el-menu>


配置页面图标
#安装图标
npm install @element-plus/icons-vue
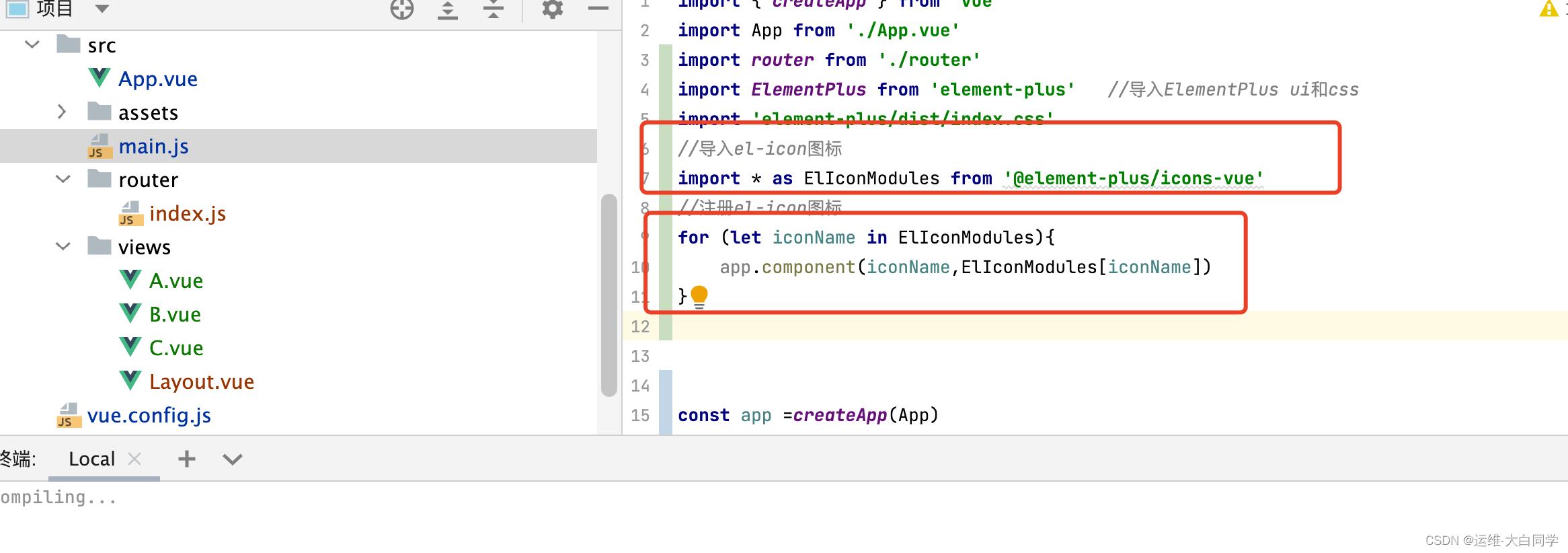
导入和注册图标

官方图标地址
https://element-plus.org/zh-CN/component/icon.html#%E5%9B%BE%E6%A0%87%E9%9B%86%E5%90%88

动态配置导航栏图标
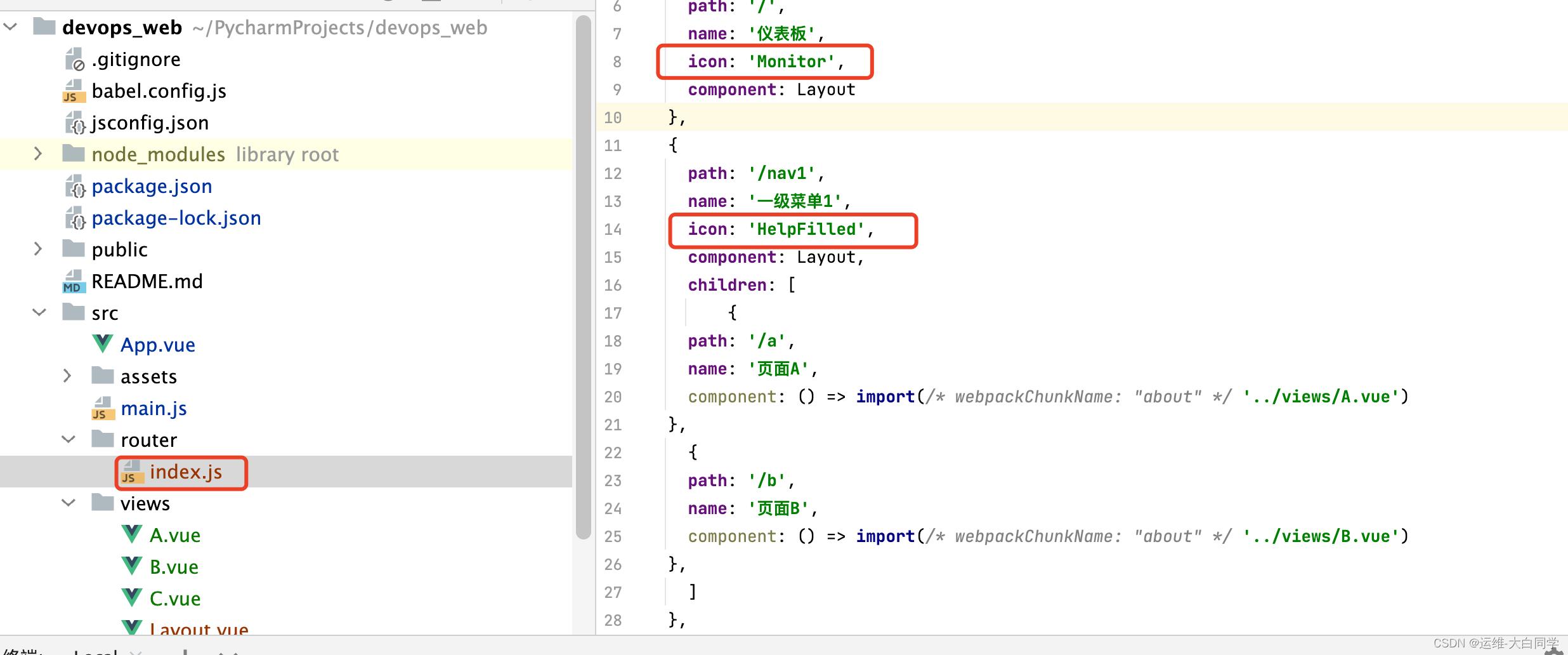
- 修改路由

在路由icon: ‘HelpFilled’,配置路由的关键字 - 引用路由配置

<el-icon><component :is="menu.icon"/></el-icon>
验证

实现导航栏折叠功能
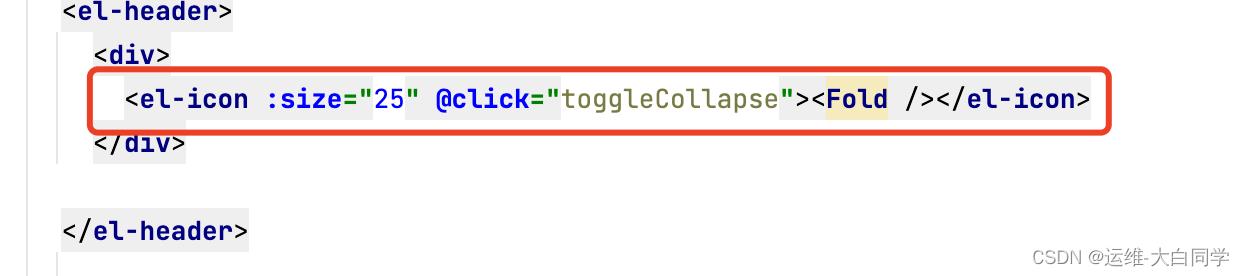
1.配置折叠图标

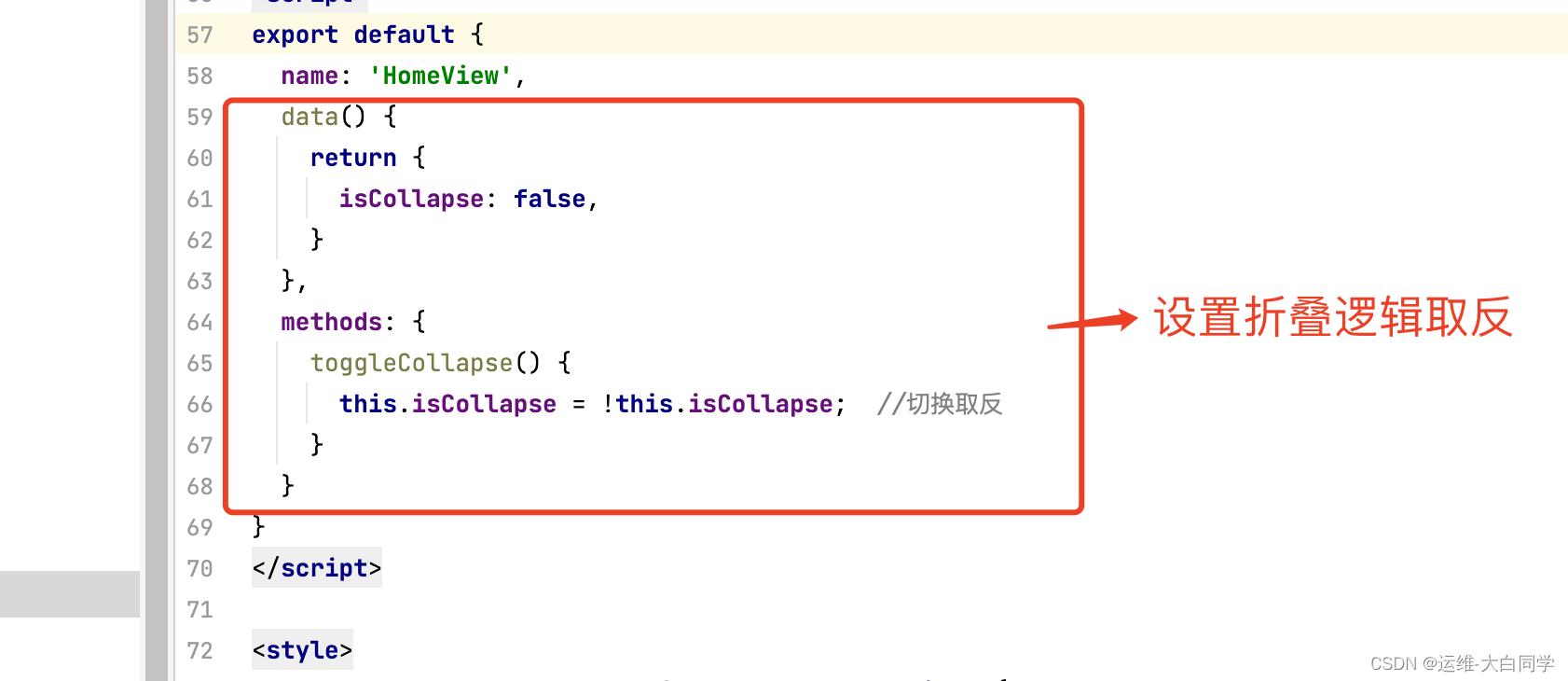
2.配置折叠逻辑



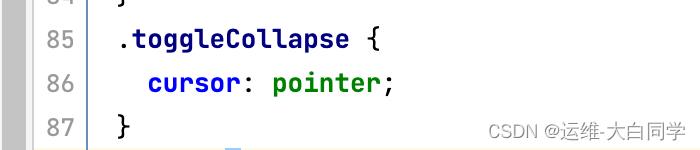
实现点击图标出现小手的功能


配置导航栏log图标

配置logo样式

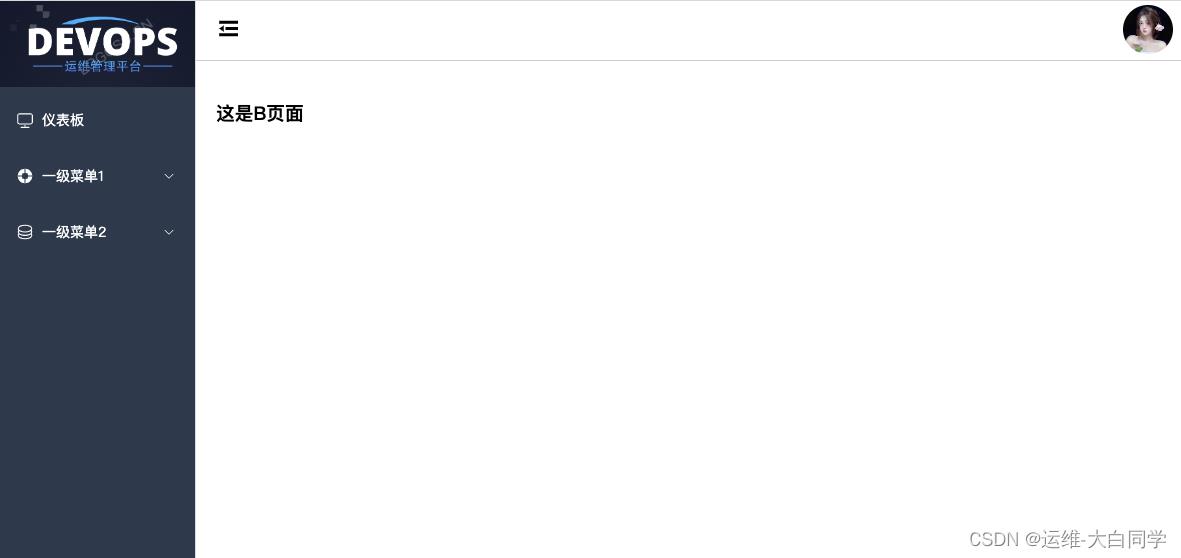
最终效果如图所示

配置头像以及下拉框
配置下拉框
<el-dropdown>
<span class="el-dropdown-link">
<img src="../assets/touxiang.png" alt="">
</span>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item>密码修改</el-dropdown-item>
<el-dropdown-item>退出登录</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
配置头像

设置头像样式


设置布局
栅格布局:通过基础的24分栏,迅速便捷创建布局,

el-row 代表行,里面嵌套el-col
el-col 代表列,总分为24列
属性
gutter列间隔
span占据的列数
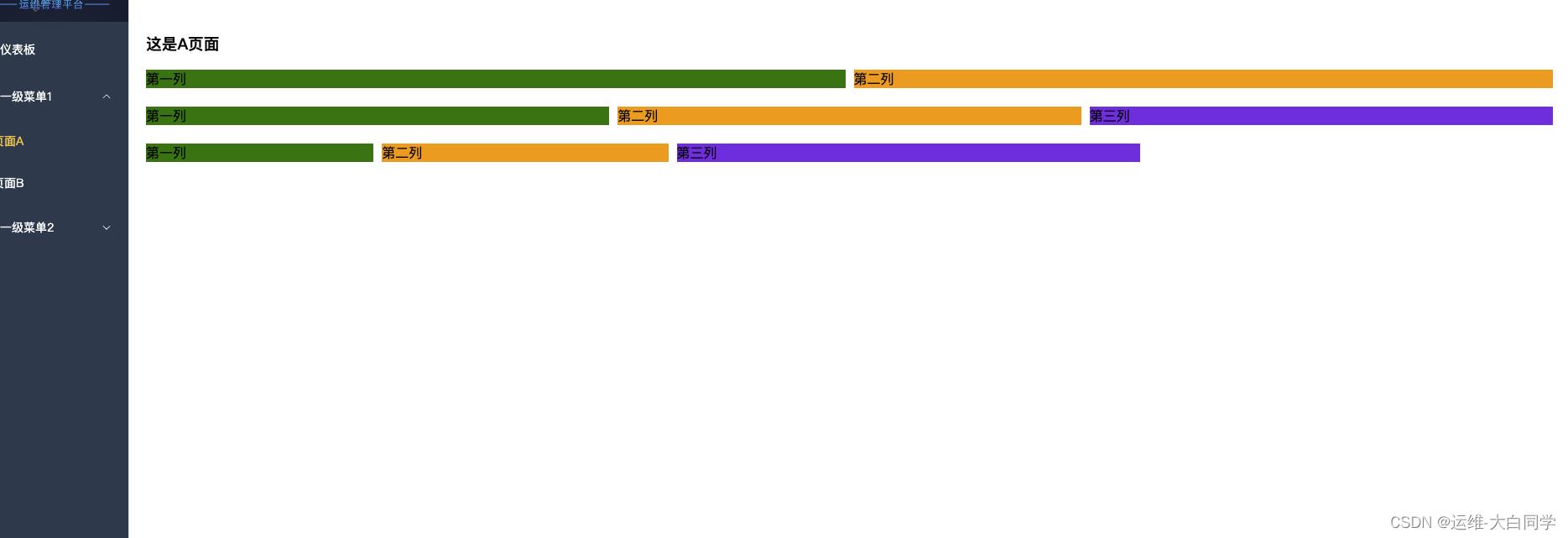
<el-row :gutter="10">
<el-col :span="12">
<div style="background: green">第一列</div>
</el-col>
<el-col :span="12">
<div style="background: orange">第二列</div>
</el-col>
</el-row>
<br>
<el-row :gutter="10">
<el-col :span="8">
<div style="background: green">第一列</div>
</el-col>
<el-col :span="8">
<div style="background: orange">第二列</div>
</el-col>
<el-col :span="8">
<div style="background: blueviolet">第三列</div>
</el-col>
</el-row>
<br>
<el-row :gutter="10">
<el-col :span="4">
<div style="background: green">第一列</div>
</el-col>
<el-col :span="5">
<div style="background: orange">第二列</div>
</el-col>
<el-col :span="8">
<div style="background: blueviolet">第三列</div>
</el-col>
</el-row>
展示效果如下所示

卡片
悬浮展示数据,类似于卡片效果。
代码结构:

表单
表单包含输入框,单选框,下拉选择,多选框等用户输入的组件。使用表单可以收集,验证和提交数据。
表单项常用组件:
el-input: 输入框
el-select: 下拉框
el-checkbox-group 多选框
el-radio-group:单选框
实现输入框,选择框,提交框

<template>
<h1>这是B页面</h1>
<el-form :model="form">
<el-form-item label="姓名" prop="name">
<el-input v-model="form.name" />
</el-form-item>
<el-form-item label="年龄" prop="age">
<el-input v-model="form.age"/>
</el-form-item>
<el-form-item label="性别" prop="sex">
<el-select v-model="form.sex" placeholder="请选择性别">
<el-option label="男" value="男" />
<el-option label="女" value="女" />
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onsubmit">提交</el-button>
<el-button>重置</el-button>
</el-form-item>
</el-form>
</template>
<script>
export default
name: "B",
data()
return
form:
name: '',
age: '',
sex: ''
</script>
<style scoped>
</style>
表单:校验规则
表单组件允许你校验用户的宿儒是否符合规范,来帮助你找到和纠正错误
使用流程
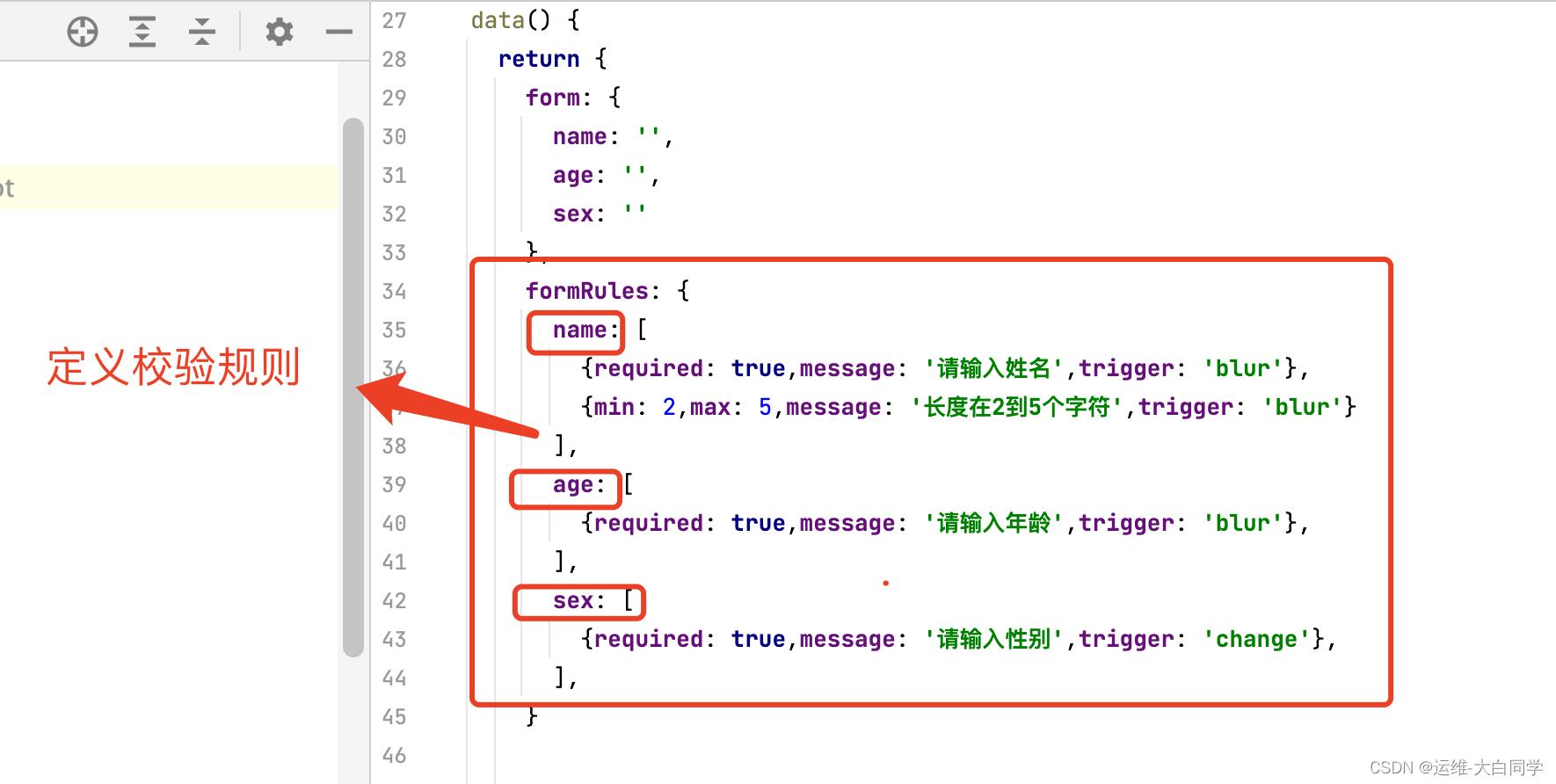
1.定义校验规则
2el-form指定“rules” 属性传入定义的校验规则
3.el-form-item指定“prop”属性与校验规则名称对应
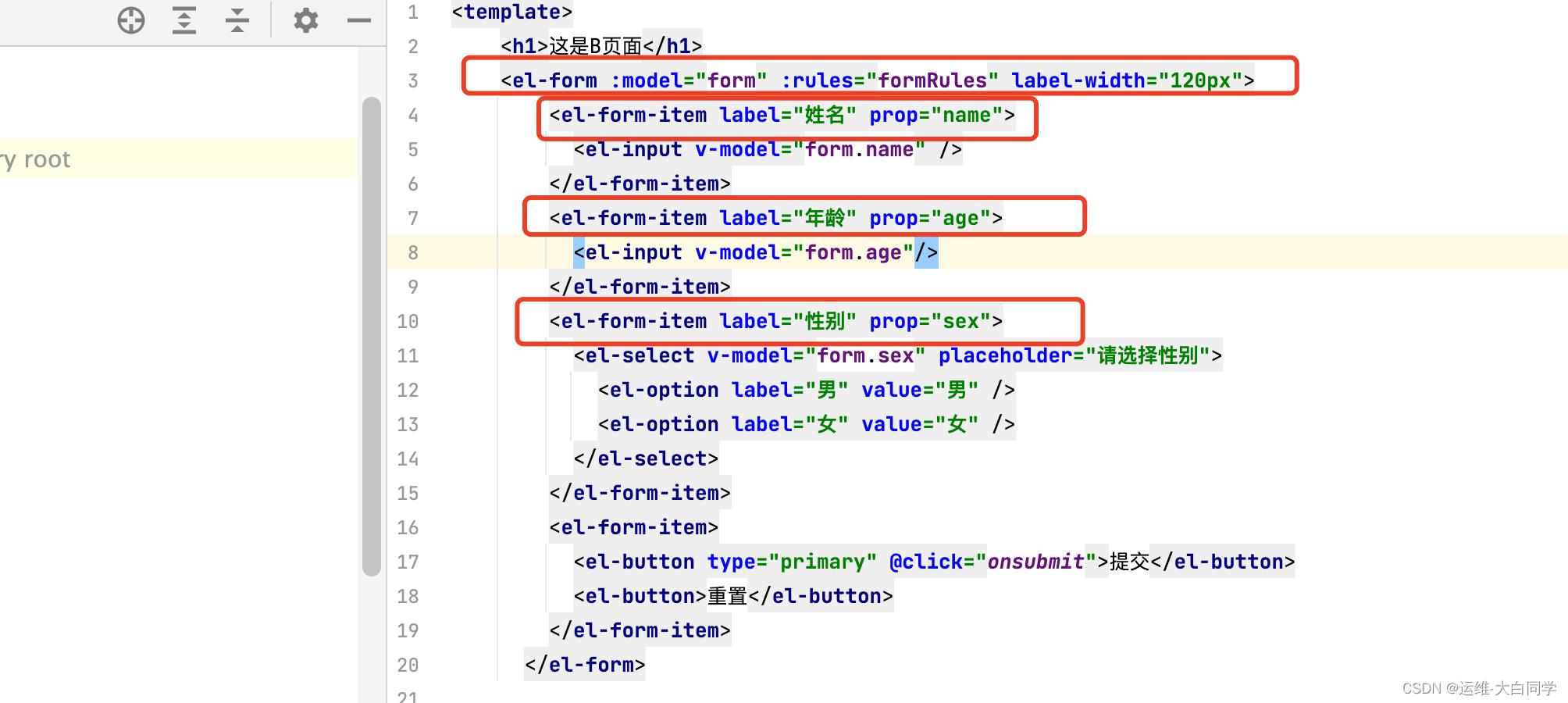
设置姓名 年龄性别规则
- 定义规则

2.el-form指定“rules” 属性传入定义的校验规则el-form-item指定“prop”属性

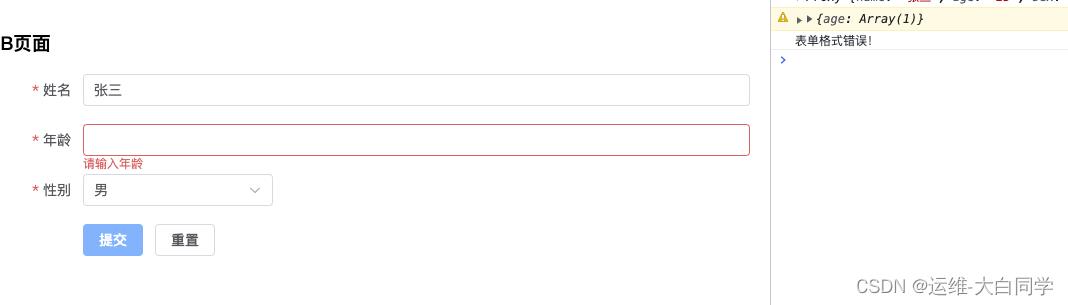
验证

自定义校验规则 ,判断两次密码是否一致

表单重置按钮
对整个表单进行重置,恢复到初始值状态并移除校验结果

1.0 绑定el-form

2.0 绑定重置按钮

3.0 编写重置方法

表单提交前预验证
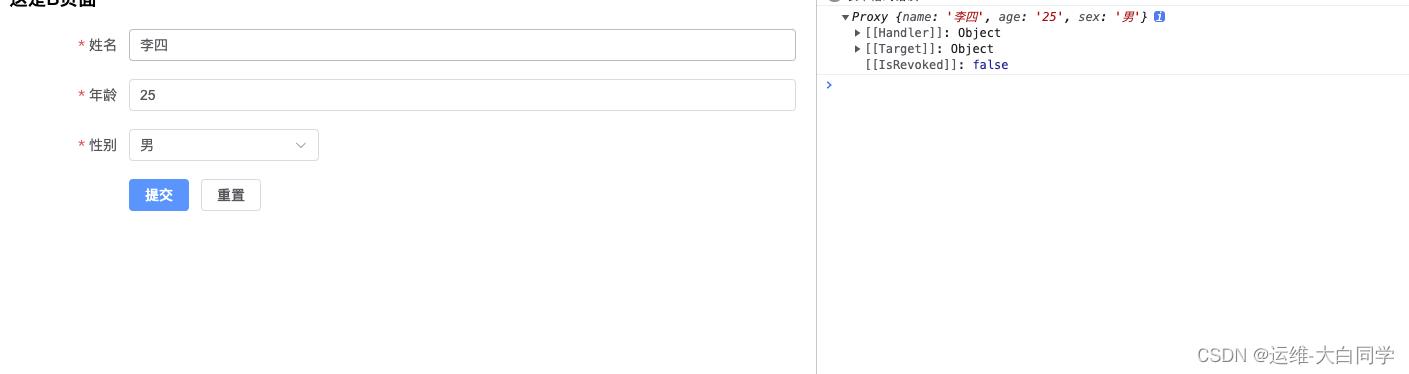
在点击提交按钮执行时对整个表单进行验证,可以有效保障数据的完整性


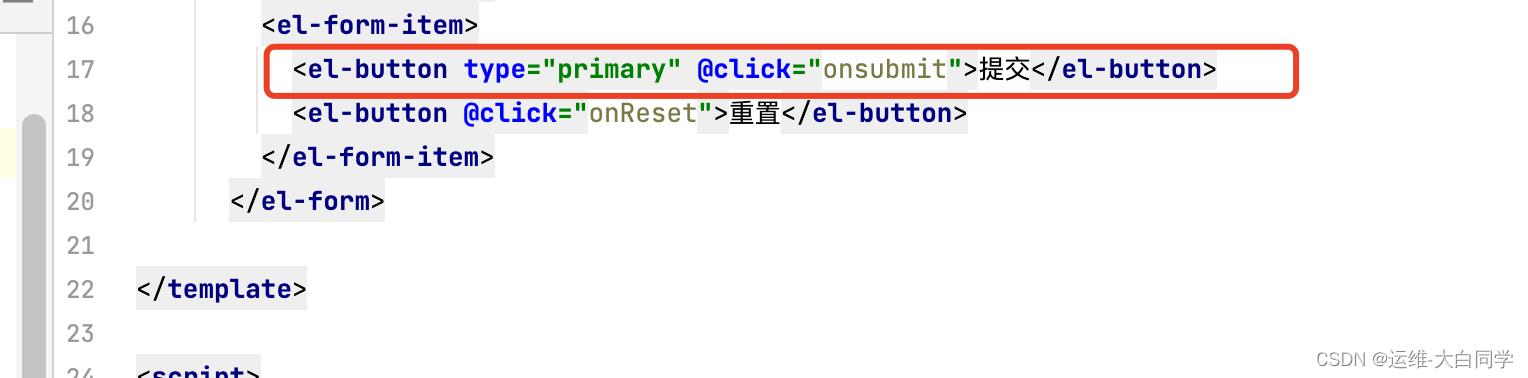
绑定提交表单

验证


当输入正确的时候正常返回

表格: 边框,宽度,固定列
表格属性:
border:是否带有纵向边框
data:表格使用的数据,自动渲染
列属性:
prop: 键名,对应数据中的字段
label:列名
width:列宽度
fixed:列是否固定在左侧或者右侧, true 表示固定在左侧
fixed= "right"
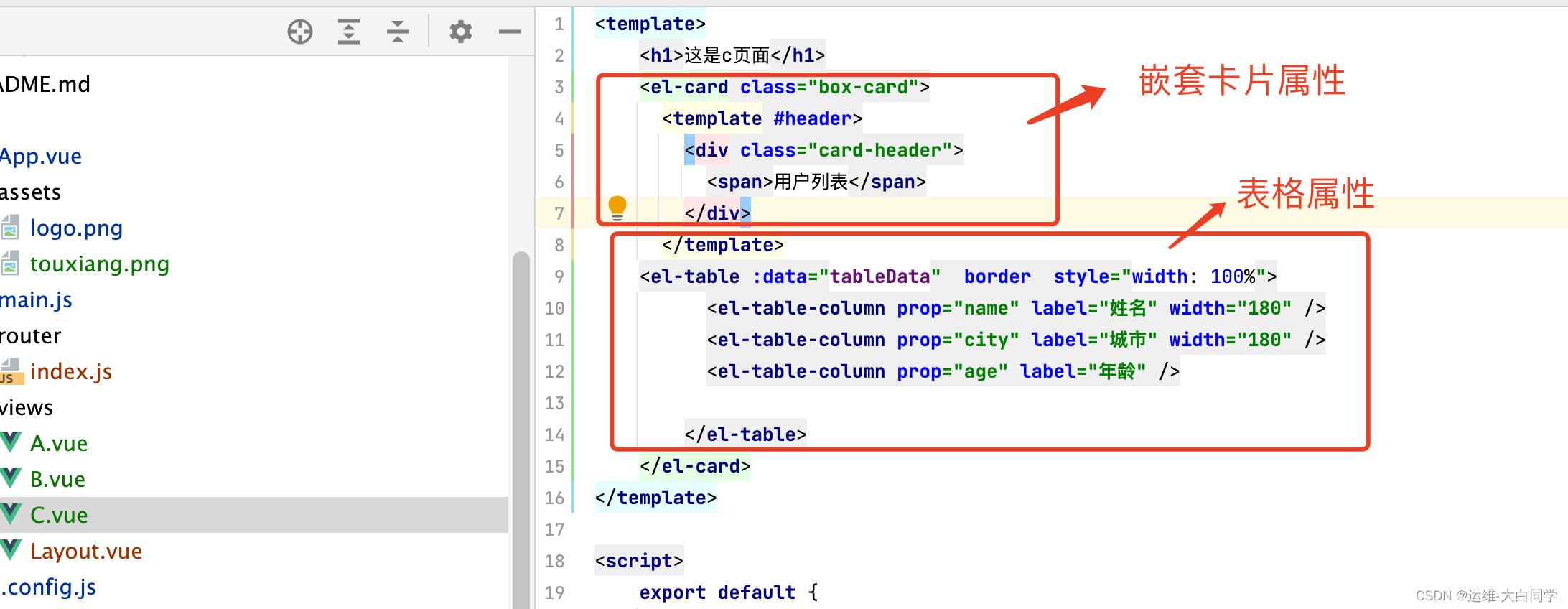
1.0 表格配置

2.0 编写表格数据

3.0 验证

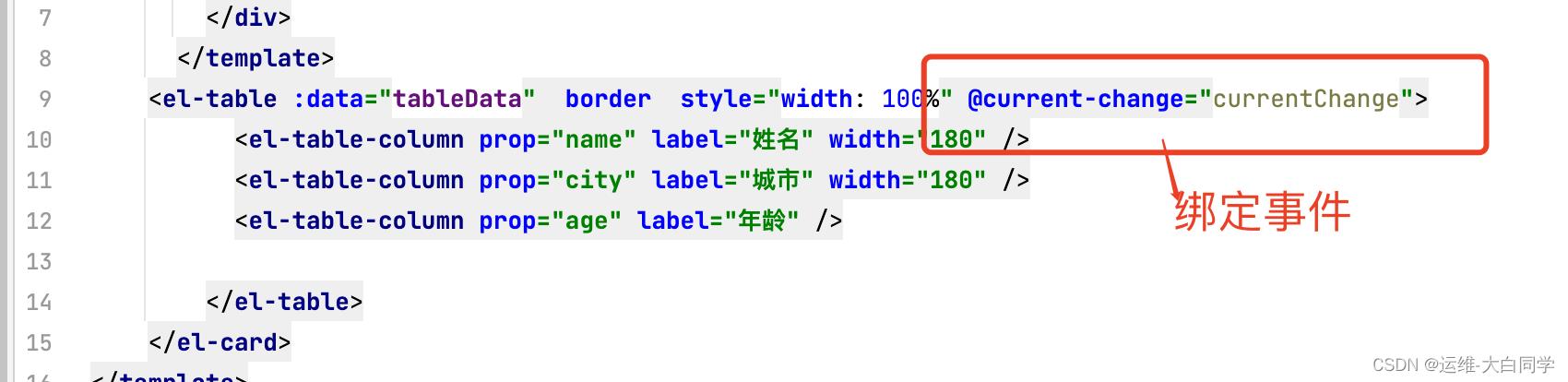
表格组件提供了单选的支持,由current-change事件来管理选中时触发的事件,他会传入当前数据
1.0 绑定事件
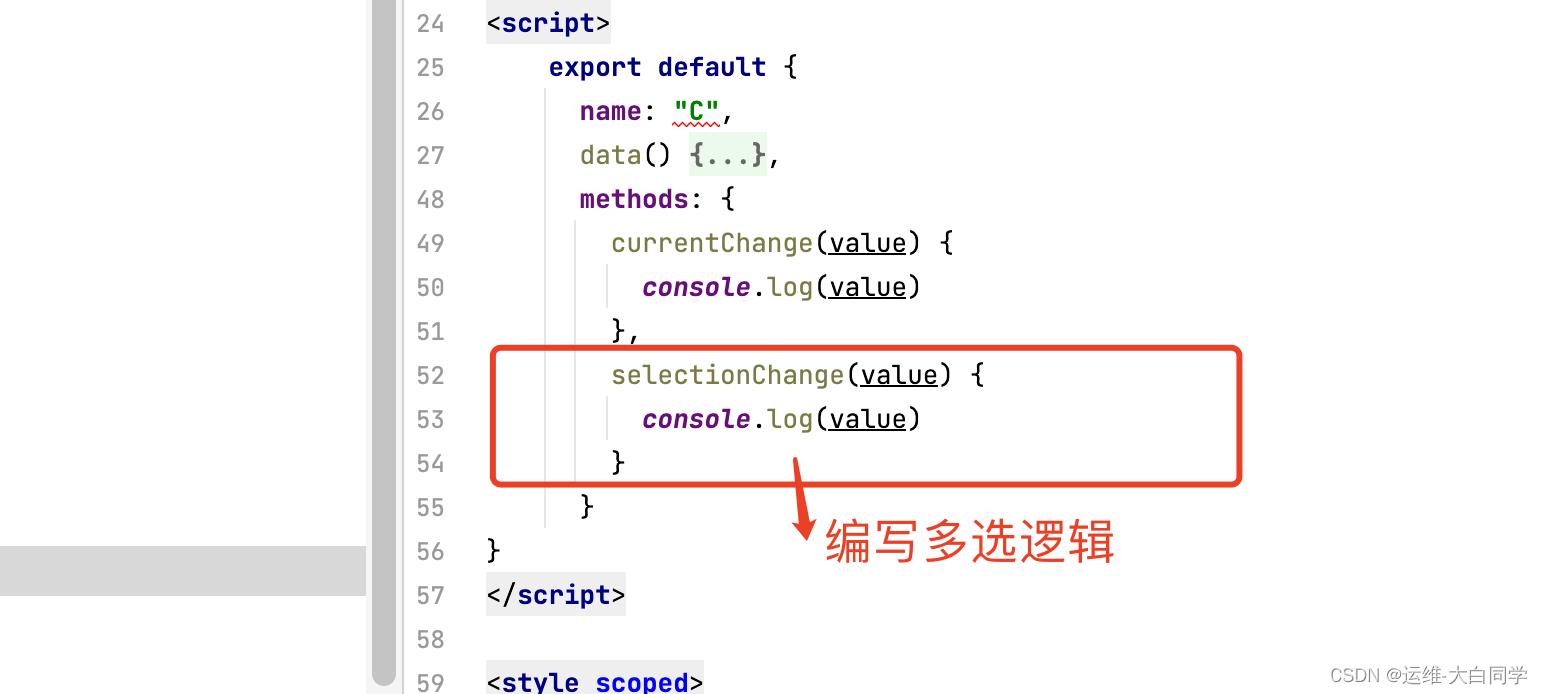
2.0 编写单选逻辑

3.0 验证

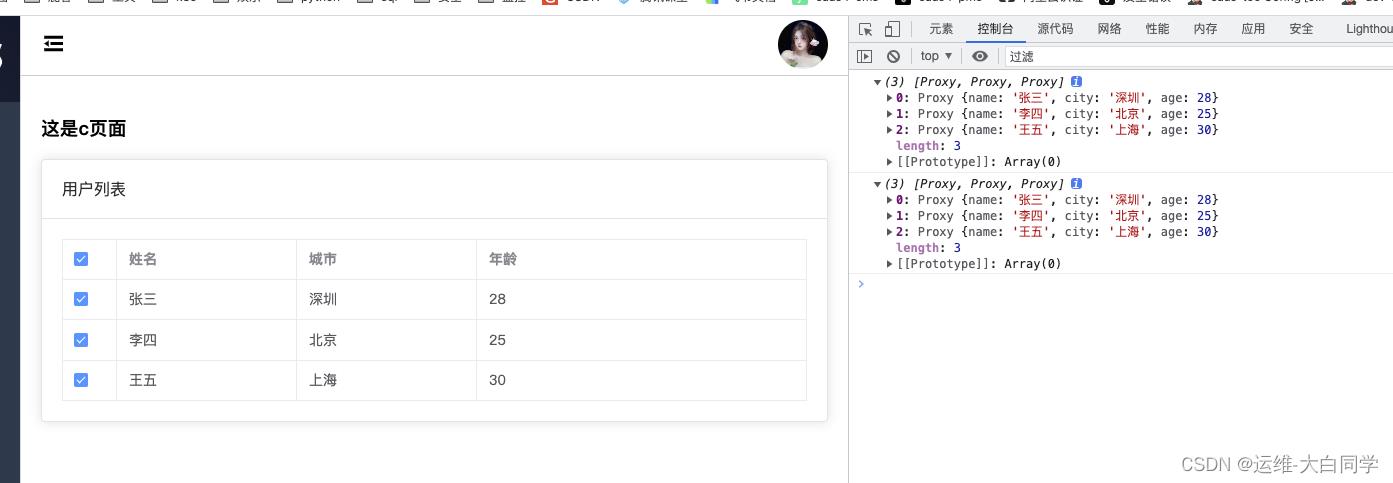
3.0 编写多选逻辑
3.1 绑定

3.2 编写逻辑

3.3 验证

删除数据
1.0

2.0

排序
对表格进行排序,可快速查找数据或者对比数据


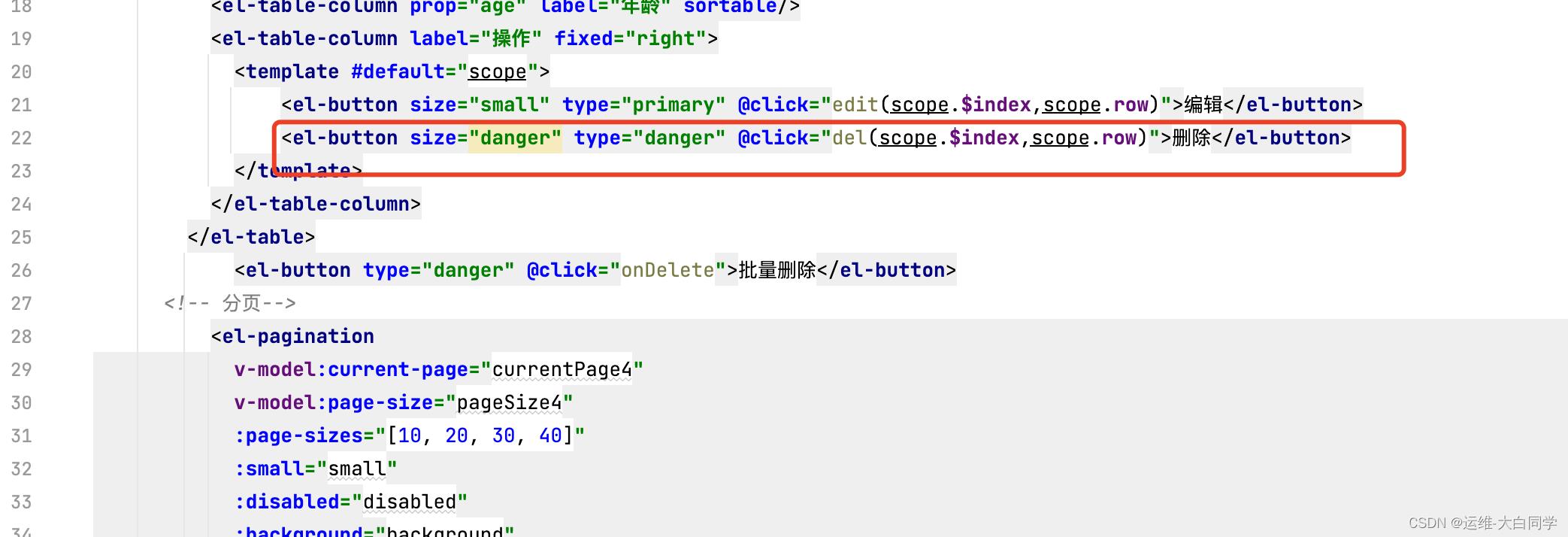
自定义模版
自定义的显示内容,可组合其他组件使用,一般作为操作栏,例如删除,编辑
1.0 增加编辑删除按钮并绑定事件,调用scope函数(scope拿到当前行的内容)

2.0 编写删除和编辑逻辑函数
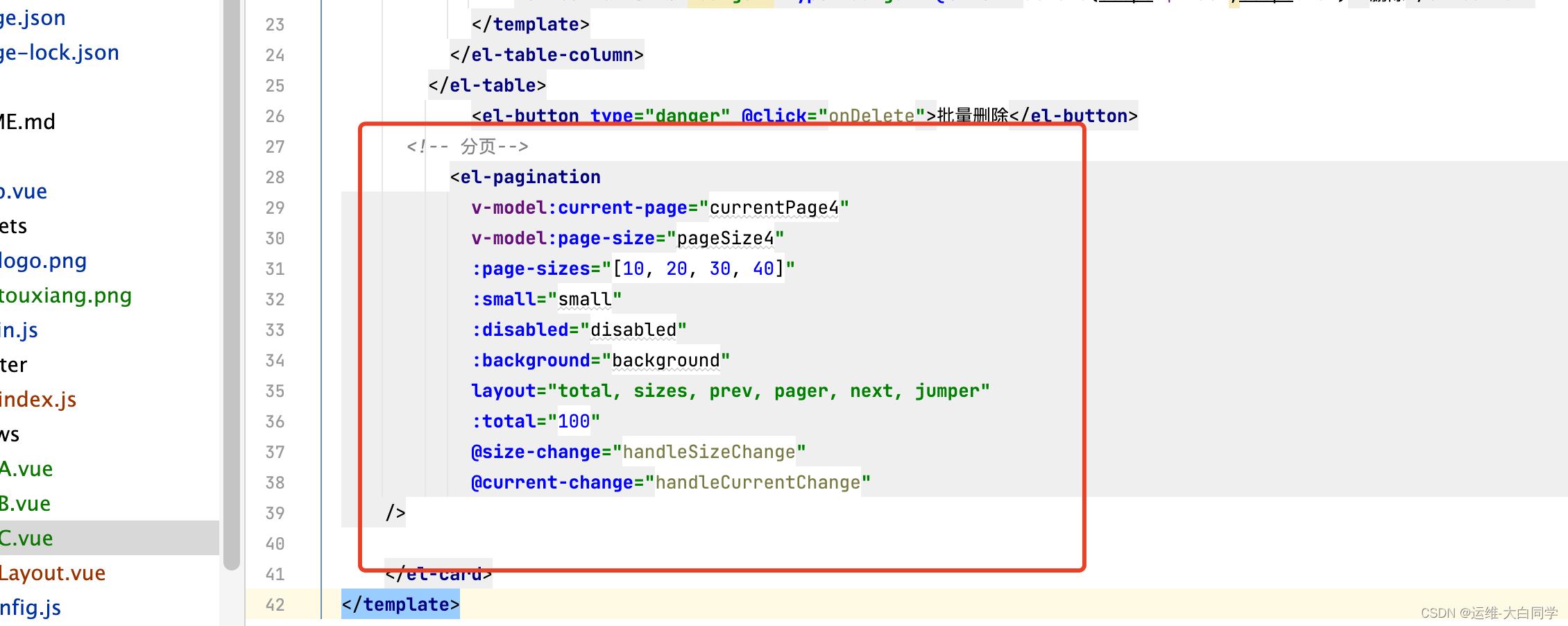
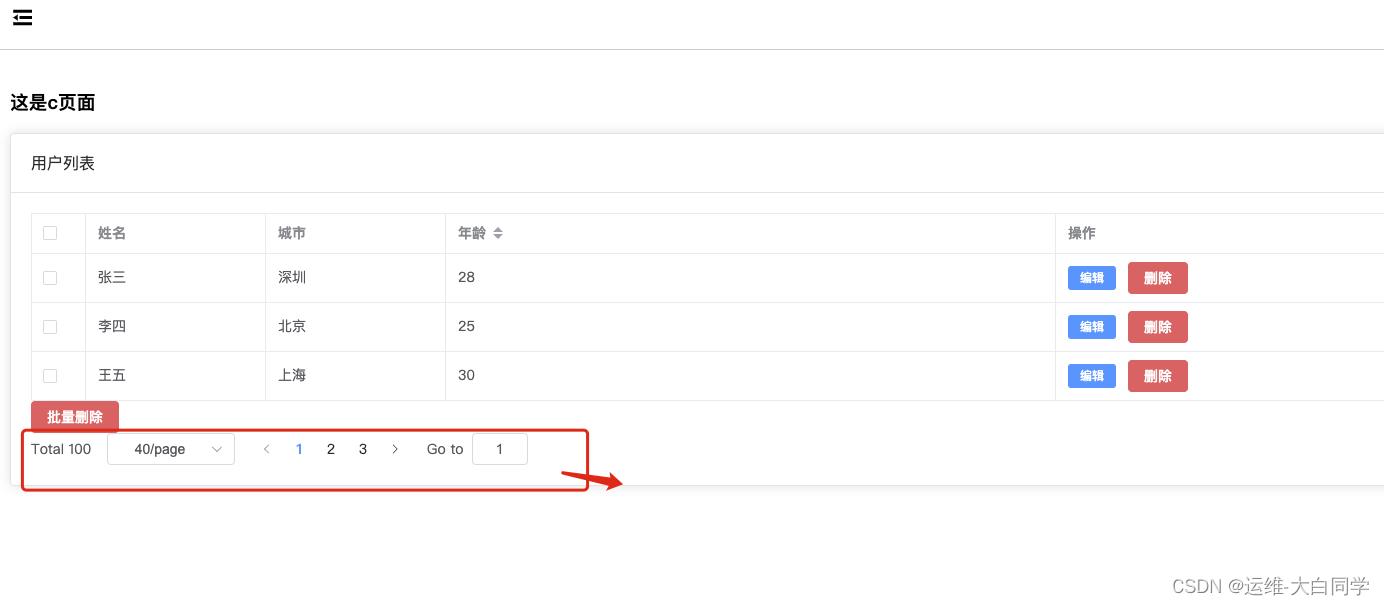
分页
background: 是否为分页按钮添加颜色
page-size 每页的条数
page-sizes 可选每页显示的条数
total 总条目数
layout 分页功能显示内容
current-page: 当前页码改变时触发
size-change 每页显示条目改变触发
current-change 当前页改变时触发
<!-- 分页-->
<el-pagination
v-model:current-page="currentPage4"
v-model:page-size="pageSize4"
:page-sizes="[10, 20, 30, 40]"
:small="small"
:disabled="disabled"
:background="background"
layout="total, sizes, prev, pager, next, jumper"
:total="400"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>



反馈组件



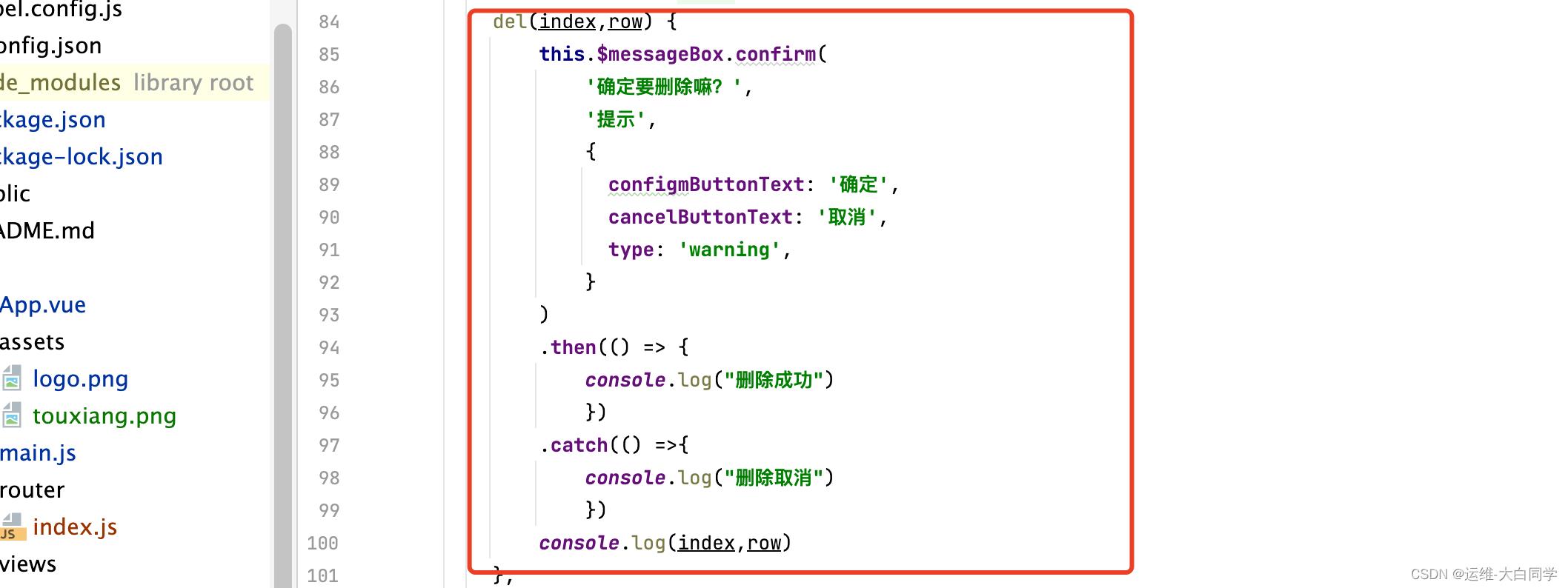
实现删除弹框操作逻辑
1.0 绑定删除按钮

2.0 编写删除函数

3.0 验证

表单弹出框
对话框:在保留当前页面状态的情况下告知用户并承载相关操作,适合定制性更大的场景
1.0 编写弹出框逻辑
<el-dialog v-model="dialogFormVisible" title="创建用户">
<el-form :model="form">
<el-form-item label="姓名" prop="name">
<el-input v-model="form.name" />
</el-form-item>
<el-form-item label="年龄" prop="age">
<el-input v-model="form.age"/>
</el-form-item>
<el-form-item label="性别" prop="sex">
<el-select v-model以上是关于vue 进阶篇 Element Plus 基本使用的主要内容,如果未能解决你的问题,请参考以下文章